Atlas is an open source framework of customizable UI components for use with the Layer SDK designed to get messaging tested and integrated quickly. This repository contains the Atlas library as well as an example app.
Note: Atlas for Android is currently in Preview Release (Beta). There are many planned changes to the codebase, and support will not be offered until it is deemed ready for General Availability. We have temporarily disabled GitHub Issues until the project is further along.
###Example App
The Atlas example app is located in the layer-atlas-messenger directory.
- QR Code: To get started as fast as possible, visit the Experience Atlas page, download and launch the app, then scan your Layer Atlas QR code. A free Sandbox account is available at Layer.com.
- App ID: If you already have a Layer App ID, you can bypass the QR code by entering your App ID in MessengerApp before building, in
LAYER_APP_ID.
###API Quickstart
The Atlas library is located in the layer-atlas directory. The table below details the most important classes in Atlas and is hyperlinked directly to the current java file.
| Views | |
|---|---|
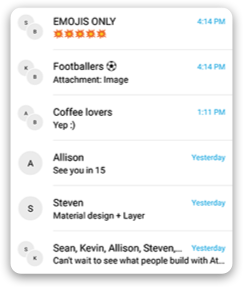
| AtlasConversationsList | A list of Conversations |
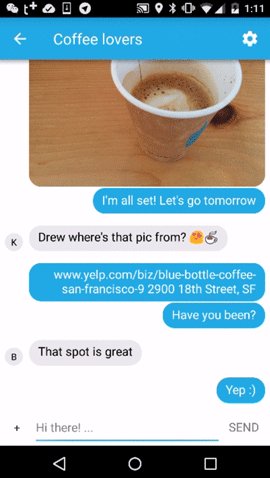
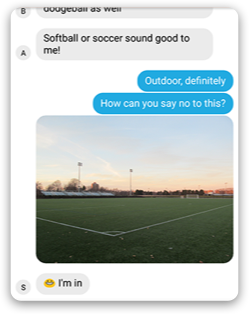
| AtlasMessagesList | A list of Messages |
| AtlasMessageComposer | A View used to compose and send Messages |
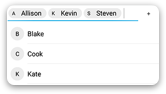
| AtlasParticipantPicker | Participant selection with dynamic filtering |
| AtlasTypingIndicator | Displays TypingIndicator information for a Conversation |
| Interfaces | |
| Participant | Allows Atlas classes to render Participant information |
| ParticipantProvider | Provides Atlas classes with Participants |
##Installation See the installation guide
#Component Details
Atlas is divided into five basic View components, typically presented on a screen with a user's conversations, a screen with messages within a conversation, and a component that lets the user select participants.
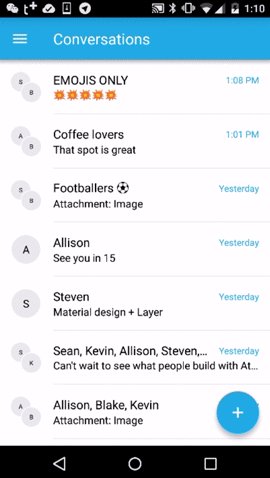
###AtlasConversationList
The AtlasConversationsList is a list of Conversations.
####XML
<com.layer.atlas.AtlasConversationsList
android:id="@+id/conversations_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>####Java
conversationsList = (AtlasConversationsList) findViewById(R.id.conversations_list);
conversationsList.init(layerClient, participantProvider);
conversationsList.setClickListener(new ConversationClickListener() {
public void onItemClick(Conversation conversation) {
openChatScreen(conversation, false);
}
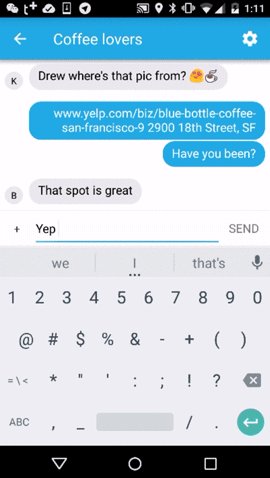
});###AtlasMessageList
The AtlasMessagesList is list of Messages, rendered as Cells.
