Ability to add guide or assistant to pages for better user orientation or explaining functionality to user
The preferred way to install this extension is through composer.
Either run
php composer.phar require --prefer-dist matejch/yii2-page-guide "^1.0"
or add
"matejch/yii2-page-guide": "^1.0"
to the requirement section of your composer.json file.
It is necessary for saving rules on pages
./yii migrate --migrationPath=@vendor/matejch/yii2-page-guide/src/migrations'pageGuide' => [
'class' => \matejch\pageGuide\PageGuide::class,
]By default, it is rendered in place you put widget on
<?= \matejch\pageGuide\widget\PageAssist::widget() ?>If you want it to be positioned on right top side, use widget option 'btnPositionCss'
<?= \matejch\pageGuide\widget\PageAssist::widget(['btnPositionCss' => 'position: fixed;top: 100px;right: -2px;']) ?>If you want you can add intro.js option into widget with attribute introOptions
More options here intro.js
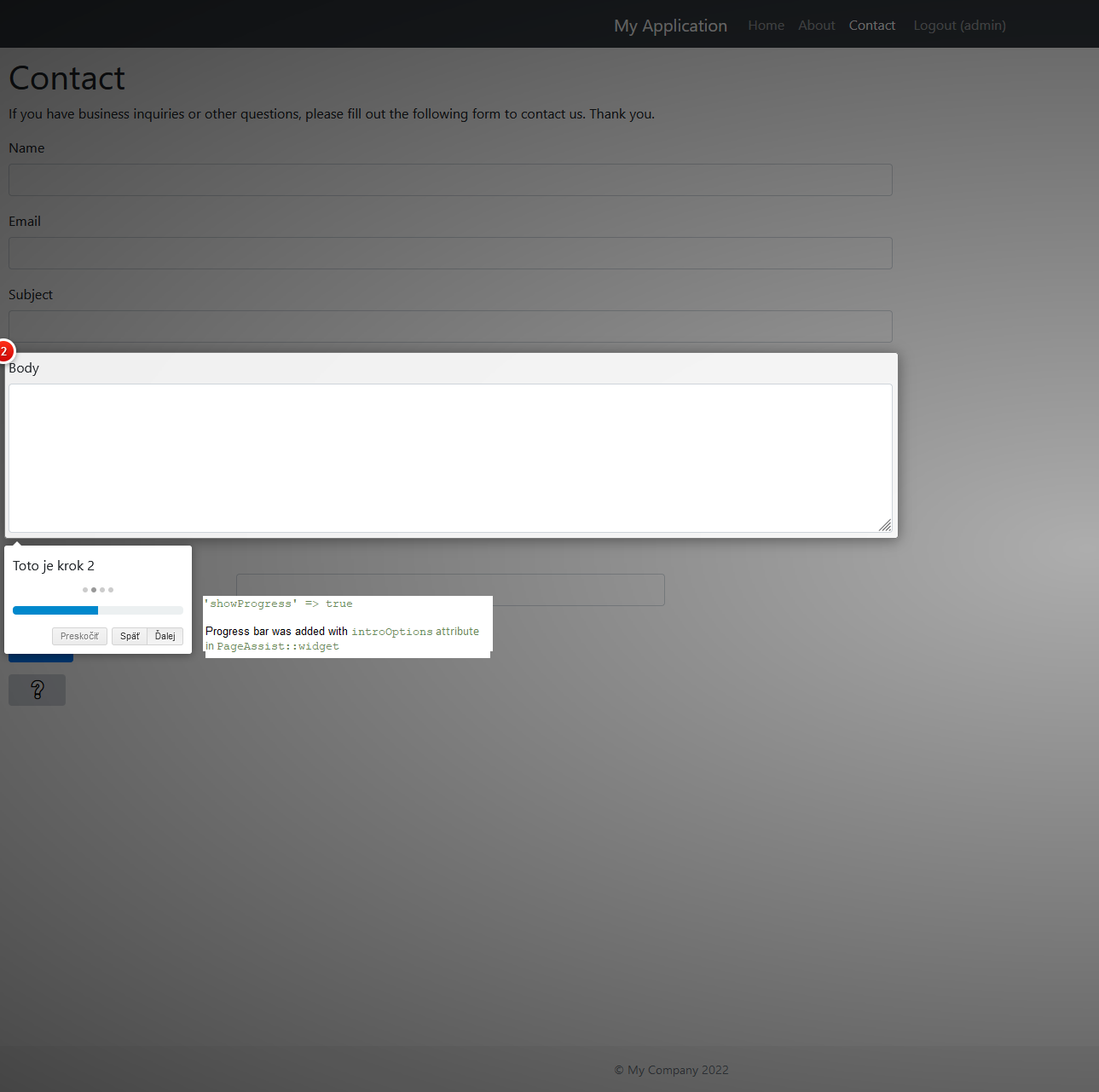
<?= \matejch\pageGuide\widget\PageAssist::widget(['introOptions' => ['showProgress' => true] ]) ?>Widget now also supports intro.js callbacks
Available callbacks are oncomplete onexit onbeforeexit onchange onbeforechange onafterchange
