Simple but functional Go+Vue application starter, supported by gin, gorm, redis, postgres, vue, element-plus, websocket and much more.
Server support features:
- Restful api, write by gin
- MVC structure
- Postgres storage, via gorm
- Swagger doc, support by swag
- Structured log, support by logrus
- Prometheus monitor
- PProf debug
- Graceful shutdown
- Authentication, support jwt
- Request rate limit, server level or user ip
- Redis cache
Frontend support features:
- Vue3 supported
- UI with element-plus
- Build with vite
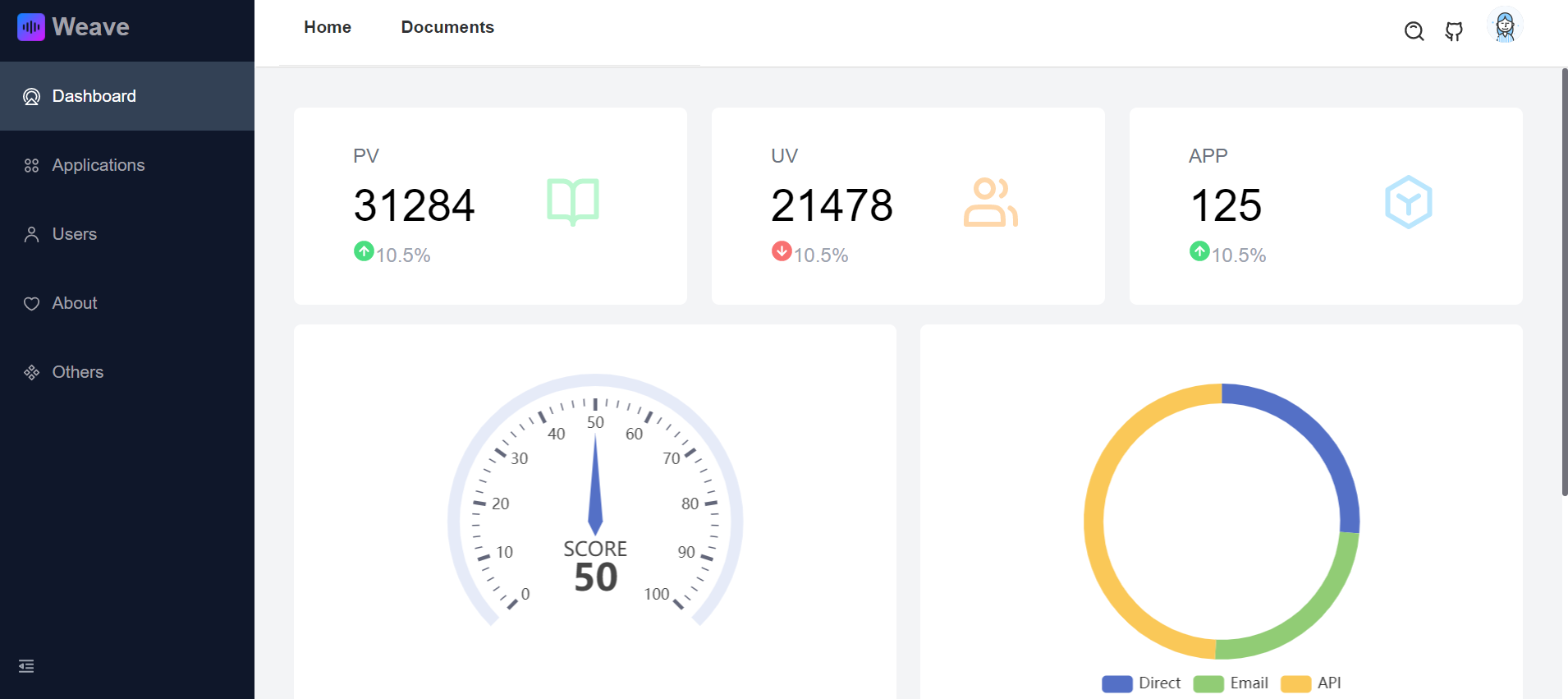
- Charts integration, support by echarts
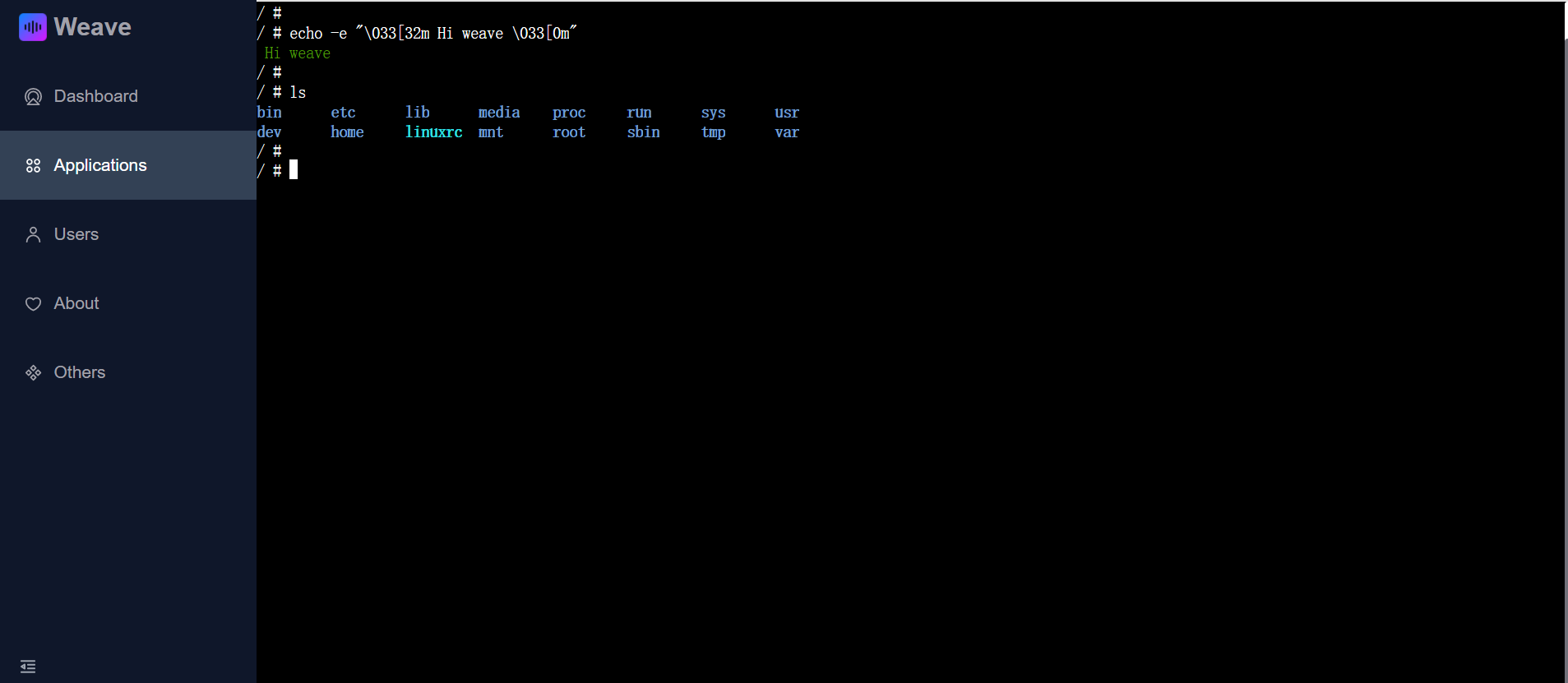
- WebShell supported
- Windi CSS
- OAuth Login
TODOs
- Redis cache
- Request rate limit
- Authentication
- WebSocket
- Trace
- UI
- WebShell
- Dark theme
- Mobile UI
Before starting, you should already install golang, docker and nodejs in your develop env.
