A repo showcasing how to work with theme extensions in flutter. For the code guide to the writeup Dressing your flutter widget with theme extension and also the talk Dressing your flutter widget with theme extension you could check here.
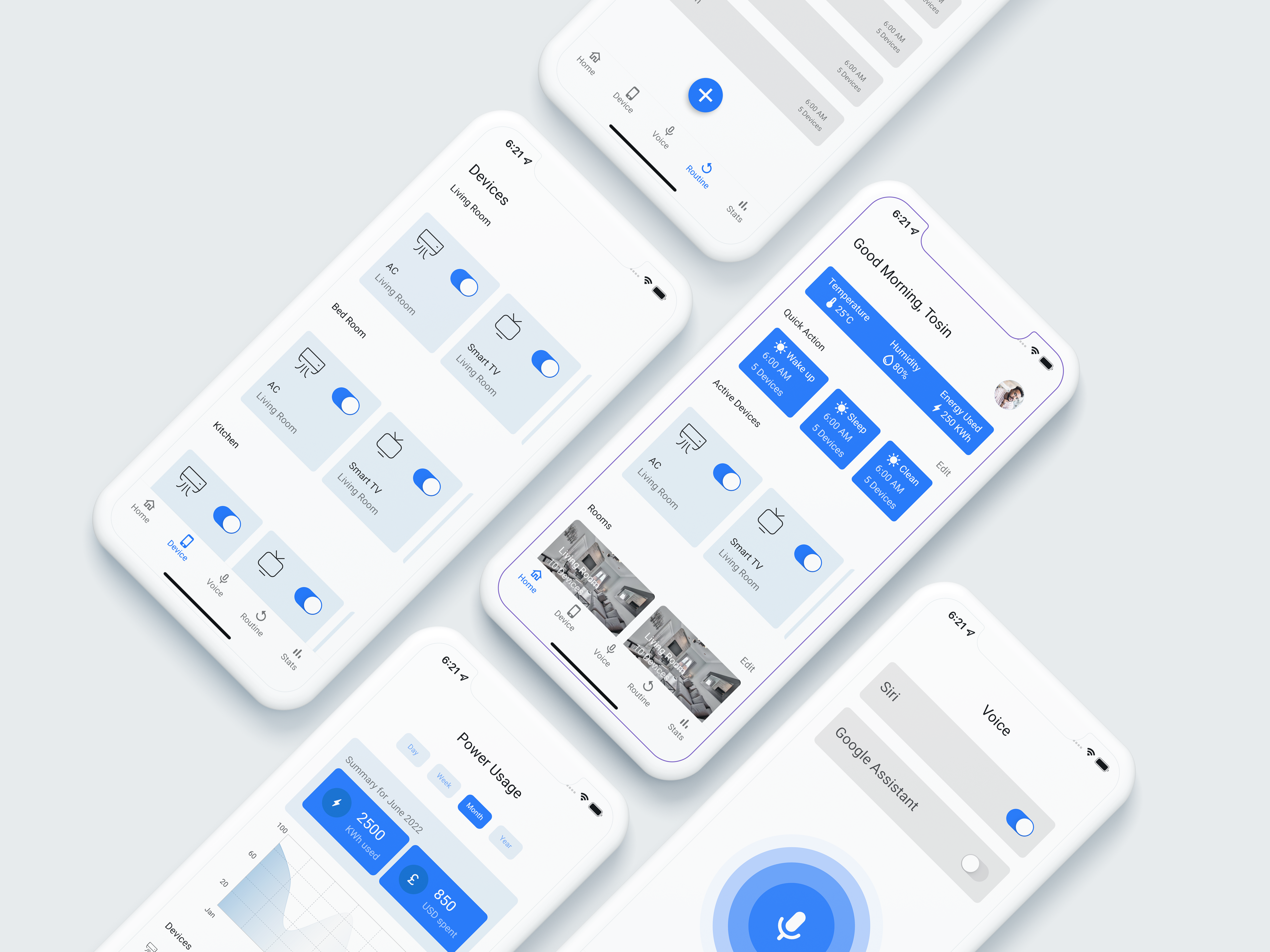
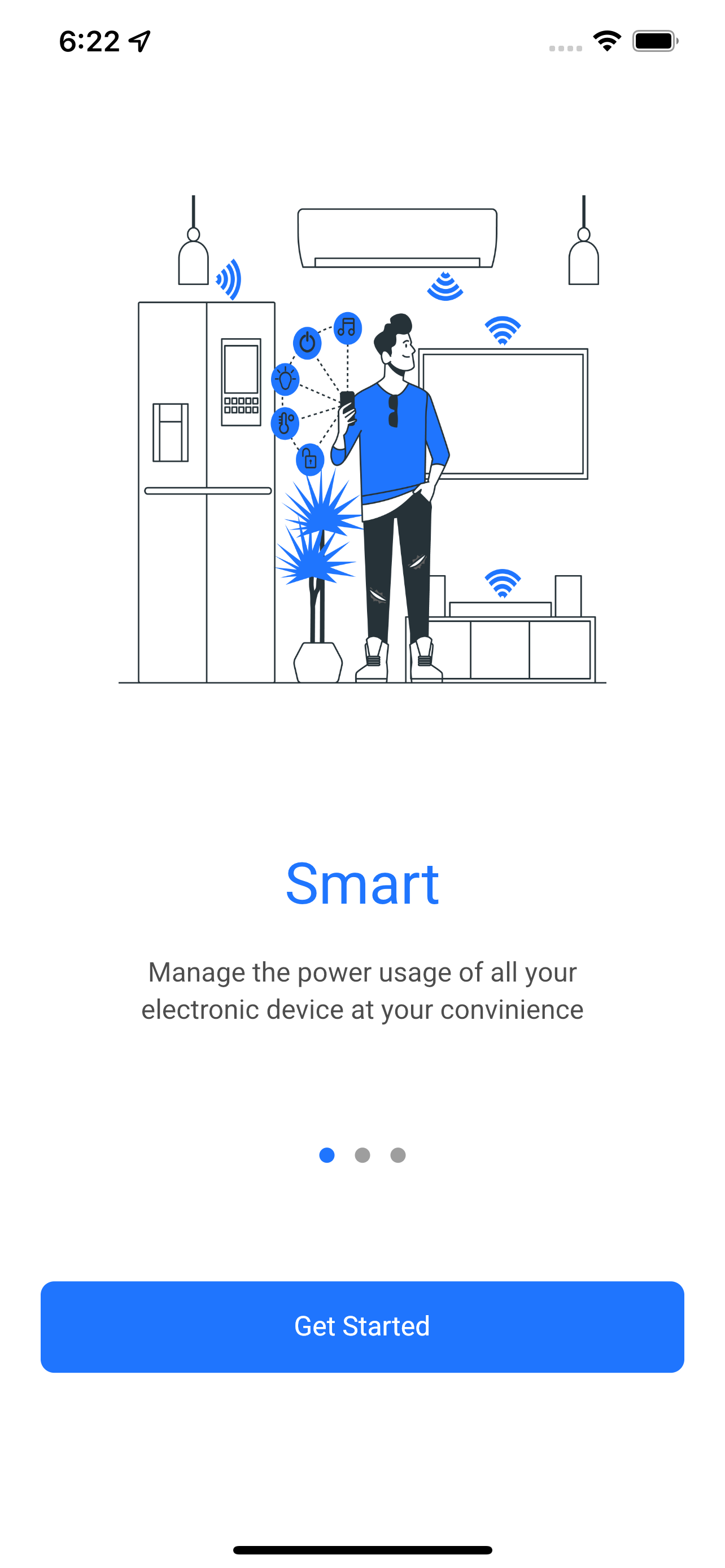