<?= \matejch\pageGuide\widget\PageAssist::widget(['introCallbacks' => [
'onchange' => new \yii\web\JsExpression("function (targetElement) { alert('next step'); }")]
]) ?>Access index and form for creation of rules with
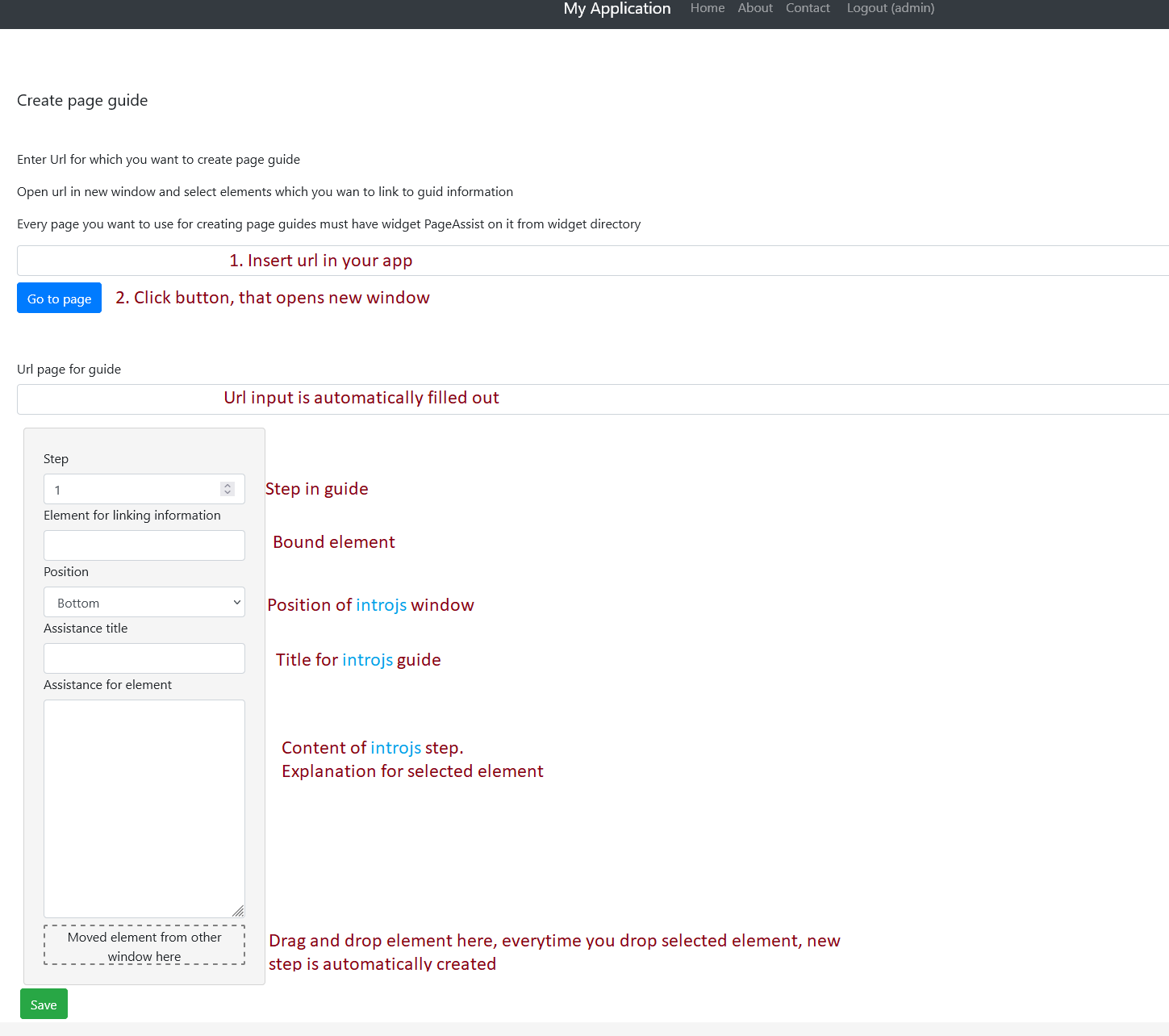
{key_of_module_you_use_in_web.php}/page-guide/indexInsert url on your yii web page into first input
Press button go to page that opens url in new window
From this window drag and drop elements you want to use into previous window
You can also set it by hand, just add step number, element id and text
check image of page guide form

When you are in creator mode, every draggable element is highlighted with blue dashed border
By default, in creator mode all visible input elements on page are set as draggable, and if form is detected on page
also, all elements with form-group class are set.
With widget option 'selectors' (array), you can set multiple class names or ids or other valid css selectors
for picking draggable elements in creator mode.
<?= \matejch\pageGuide\widget\PageAssist::widget(['selectors' => ['.guide','#selectable_id']]) ?>Here is example how it looks, when rules are set and user can display guide/assistant