A very minimal OpenGL ES 2.0 library for Zig. Opens you a window and let's you draw things. Comes with a pixel-perfect 2D renderer and maybe some day even with a bit of a 3D api.
- Multi-platform support
- Desktop (Linux, MacOS, Windows, ...)
- WebAssembly
- Android
- Pixel perfect 2D rendering
- Primitives (line, rectangle, triangle, ...)
- Text / TTF fonts
- Textures
- Basic 3D rendering
- Multi-mesh models with flat textures
- Zig-style immediate-mode user interface
- Proper DPI scaling support in renderer
The CI coverage currently looks like this:
| · | Windows | macOS | Linux |
|---|---|---|---|
| Desktop | ✅ | ✅ | ✅ |
| WebAssembly | ✅ | ✅ | ✅ |
| Android | ✅ | ✅ | ✅ |
zero-init |
✅ | ✅ | ✅ |
zero-convert |
✅ | ✅ | ✅ |
Work-in-progress, but works quite well already. There is one big project depending on it and is used as a real-world application driver behind Zero Graphics.
- Support the following platforms
- Wasm
- Create OpenGL ES 2.0 context
- Input Mouse
- Input Keyboard
- Linux Desktop
- Create OpenGL ES 2.0 context
- Input Mouse
- Input Keyboard
- Windows Desktop (not tested, but should work via SDL2)
- Android
- Create OpenGL ES 2.0 context
- Input Mouse
- Input Keyboard
- Wasm
- Create an OpenGL ES 2.0 context
- Provide input events
- Single pointer motion (finger or mouse)
- Single click event (finger, mouse)
- Text input for keyboard (utf-8 encoded)
- Provide window events
- Resize
- Close
- Provide access to the underlying backend
- Allow creation of single-file applications
- Single executable for easy distribution
- Embedded resources
- Pixel perfect drawing of
- Lines
- Rectangles
- Images
- Basic "copy full texture to rectangle"
- Copy portion of texture ("atlas rendering")
- TTF font rendering via
stb_ttf - Image loading via
zigimg - Stack based/nested scissoring
- Tool based on Assimp to convert models into loadable format
- static geometry
- dynamic/animated geometry
- Blender export script
- Draw static geometry
- Draw animated geometry
- Skinning based on skeletons
- Axis- and camera aligned billboards
- Basic particles
- Tiny built-in pipeline with
- shadow mapping
- planar reflections
- water reflections
- Android SDK
- Android NDK
- Android Build Tools
- OpenJDK
- some other tools
This project uses submodules, so to get started, clone the repo with submodules recursively:
[user@computer work]$ git clone https://github.com/MasterQ32/zero-graphics --recurse-submodulesor, if you already cloned the repository:
[user@computer work]$ git clone https://github.com/MasterQ32/zero-graphics
[user@computer work]$ cd zero-graphics/
[user@computer zero-graphics]$ git submodule update --init --recursiveRequires SDL2 to be installed.
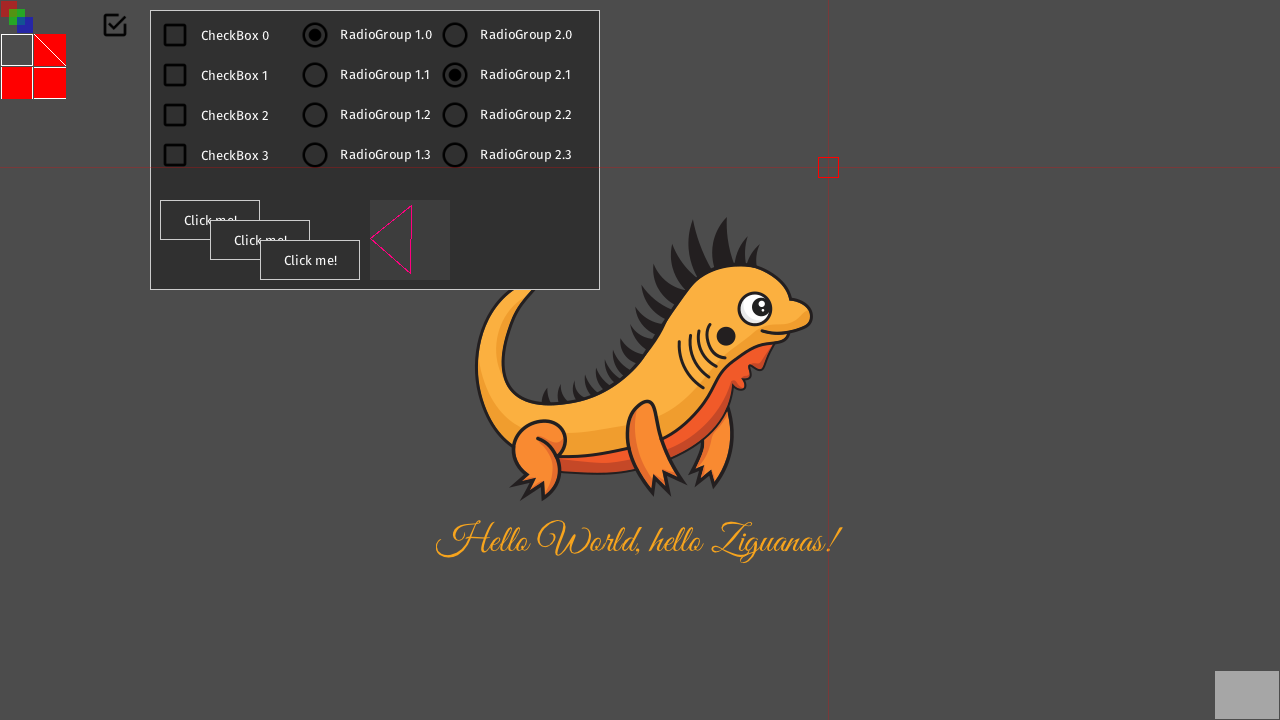
[user@computer zero-graphics]$ zig build runA window should open with the application in fullscreen.