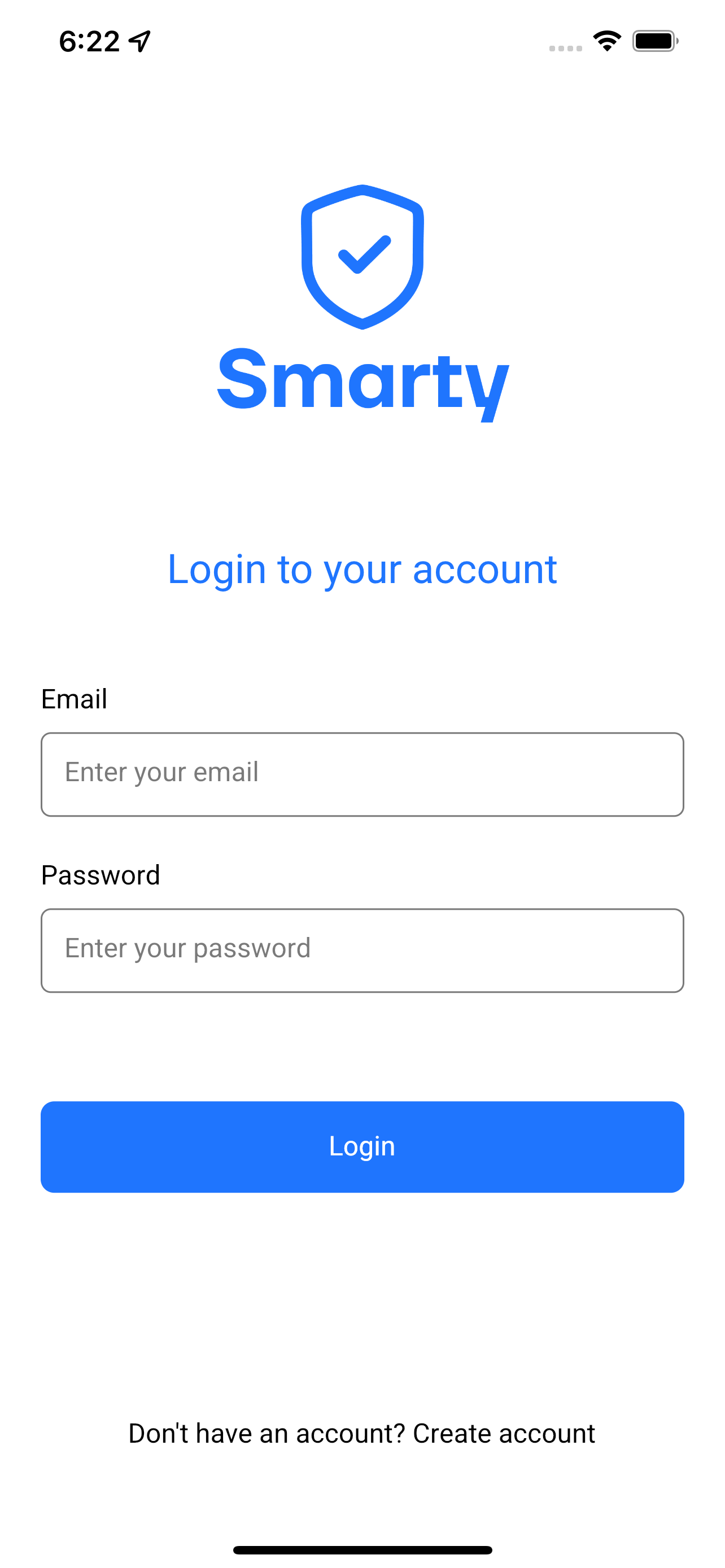
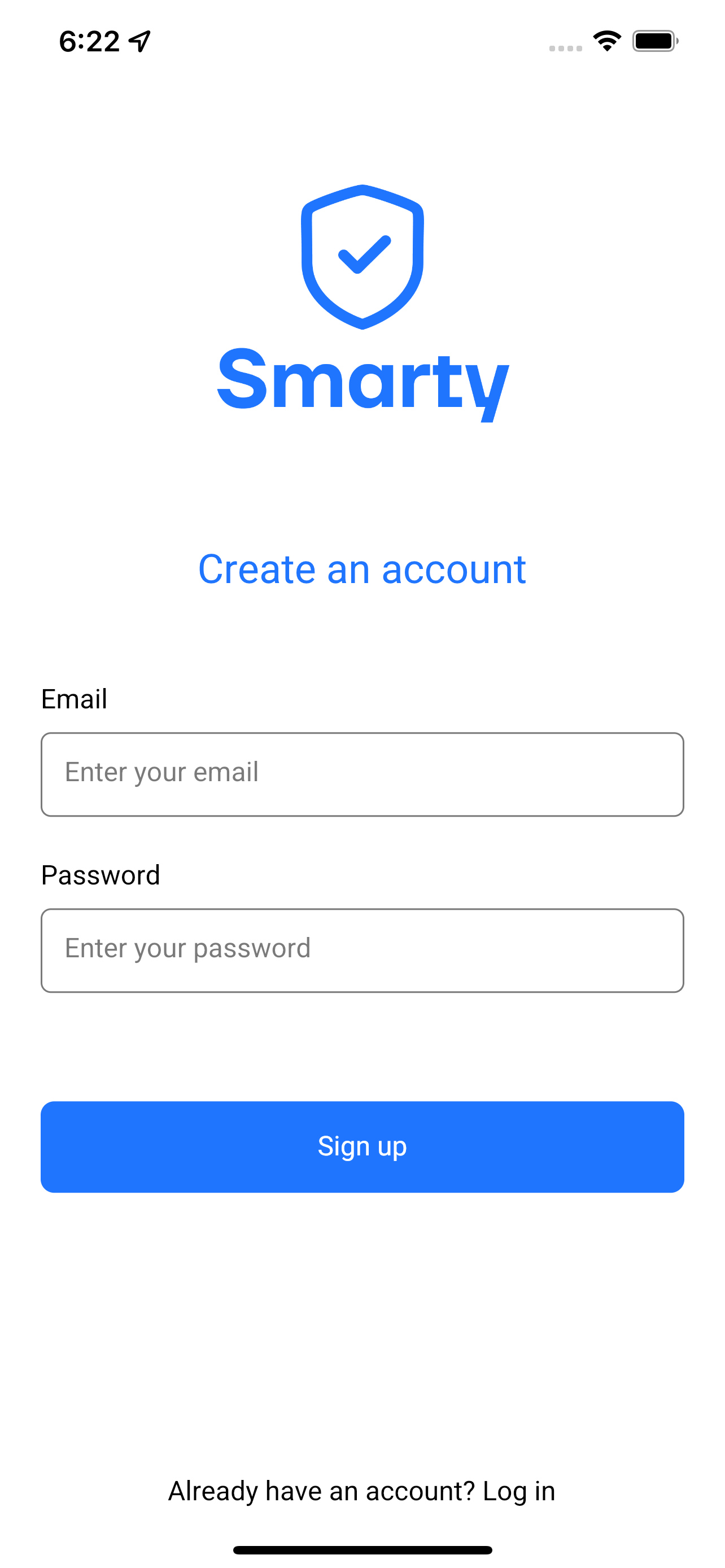
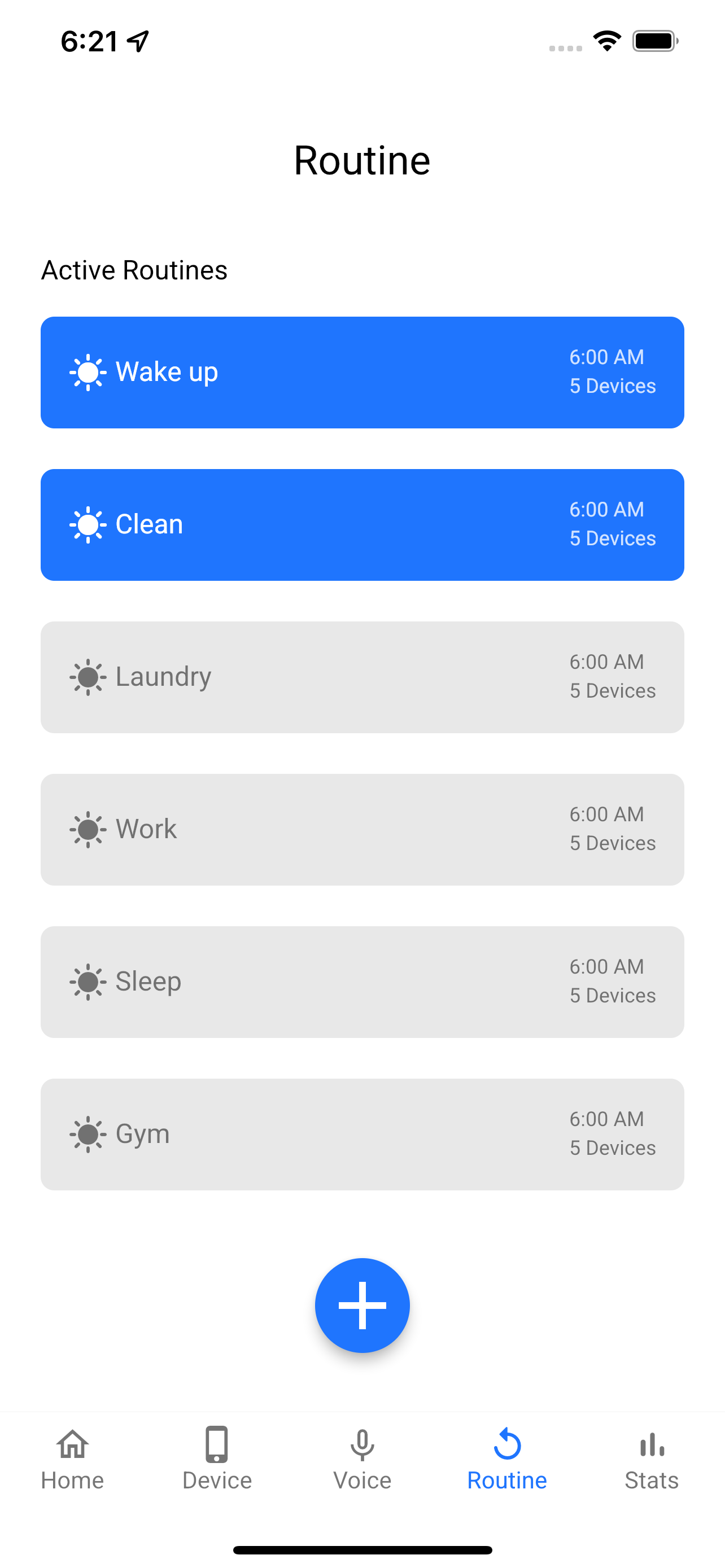
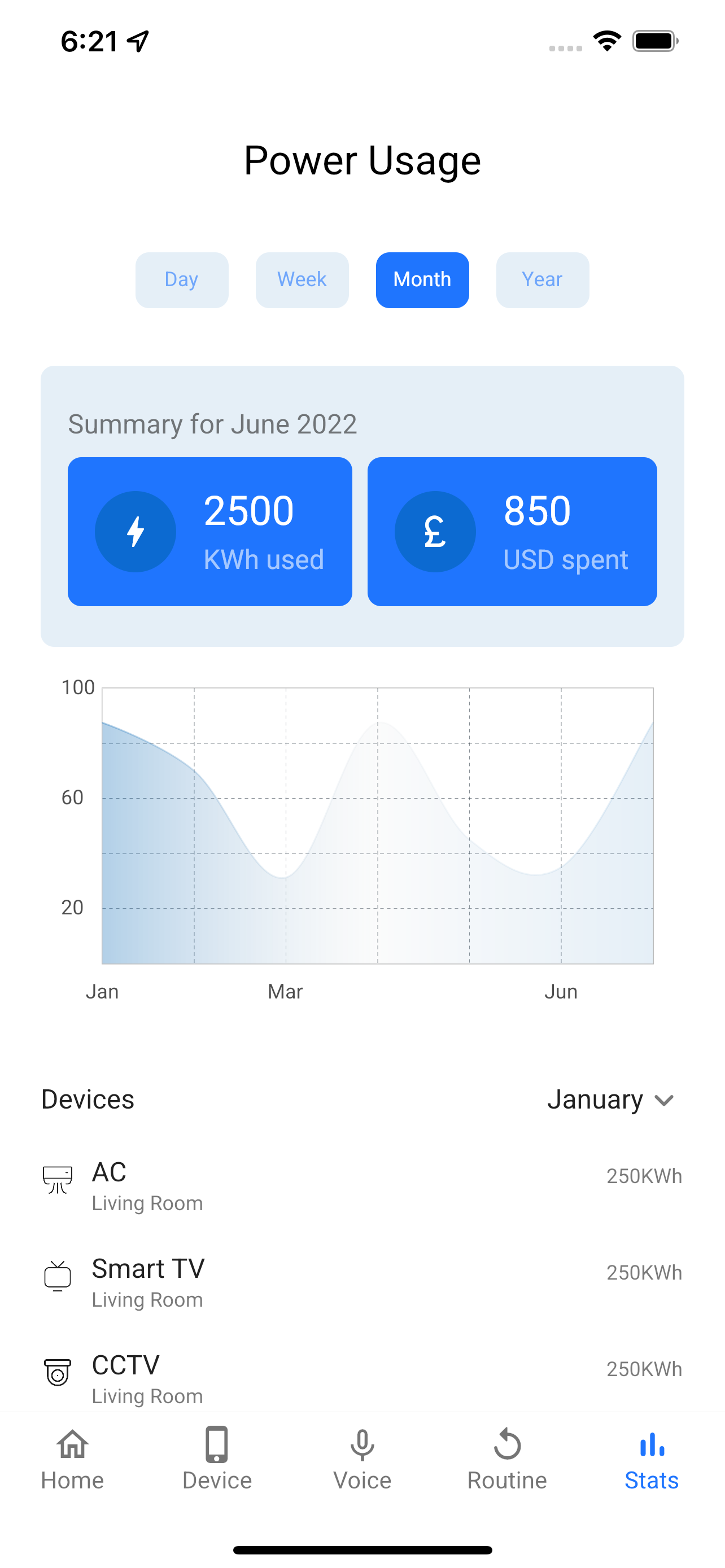
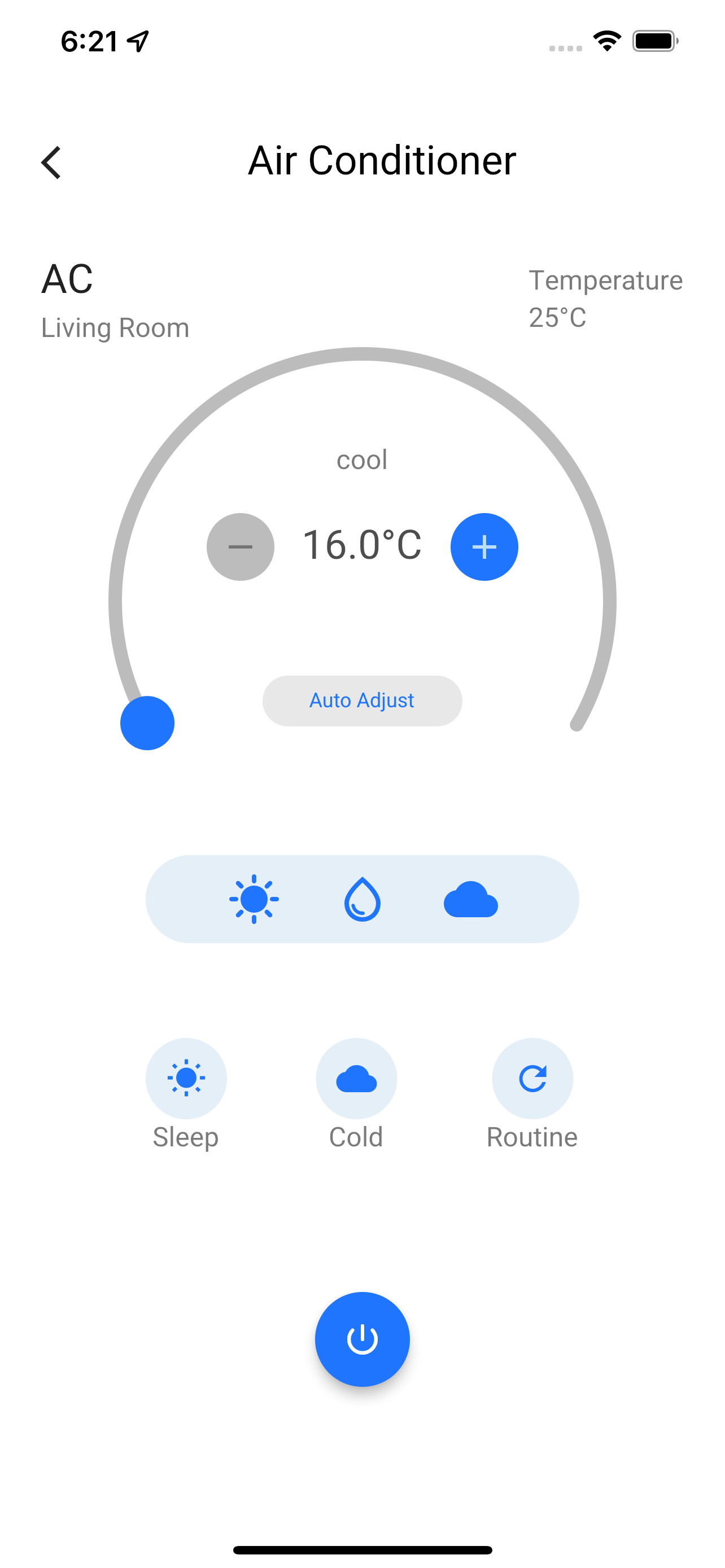
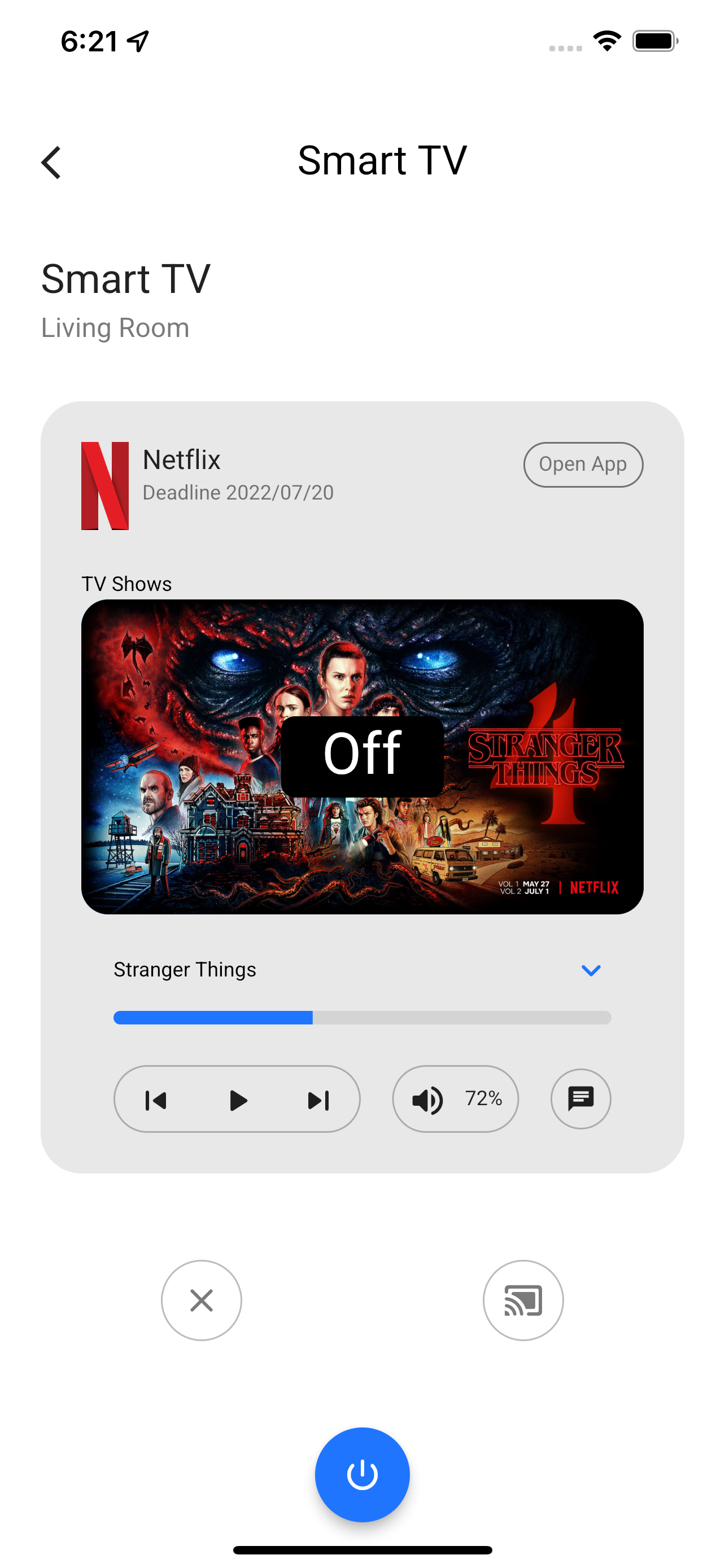
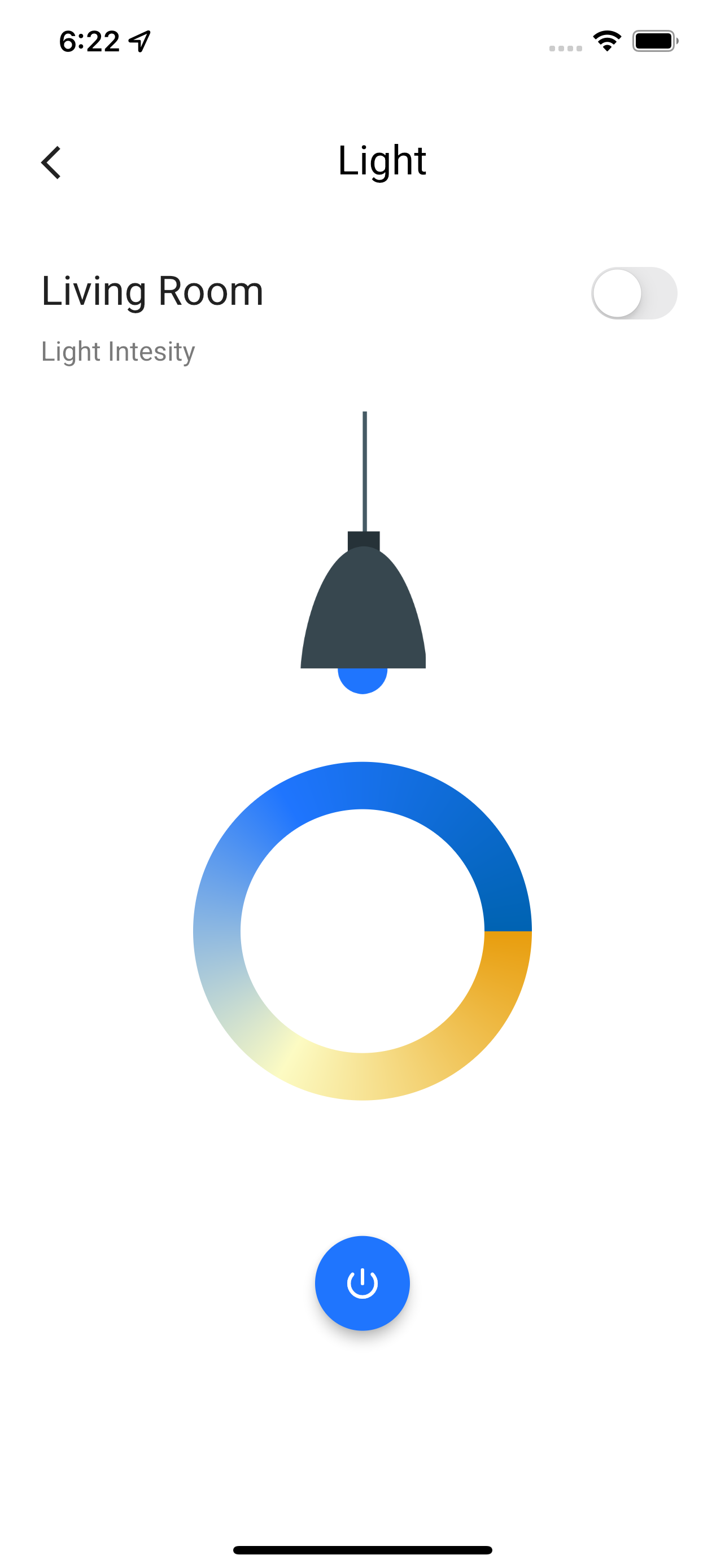