Install dependencies, postgresql, redis, swag
make initrun locally
make runRegister user
curl -XPOST http://localhost:8080/api/auth/user -d '{"name": "zhang3", "email": "zhang3@t.com","password": "123456"}'Login, get jwt token
curl -XPOST http://localhost:8080/api/auth/token -d '{"name": "zhang3", "password": "123456"}'Response as follows, set token in Authorization Header
{
"code": 200,
"msg": "success",
"data": {
"token": "xxx",
"describe": "set token in Authorization Header, [Authorization: Bearer {token}]"
}
}Get users
token=xxx
curl -X 'GET' 'http://localhost:8080/api/v1/users' -H "Authorization: Bearer $token"Container web shell
- login in swagger
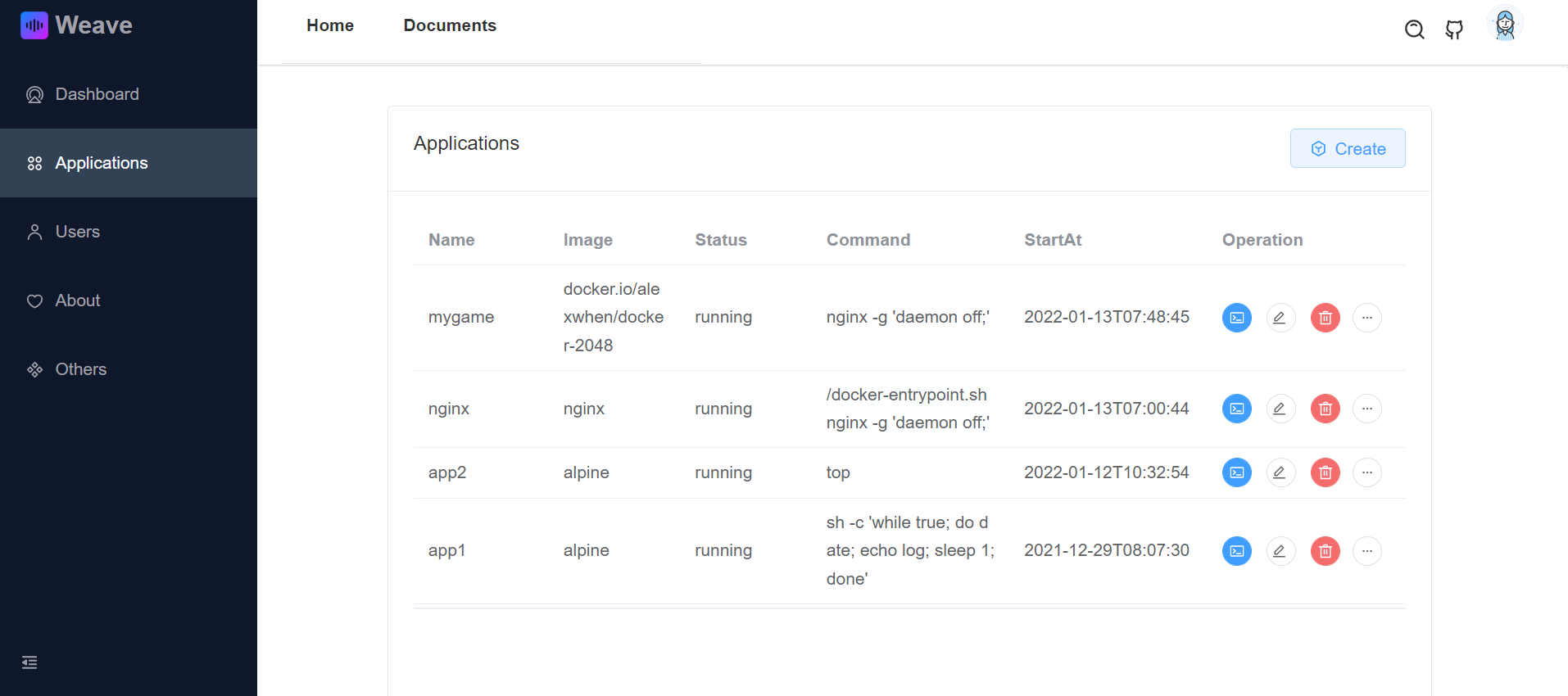
http://localhost:8080/swagger/index.html#/auth/post_login - create container
http://localhost:8080/swagger/index.html#/user/post_api_v1_users
{
"cmd": [
"top"
],
"image": "alpine",
"name": "myapp"
}- open cloudshell
http://localhost:8080/api/v1/containers/{:containerid}/terminal
Assume you have installed Nodejs, if not, install it by nvm
cd web
npm i
npm run dev Default user admin, password: 123456
Explore in http://127.0.0.1:8081
Login with Github, see https://docs.github.com/cn/developers/apps/building-oauth-apps/authorizing-oauth-apps
- Open Github developer settings https://github.com/settings/developers, click
OAuth Apps - Create OAuth app, click
New OAuth Appbutton - Register app, contents as follows
name: Weave
Homepage URL: http://127.0.0.1:8081
Authorization callback URL: http://127.0.0.1:8081/oauth
- Get your
clientIdandclientSecret, set inconfig/app.yamlandweb/src/config.js