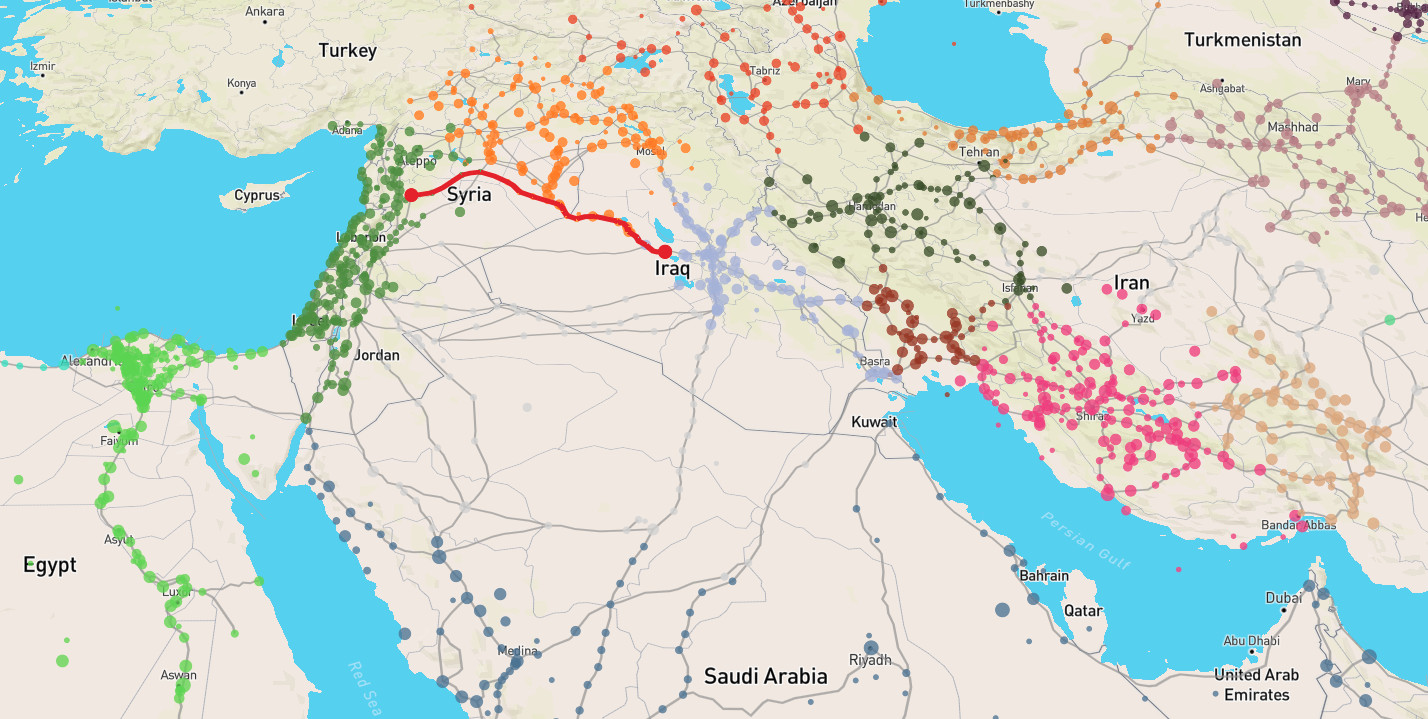
This result of the ORBIS-esque hackathon in Vienna is an experiment to extract a simple, re-usable React routing component from the codebase of al-Ṯurayyā.
A live demo is available at https://orbis-esque-hackathon.github.io/react-orbis-esque/. Click a place to select a start for the route, and another to select the end. Note that not all places are connected to the road network, so you might not always get a route.
The current integration is for use with react-mapbox-gl.
Data for places and route segments must follow the example from al-Ṯurayyā. See sample files in the data folder.
The GraphHelper holds routing code. Use it to initialize the graph from the
GeoJSON routes file.
import GraphHelper from './routing/GraphHelper.js';
import MapPath from './MapPath.jsx';
// ...
axios.get('data/routes.json')
.then(result => {
// Loads the routes file and builds the routing graph data structure
this._graph = GraphHelper.buildGraph(result.data.features);
// Updates the state of the map, so that routes GeoJSON is rendered
this.setState({ routes: result.data });
});The MapboxPath components handles the drawing of the route on a Mapbox.gl map.
Add it as a child of the Map component. places is the array of start and end
features, segments is an array of linestring features.
<Map
style="mapbox://styles/mapbox/streets-v9"
containerStyle={{
height: "100vh",
width: "100vw"
}}>
...
<MapboxPath
places={this.state.highlighted.places}
segments={this.state.highlighted.segments} />
</Map>You need node.js and npm installed on your machine. (Tested with node.js v4.2.6 and npm v6.1.0.)
- Clone this repository
- Create a copy of
src/conf/constants.TEMPLATE.jsnamedsrc/confg/constants.jsand add your own Mapbox API key - Run
npm installto install project dependencies - Run
npm startand go to http://localhost:7171
...for whoever wants to play with it:
- Encapsulate just the routing functionality and the path drawing component, so that routing can be used alone; and different drawing components can be created for Mapbox, Leaflet, etc.
- Support the weight modifiers model developed as part of the hackathon.
- This demo is actually using the wrong routing algorithm (from dijkstra.js in the original codebase). Use the correct one from graph.js instead.
Add a popup to the demo so that we can at least show a minimum of place info.DONE- Route display: right now, all segments are displayed as separate features, which means the line will look "broken" in some cases. Merge the segments into a single linestring (which will then display nicely).
- ...