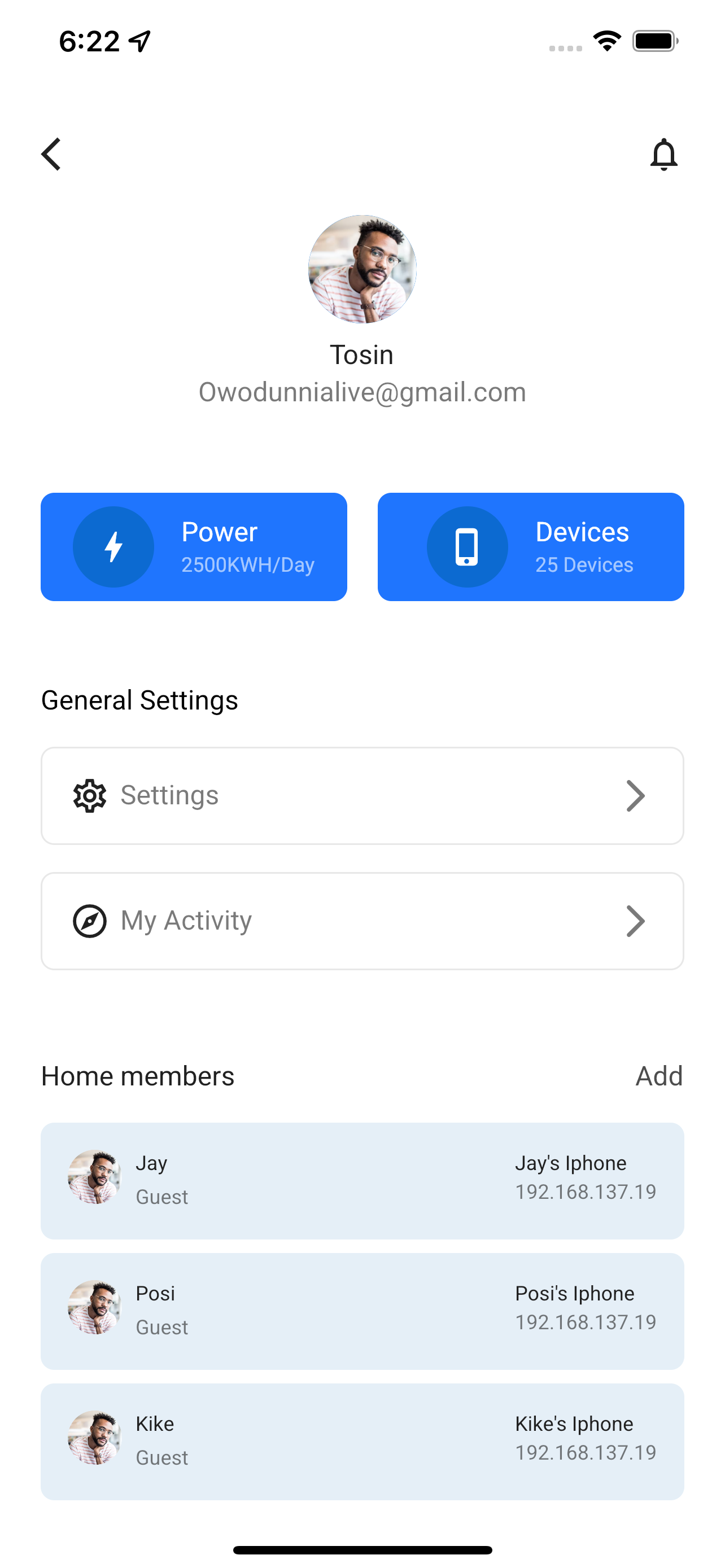
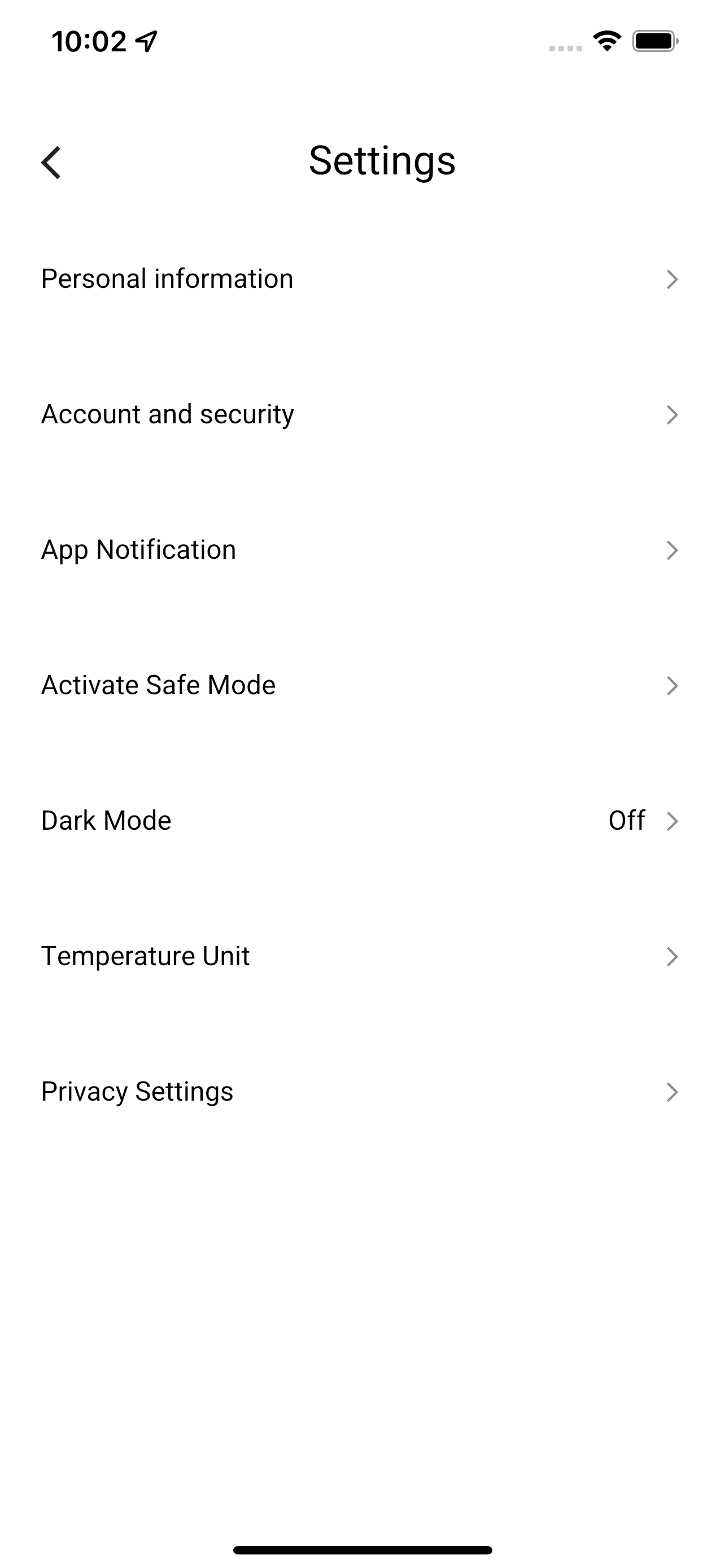
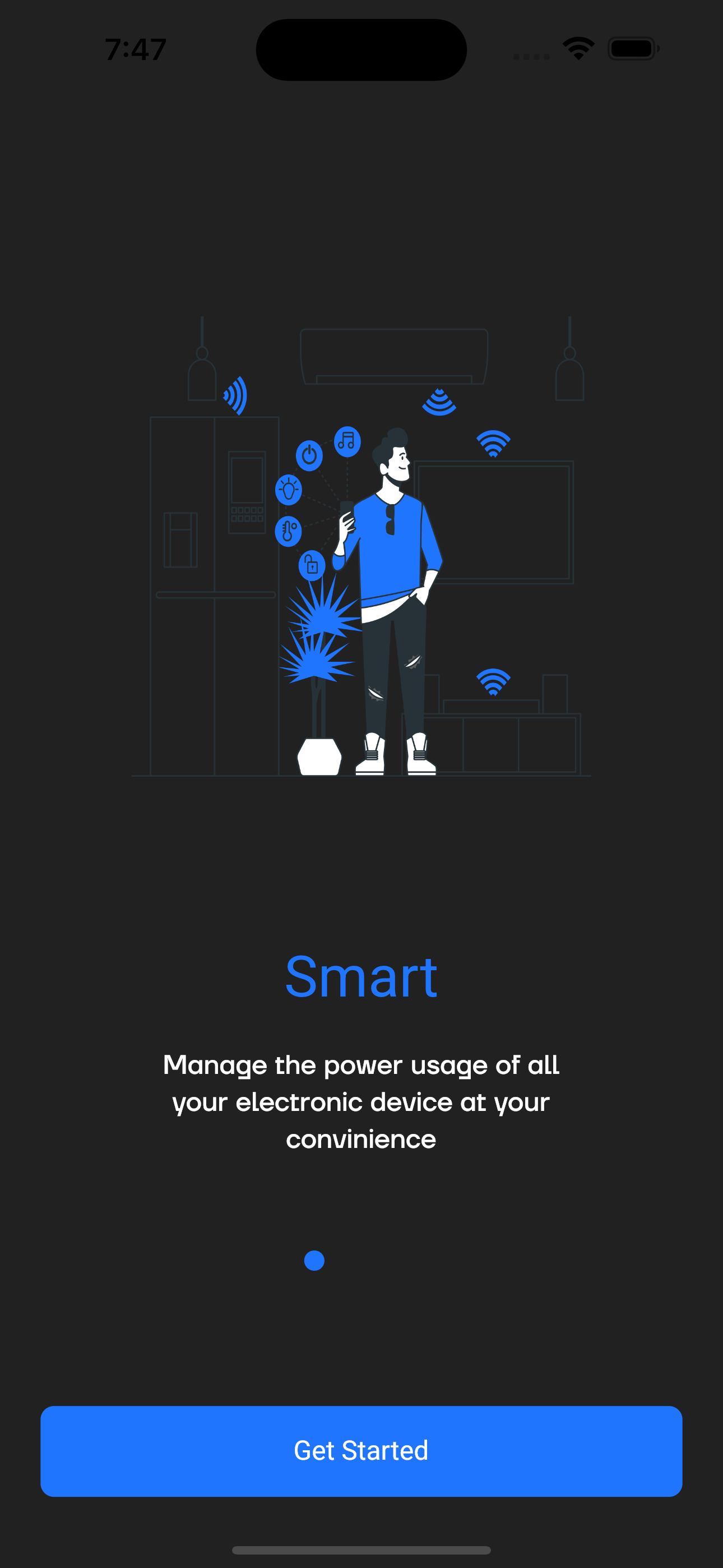
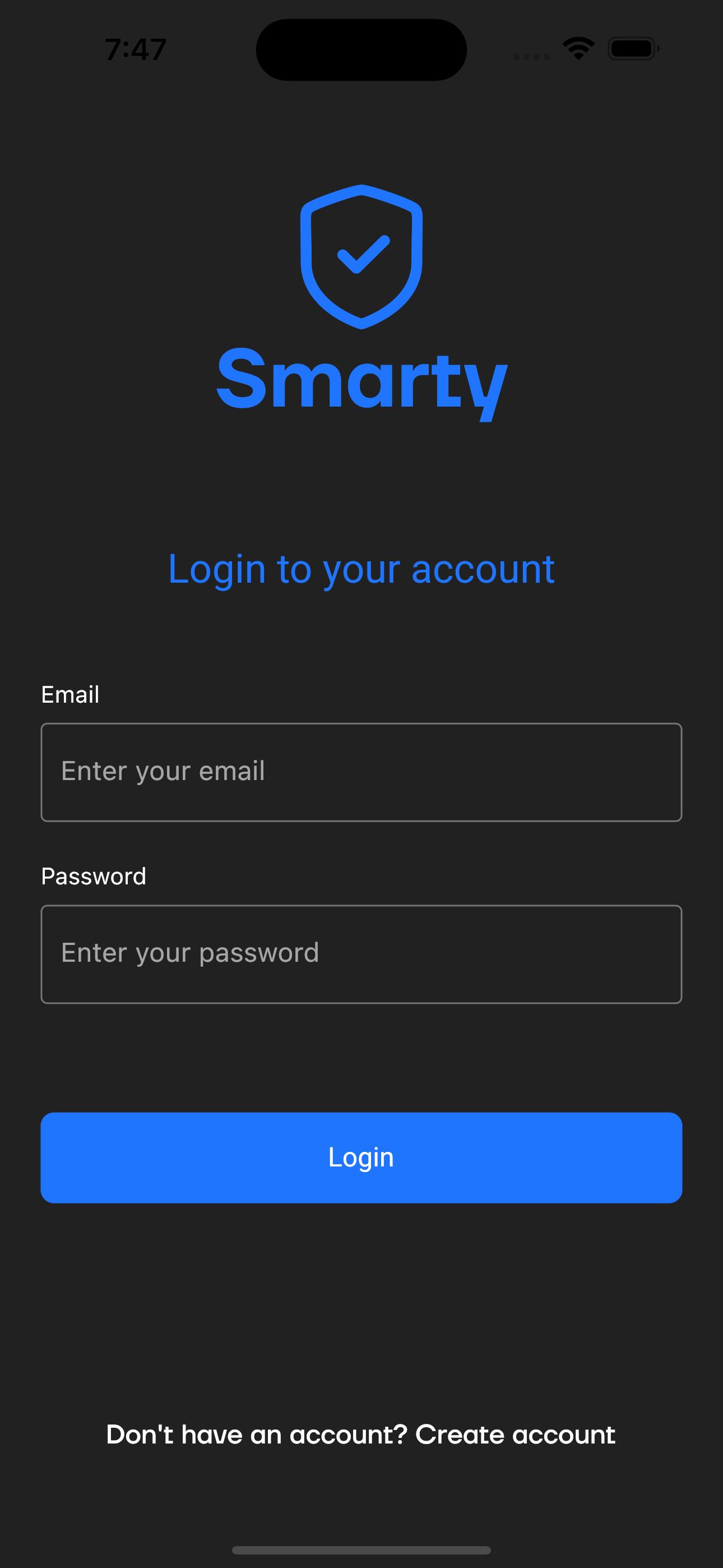
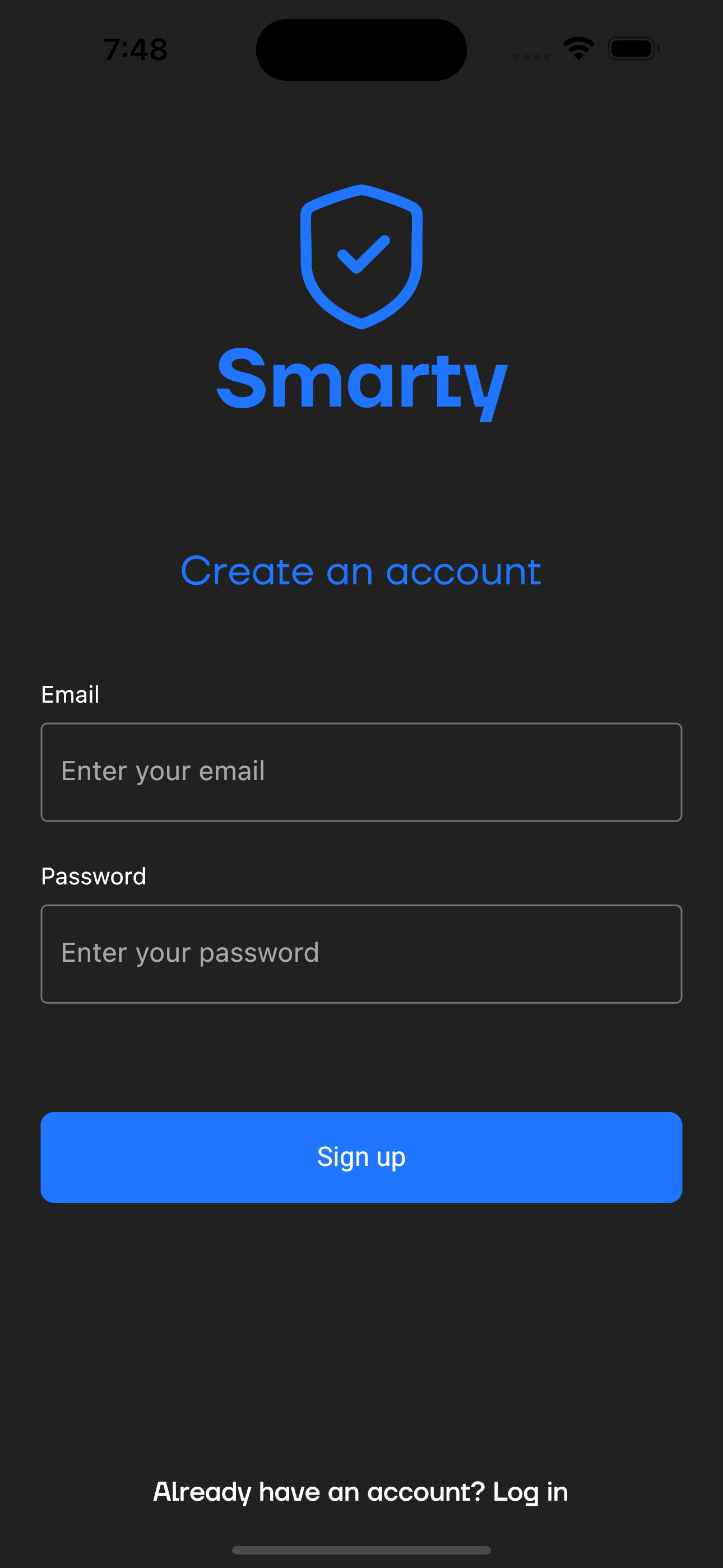
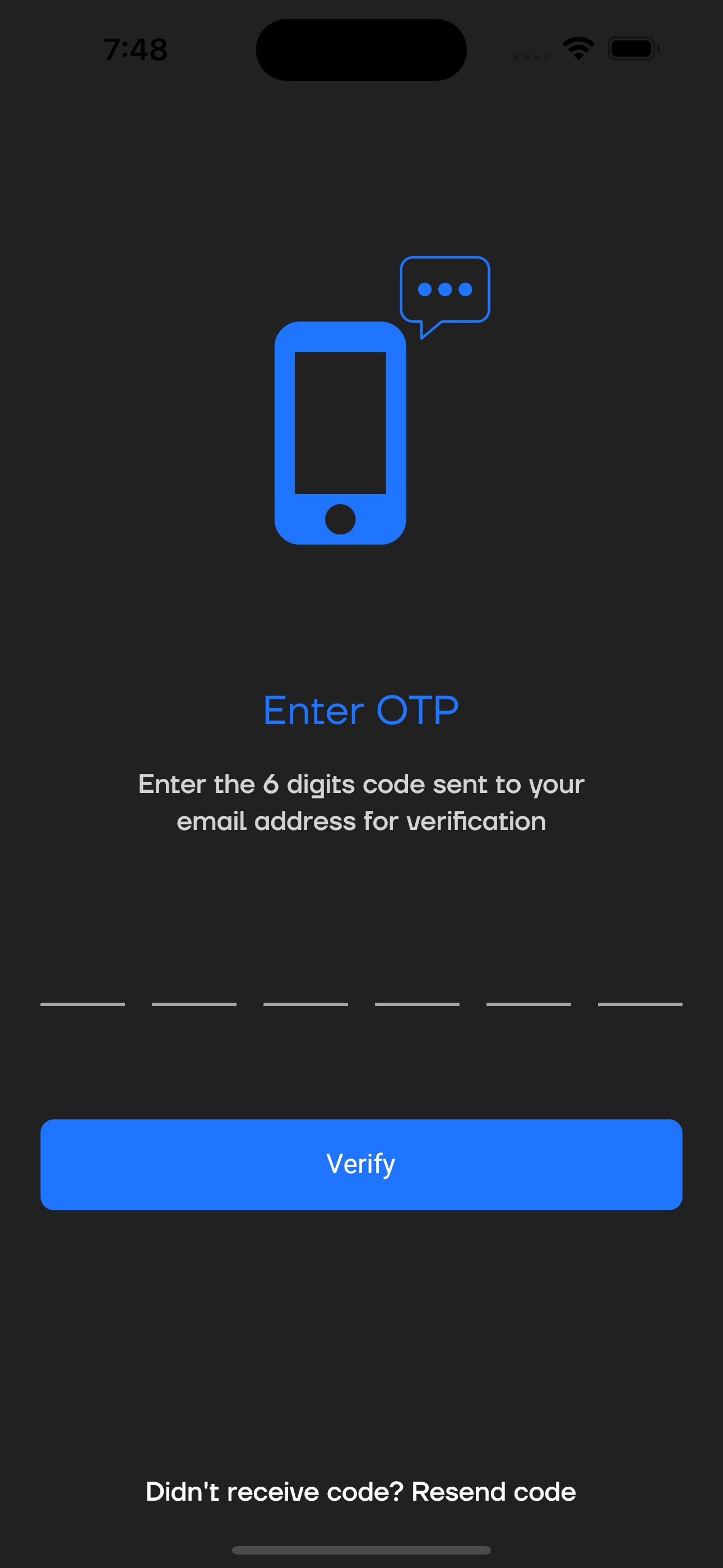
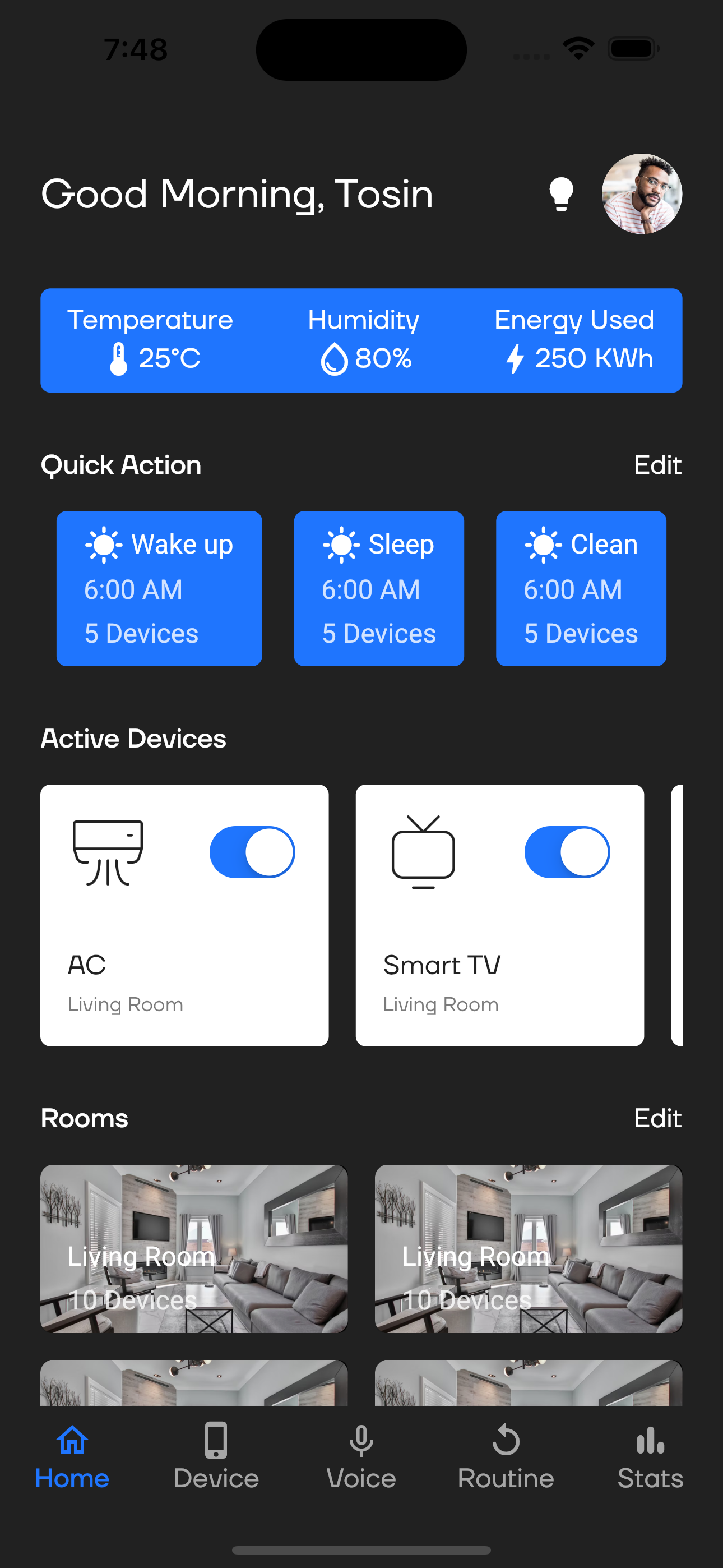
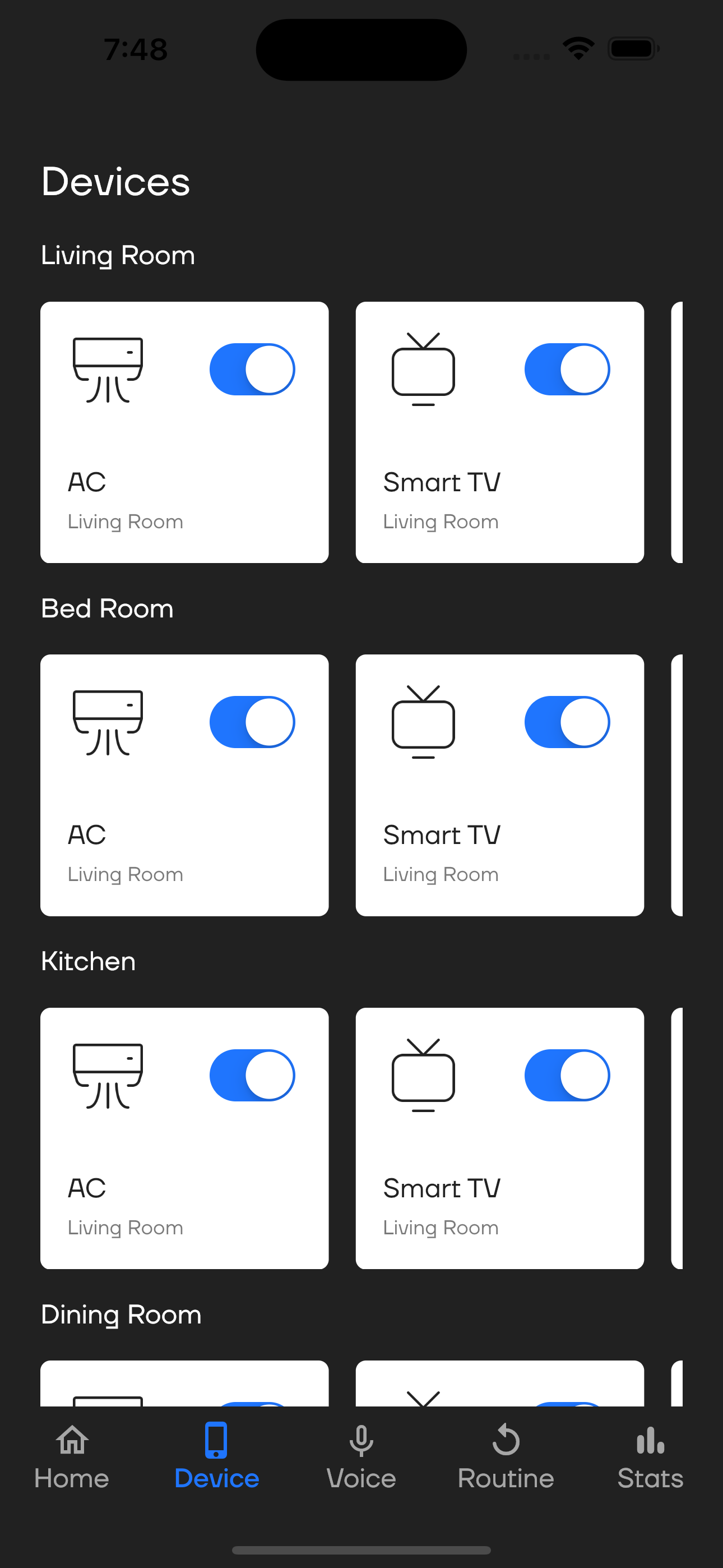