The following environment variables can control how zero-graphics behaves:
ZEROG_FULLSCREENisyfor forced fullscreen ornfor forced window mode.ZEROG_RESIZEABLEisyfor forced resizable window.ZEROG_DPIis a number specifying the pixel density.
Includes a teeny tiny web server for debugging.
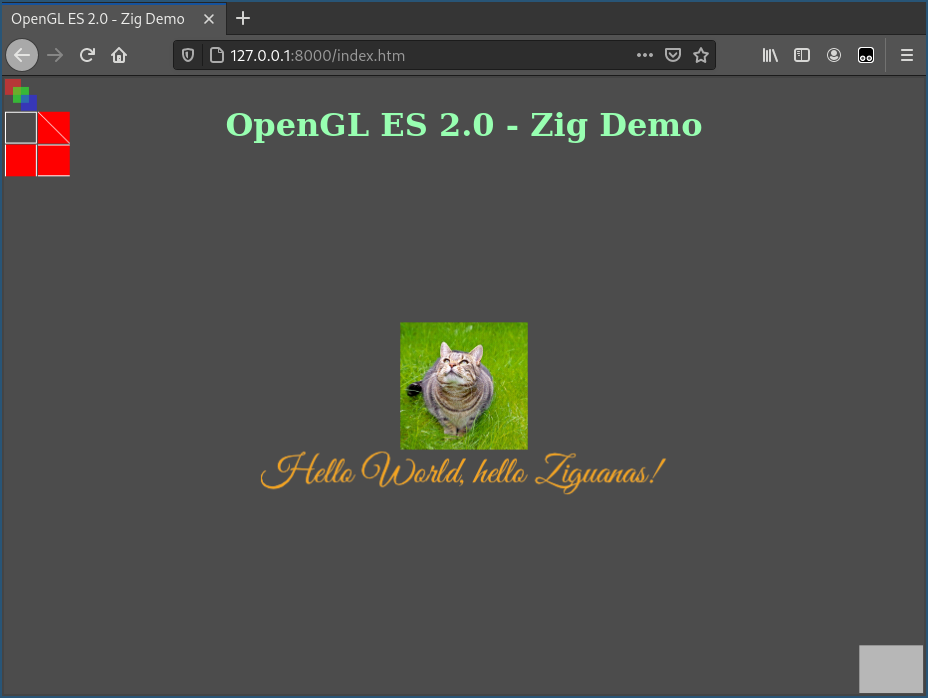
[user@computer zero-graphics]$ zig build install run-wasmNow visit http://127.0.0.1:8000/demo_application.htm to see the demo.
Connect your phone first and install both a JDK as well as the Android SDK with NDK included. The ZeroGraphics build system will tell you if it couldn't auto-detect the SDK paths.
[user@computer zero-graphics]$ zig build -Denable-android run-appThe app should now be installed and started on your phone.
To create a new project, build this repository with zig build first. Then use the tool zero-init from zig-out/bin to initialize a new project:
[felix@denkplatte-v2 ~]$ mkdir game
[felix@denkplatte-v2 ~]$ cd game
[felix@denkplatte-v2 game]$ /path/to/zero-graphics/zig-out/bin/zero-init symlink # initialize via symlink, quickest option. use zero-init -h to see all options
[felix@denkplatte-v2 game]$ ls
src vendor build.zig
[felix@denkplatte-v2 game]$ zig build
[felix@denkplatte-v2 game]$ zig build run
info(sdl): SDL Video Driver: x11
info(sdl): Render resolution: 1280×720
info(sdl): Virtual resolution: 1280×720
info(demo): OpenGL Version: OpenGL ES 3.2 Mesa 21.2.3
info(demo): OpenGL Vendor: AMD
info(demo): OpenGL Renderer: AMD Radeon(TM) Vega 10 Graphics (RAVEN, DRM 3.41.0, 5.13.19_1, LLVM 12.0.1)
info(demo): OpenGL GLSL: OpenGL ES GLSL ES 3.20
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 16 VGPRS: 8 Code Size: 212 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 16 VGPRS: 8 Code Size: 40 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 8 VGPRS: 24 Code Size: 52 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 8 VGPRS: 24 Code Size: 24 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 8 VGPRS: 8 Code Size: 60 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0
info(zero_graphics): [shader compiler] [other] Shader Stats: SGPRS: 16 VGPRS: 20 Code Size: 392 LDS: 0 Scratch: 0 Max Waves: 10 Spilled SGPRs: 0 Spilled VGPRs: 0 PrivMem VGPRs: 0Check out the file src/main.zig to see your app skeleton. You can also adjust the build.zig to set your project name.
The functions are roughly called in this order:
The separation between application init and graphics init is relevant for Android apps which will destroy their window when you send it into the background and will recreate it when it is selected again. This means that all GPU content will be lost then and must be restored.
Your application state will not be destroyed, so the rendering can render the same data as before.
zero-graphics follows a somewhat unusual architecture for Zig applications.
Your applications is a package that will be consumed by a zero-graphics host. This host is implementing the "main loop" and will invoke both update and render periodically. It will also initialize and open the window and pump events.
This design allows zero-graphics to run on several different platforms, including most desktop PCs, Android and even web browsers via WebAssembly.
You can check out the Sdk.zig file to find out how a application is built.