####XML
<com.layer.atlas.AtlasMessagesList
android:id="@+id/messages_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>####Java
messagesList = (AtlasMessagesList) findViewById(R.id.messages_list);
messagesList.init(layerClient, participantProvider);
messagesList.setConversation(conversation);
messagesList.setItemClickListener(new ItemClickListener() {
public void onItemClick(Cell item) {
if (Atlas.MIME_TYPE_ATLAS_LOCATION.equals(item.messagePart.getMimeType())) {
String jsonLonLat = new String(item.messagePart.getData());
/* launch map app */
}
}
});###AtlasMessageComposer
The AtlasMessageComposer is a set of buttons and a text entry area for composing messages.
####XML
<com.layer.atlas.AtlasMessageComposer
android:id="@+id/message_composer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>####Java
AtlasMessageComposer messageComposer = (AtlasMessageComposer) findViewById(R.id.message_composer);
messageComposer.init(layerClient, conversation);
messageComposer.setListener(new AtlasMessageComposer.Listener() {
public boolean beforeSend(Message message) {
if (conversation == null) {
// create new one
conversation = layerClient.newConversation(participantsPicker.getSelectedUserIds());
messageComposer.setConversation(conversation);
}
// push
Map<String, String> metadata = new HashMap<String, String>();
String text = senderName + ": " + new String(message.getMessageParts().get(0).getData());
metadata.put(Message.ReservedMetadataKeys.PushNotificationAlertMessageKey.getKey(), text);
message.setMetadata(metadata);
return true;
}
});
messageComposer.registerMenuItem("Image", new OnClickListener() {
public void onClick(View v) {
Intent intent = new Intent().setType("image/*").setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Picture"), REQUEST_CODE_GALLERY);
}
});###AtlasTypingIndicator
The AtlasTypingIndicator presents the user with active typers.
####XML
<com.layer.atlas.AtlasTypingIndicator
android:id="@+id/typing_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>####Java
typingIndicator = (AtlasTypingIndicator) findViewById(R.id.typing_indicator);
typingIndicator.init(conv, new AtlasTypingIndicator.DefaultTypingIndicatorCallback(participantProvider));###AtlasParticipantPicker
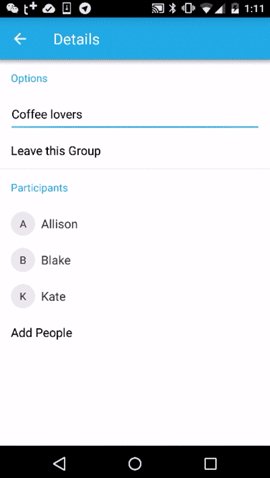
The AtlasParticipantPicker allows the user to search and select one or more participants.
####XML
<com.layer.atlas.AtlasParticipantPicker
android:id="@+id/participant_picker"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>####Java
AtlasParticipantPicker participantsPicker = (AtlasParticipantPicker) findViewById(R.id.participant_picker);
participantsPicker.init(userIdsToSkip, participantProvider);#Styling Atlas allows you to quickly style its components through code, layouts, and themes. For a complete list of stylable component attributes, see atlas-styles.xml
####Set attributes on individual views within your layouts:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:atlas="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.layer.atlas.AtlasMessagesList
android:layout_width="match_parent"
android:layout_height="match_parent"
atlas:myBubbleColor="#FF0"
/>
</LinearLayout>####Customize the global Atlas theme from your styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="Theme.Atlas.Light">
<item name="AtlasMessageList">@style/CustomAtlasMessageList</item>
</style>
<style name="CustomAtlasMessageList" parent="AtlasMessageList">
<item name="myBubbleColor">#FF0</item>
</style>
</resources>#Contributing Atlas is an Open Source project maintained by Layer. Feedback and contributions are always welcome and the maintainers try to process patches as quickly as possible. Feel free to open up a Pull Request or Issue on Github.
Atlas is licensed under the terms of the Apache License, version 2.0. Please see the LICENSE file for full details.
Atlas was developed in San Francisco by the Layer team. If you have any technical questions or concerns about this project feel free to reach out to Layer Support.