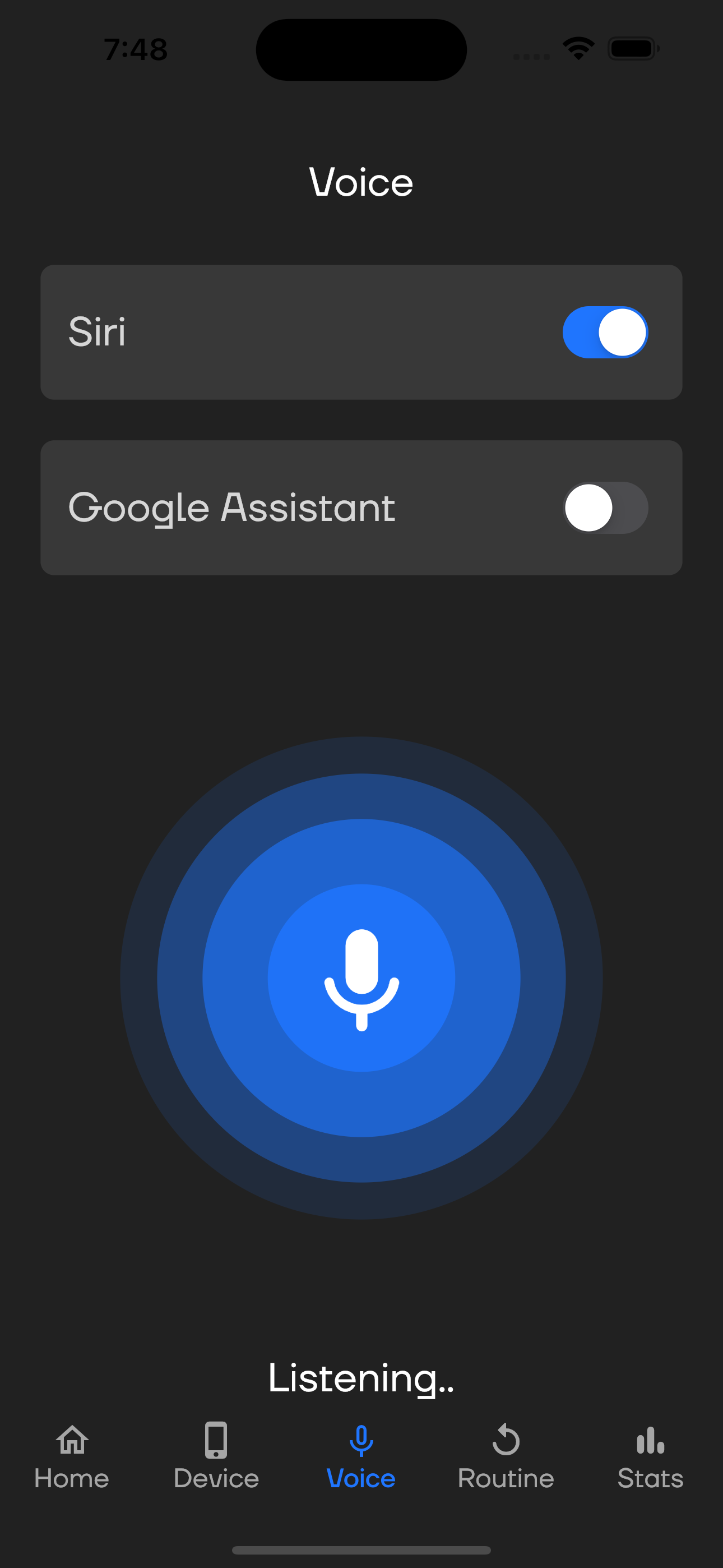
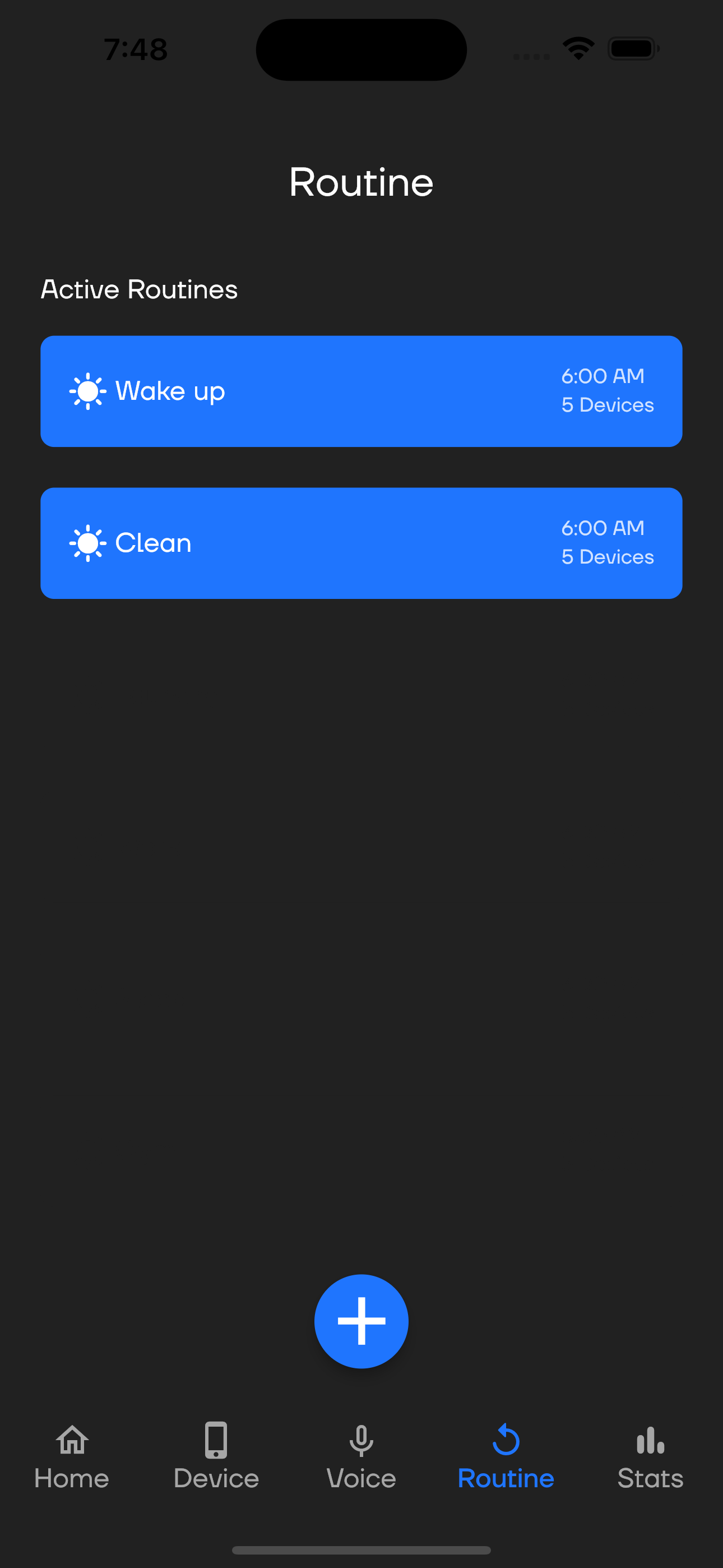
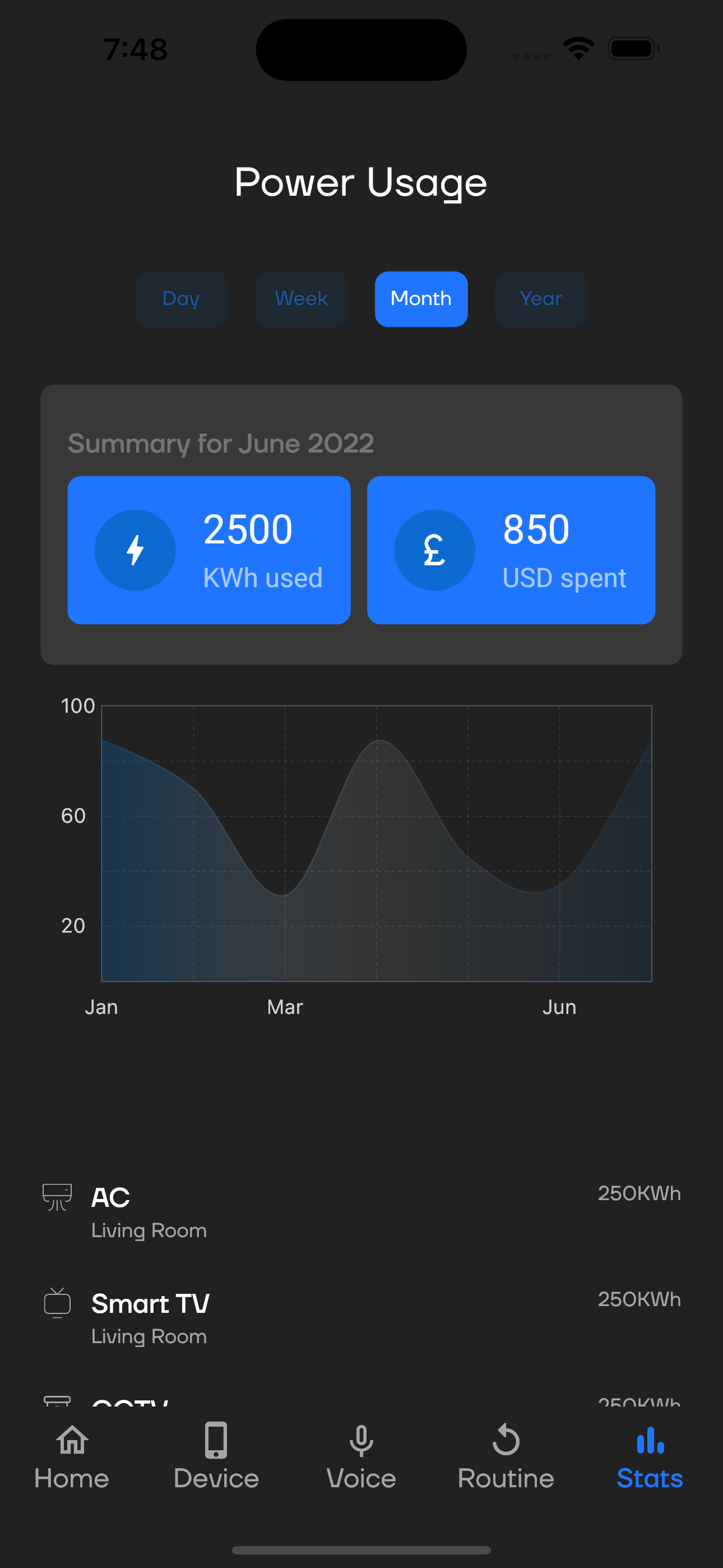
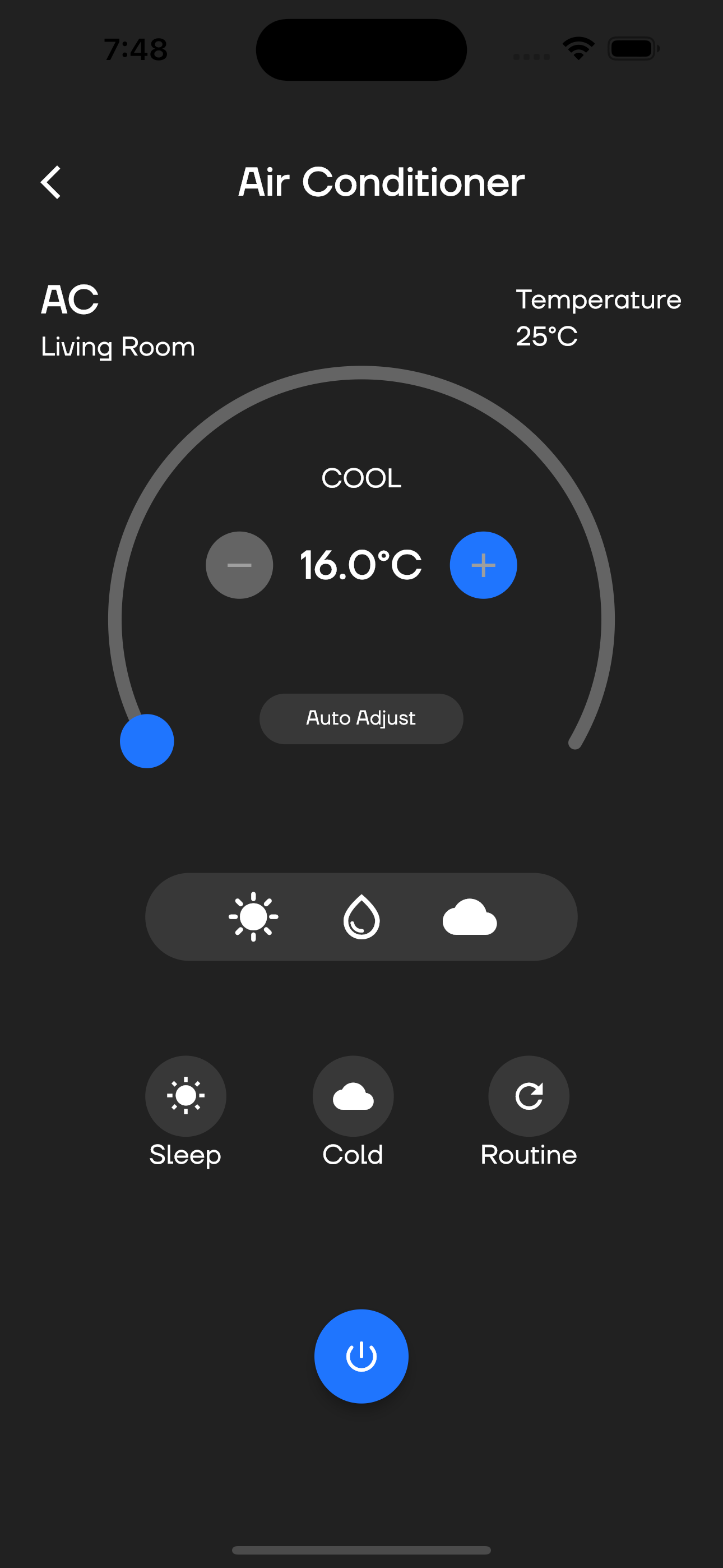
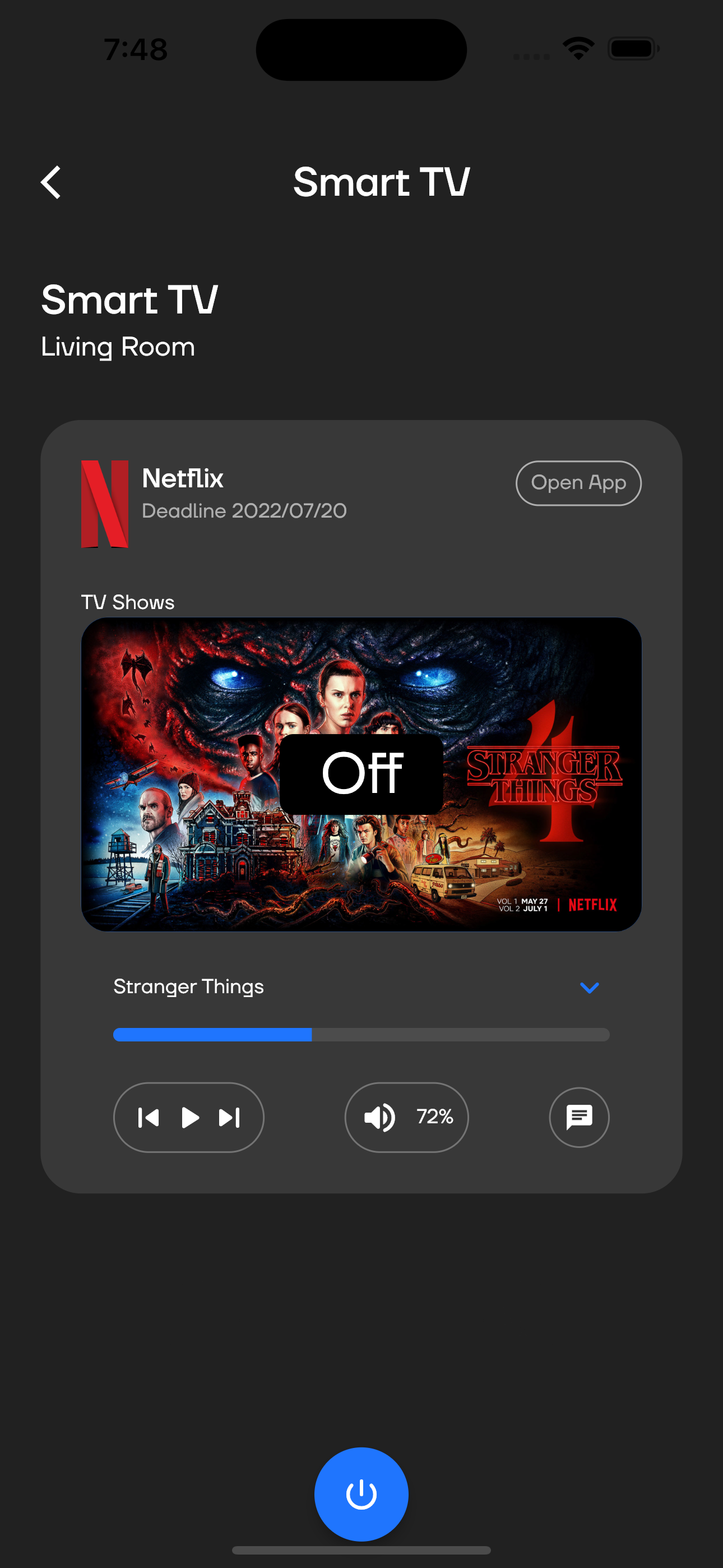
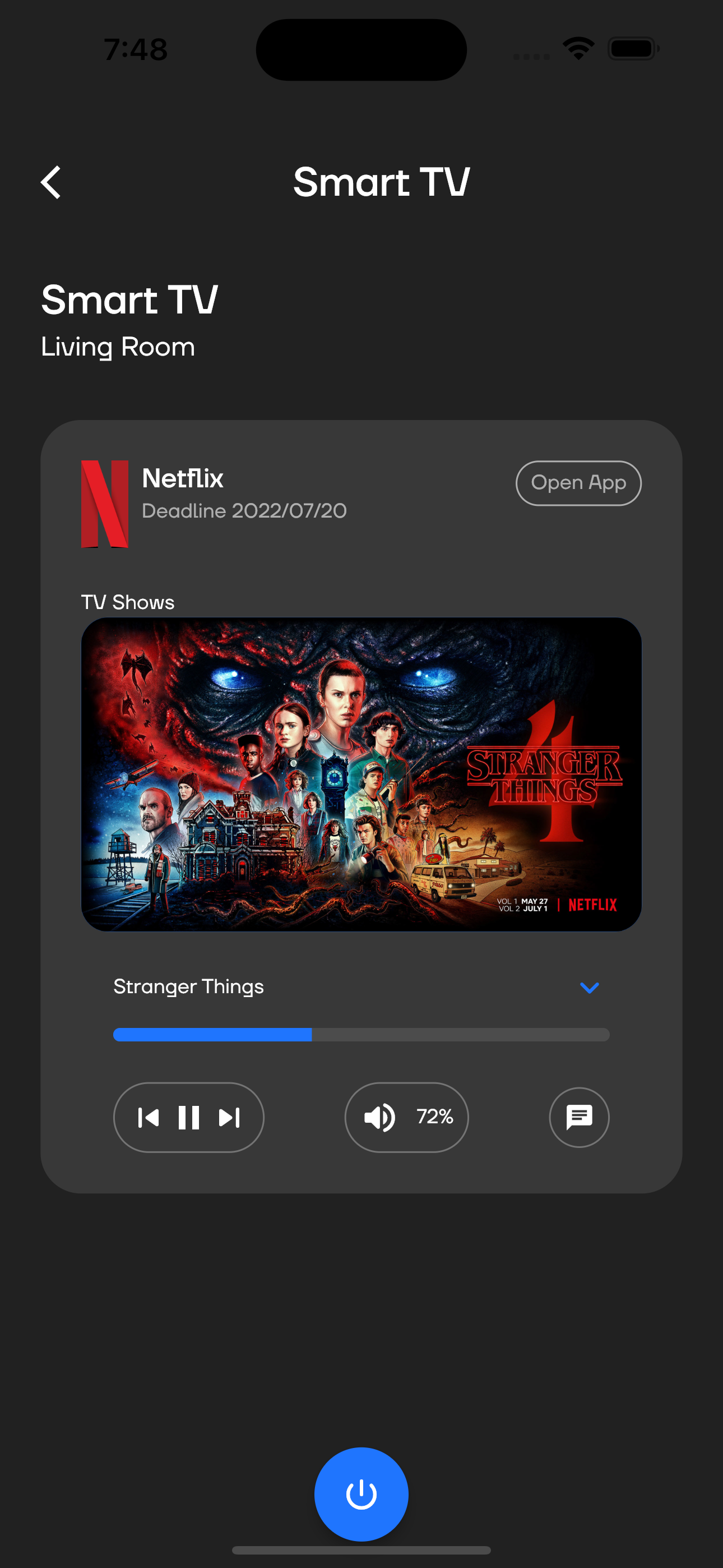
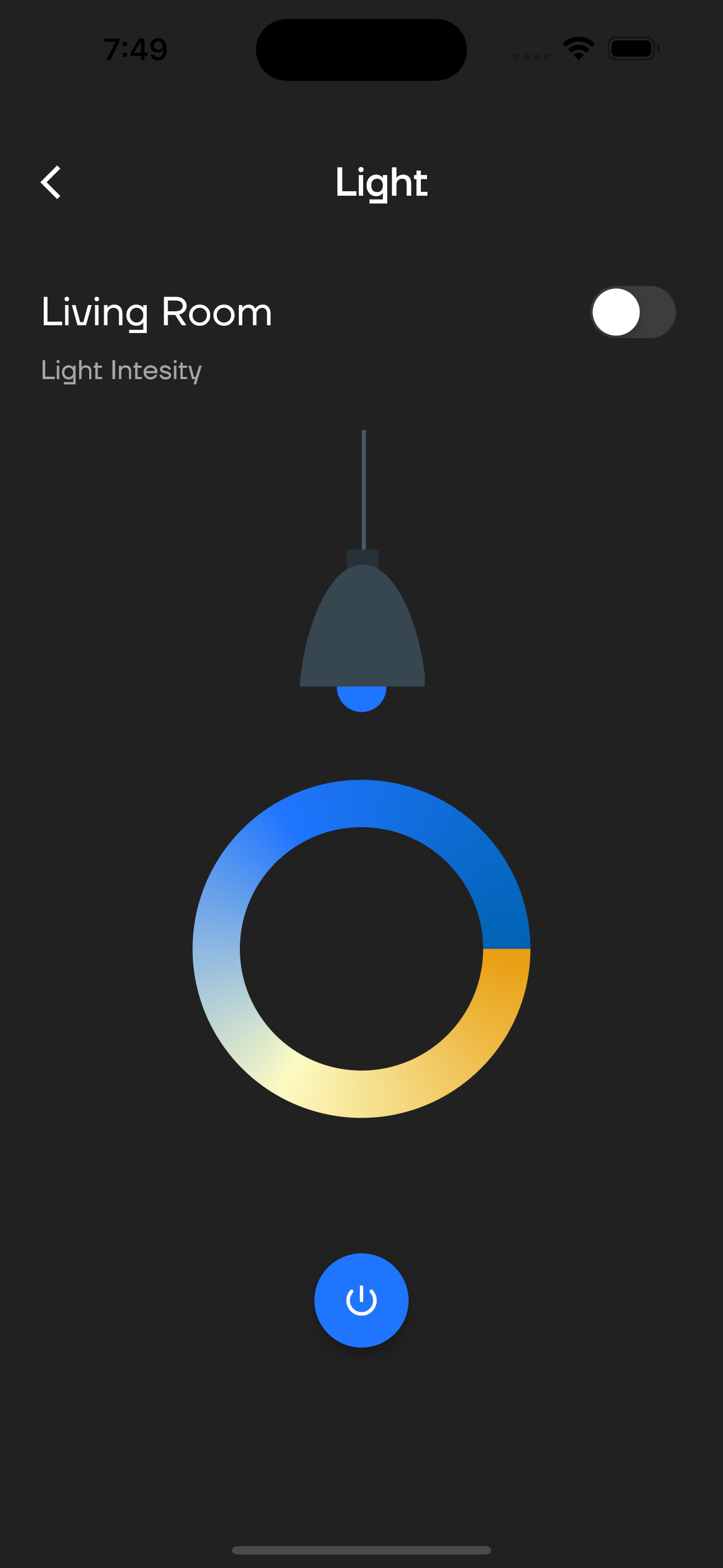
This library is an implementation of the design system available here: https://www.figma.com/file/igCMUoRobPORn168iE513B/Smart-hom-app?node-id=505-406
Star⭐ the repo if you like what you see😉.
- Add the package to your
pubspec.yamlfile:
dependencies:
bat_theme: any- Use the
BatCavewidget:
import 'package:bat_theme/bat_theme.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BatCave(
home: Homepage(),
);
}
}Or you can also use the BatThemeData extension:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: BatThemeData(colors: BatColors.light()),
home: Homepage(),
);
}
}Or you can also use the BatThemeData light/dark constructors:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: BatThemeData.light(),
darkTheme: BatThemeData.dark(),
home: Homepage(),
);
}
}You can check the example to see this theming system in usage.
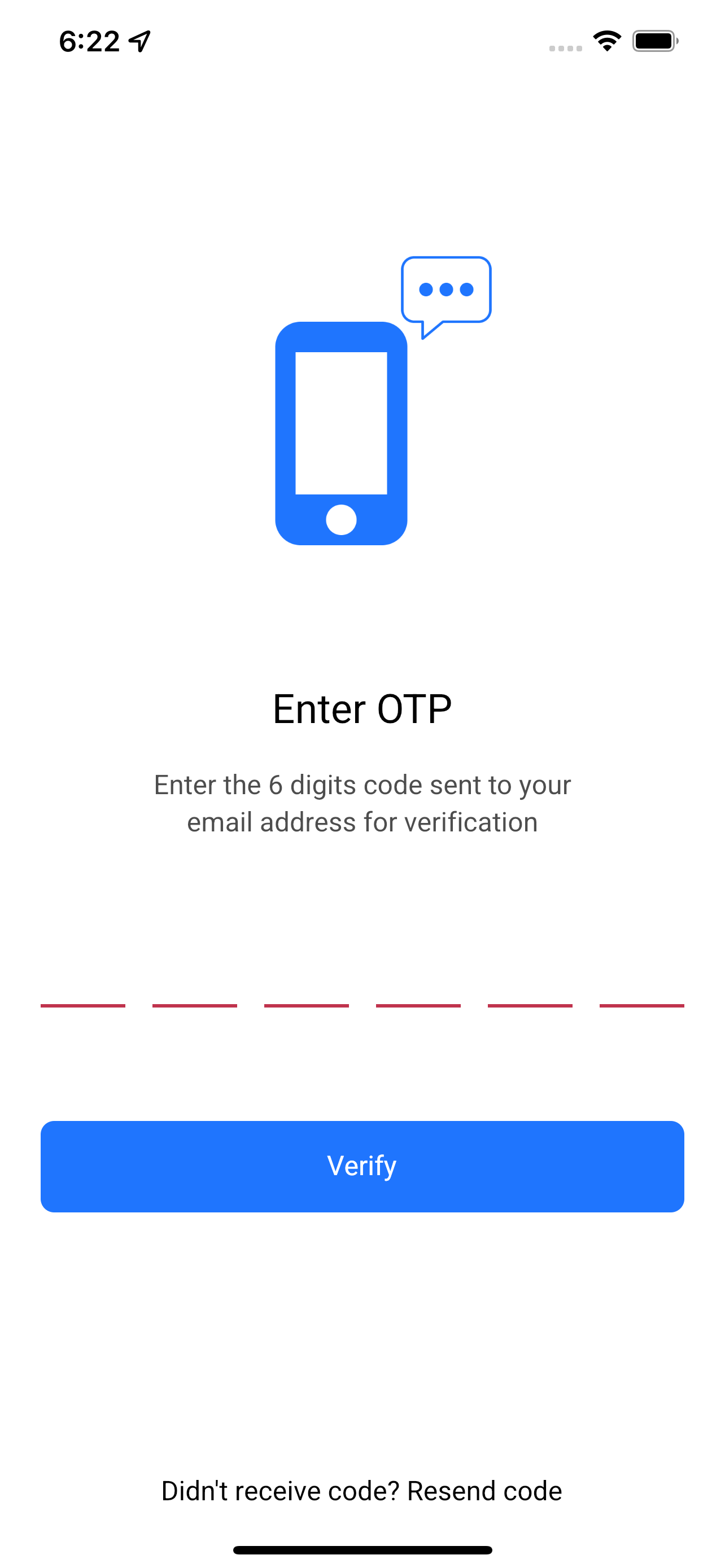
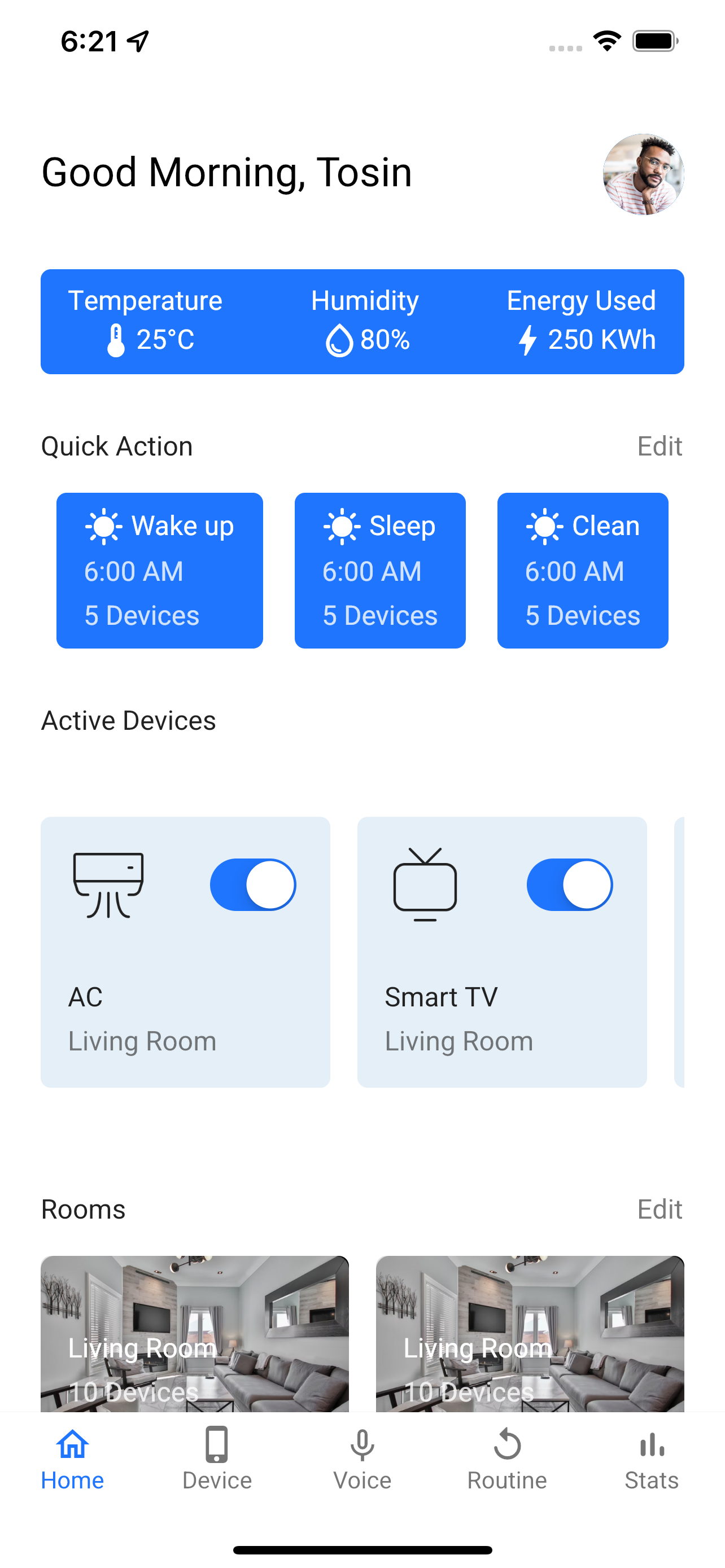
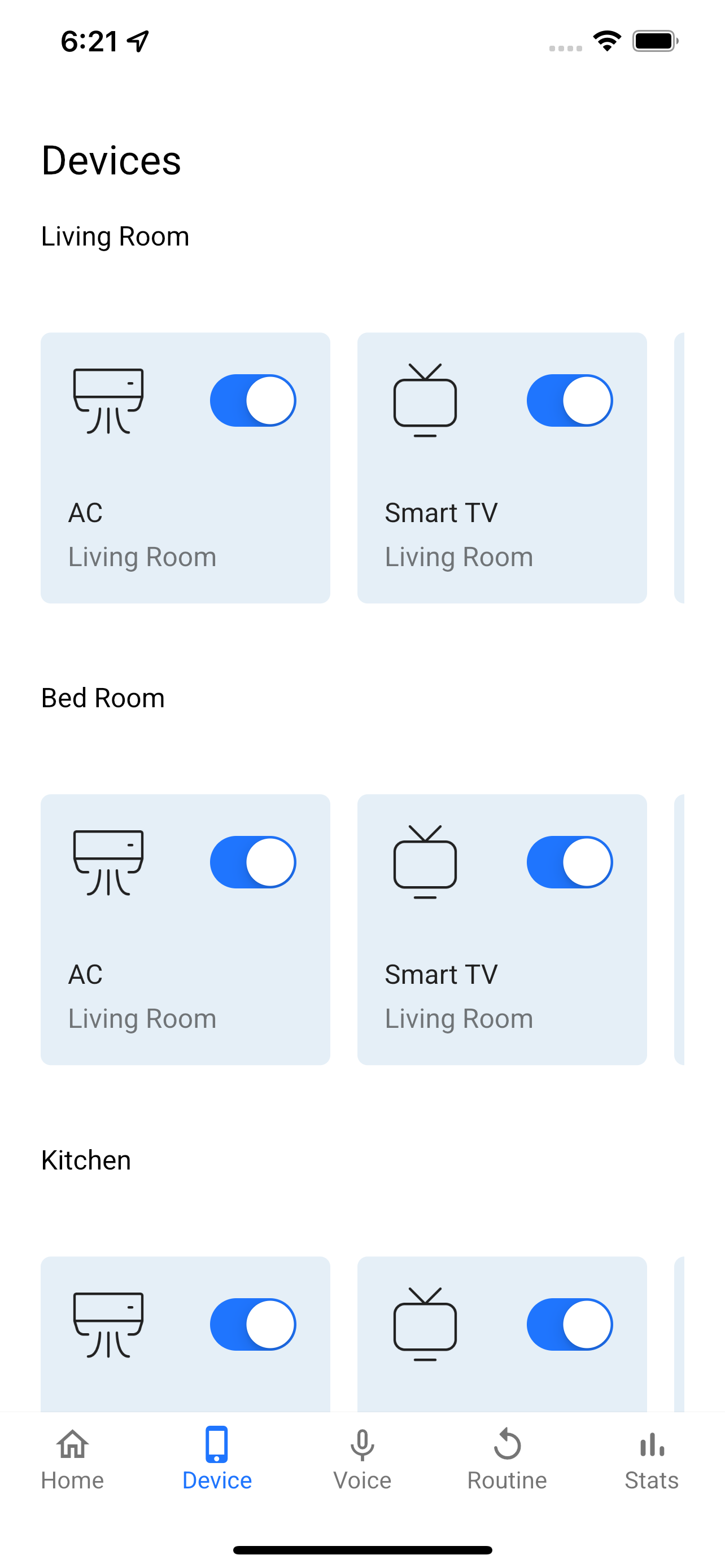
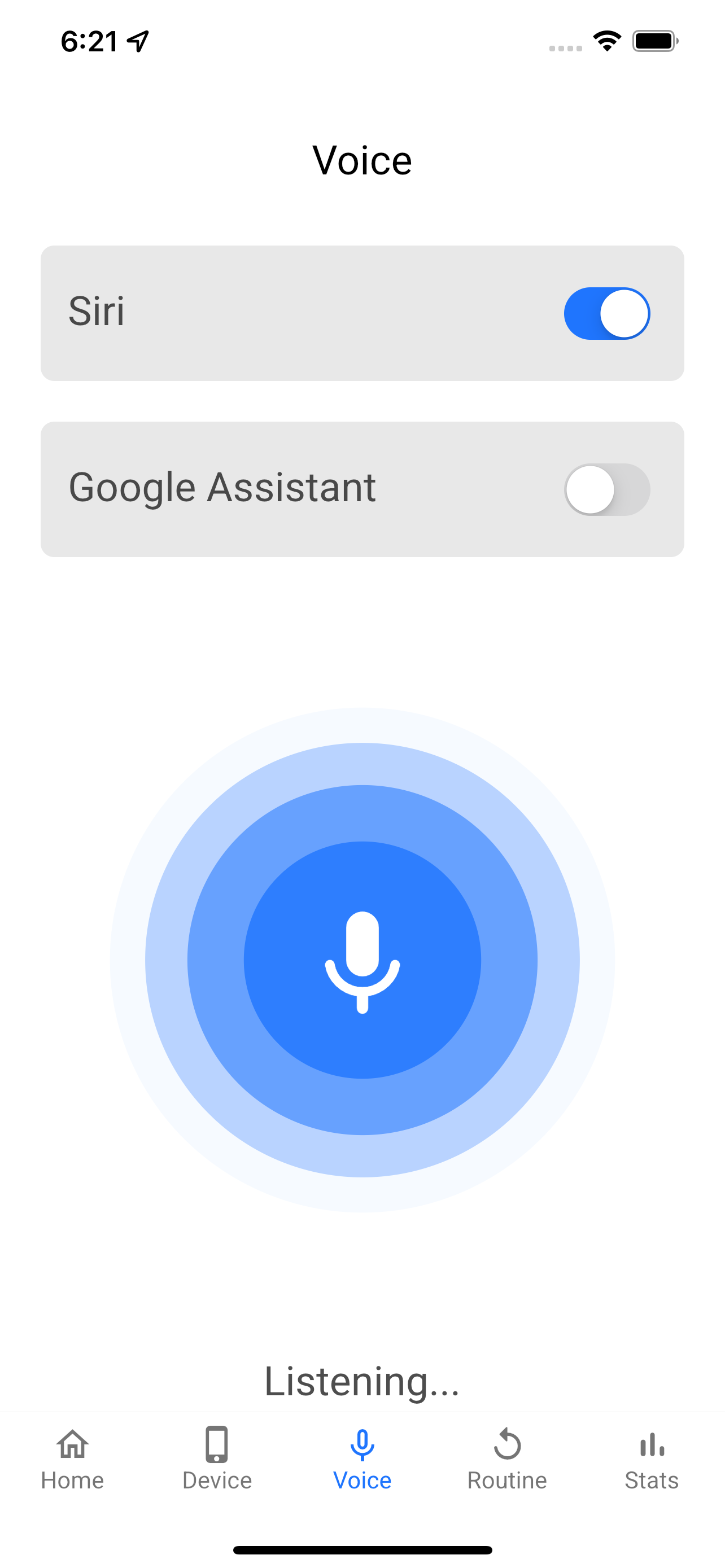
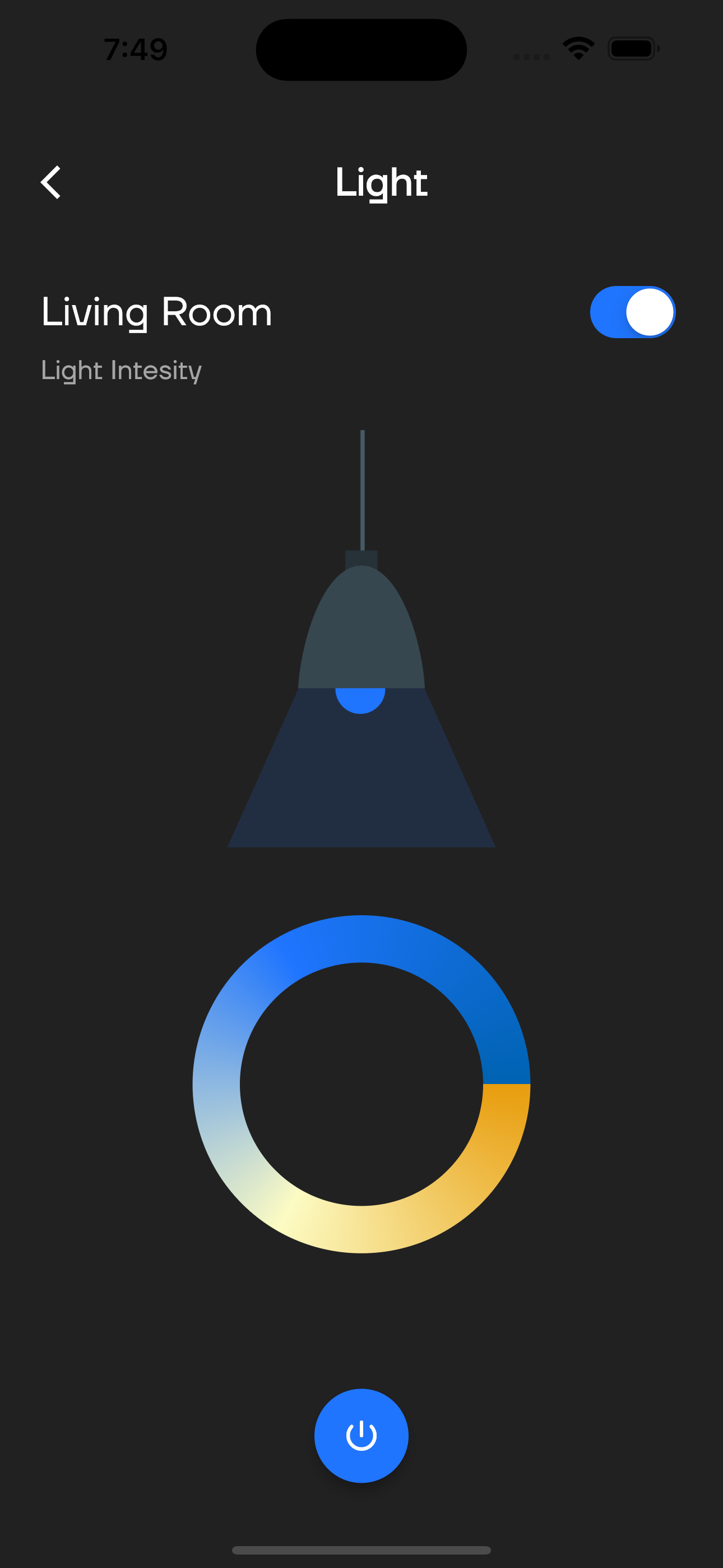
| Image | Image |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Image | Image |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Who knows whats next?
- Better ways to do it?