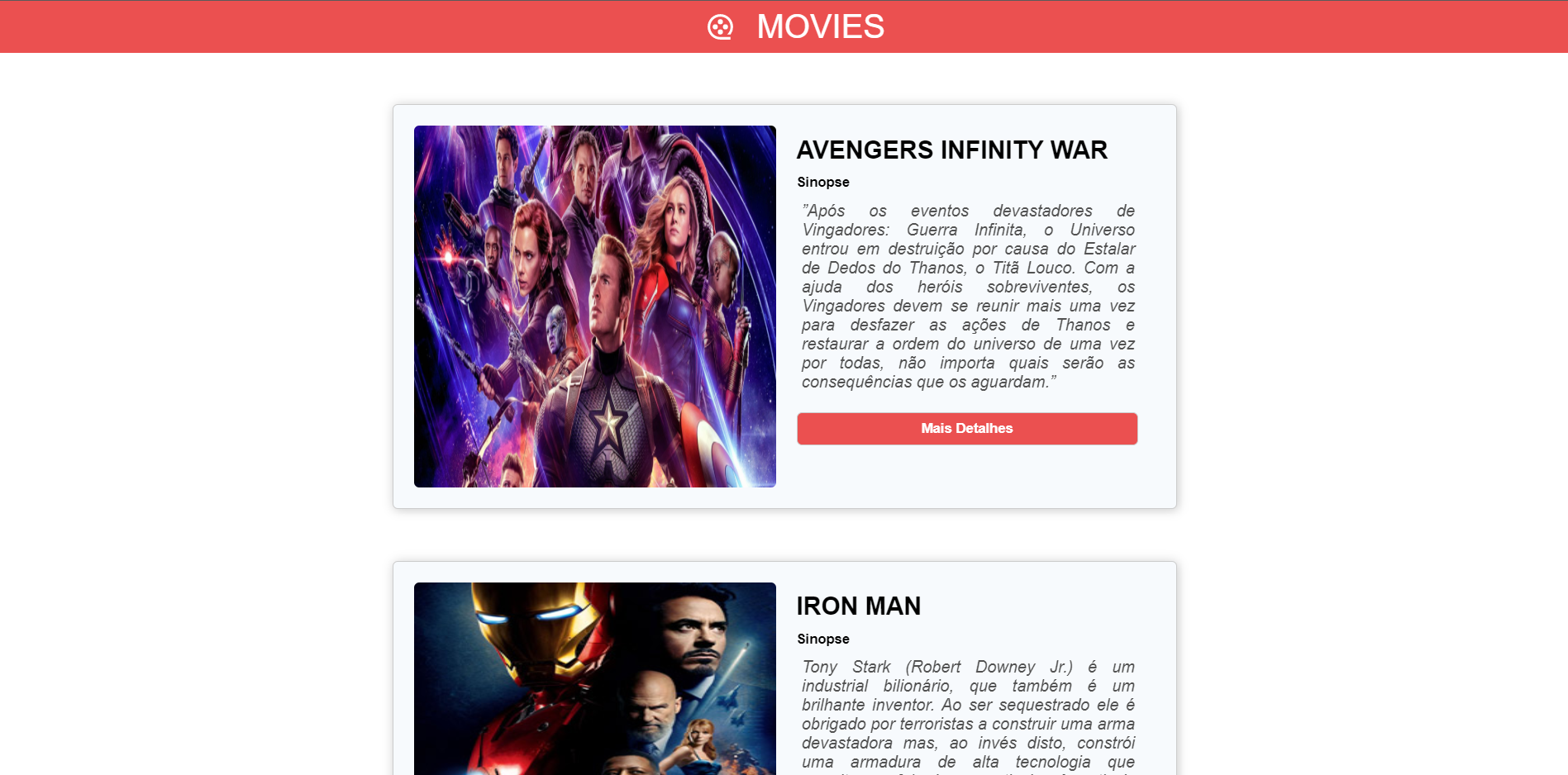
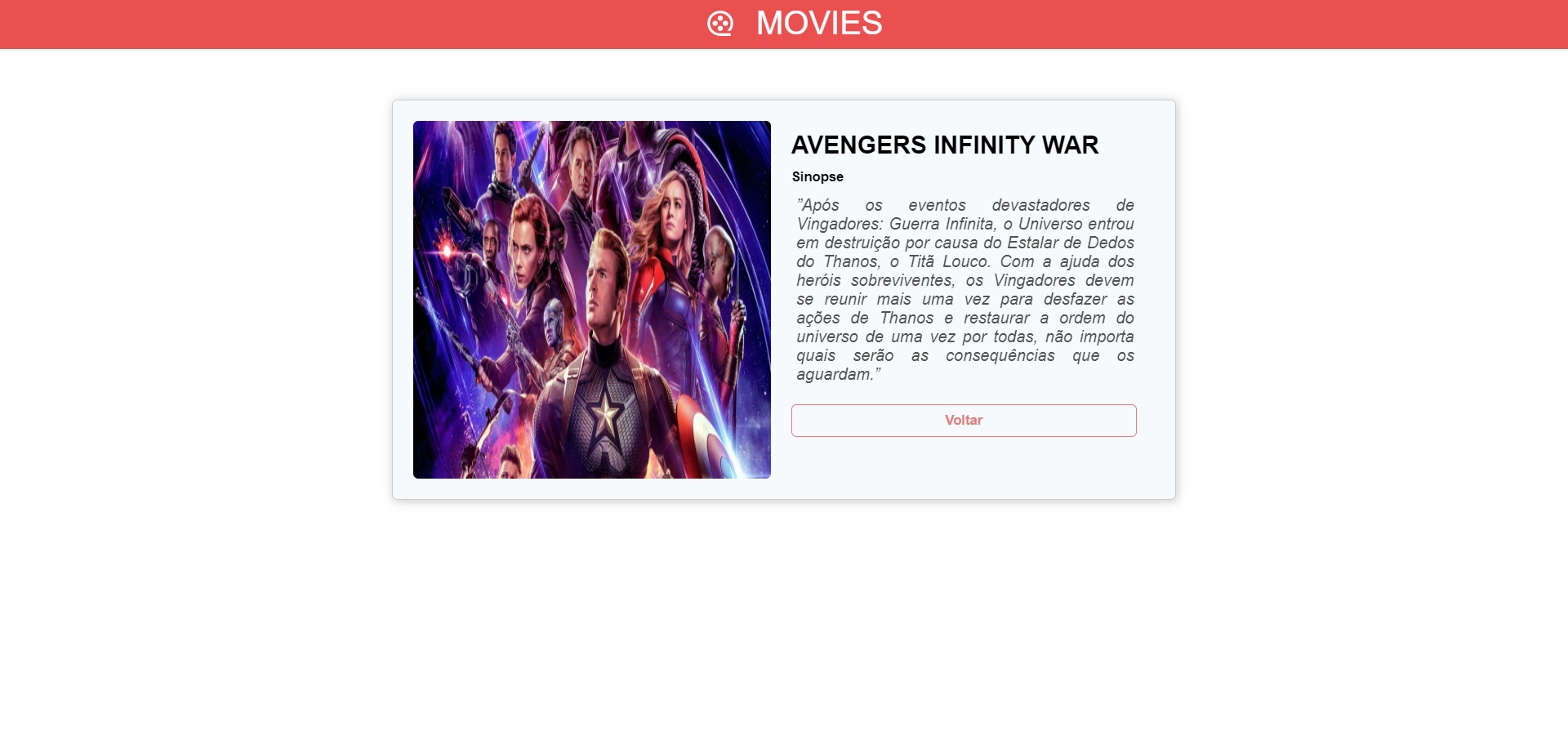
Movie é um projeto que simula uma biblioteca de filmes onde ao navegar você encrontrará filmes e ao clicar em mais detalhes abrirá uma página única de cada filme mostrando alguns detalhes.
Projeto em react (create-react-app).
Esse projeto utiliza uma Fake-API , criada com JSONPlaceholder.
Projeto em React
- react-router-dom - Criação de rotas
- react-icons - Icones personalizados
- react-lottie - Icones animados. exemplo: error 404 not found.
Em seu terminal digite:
$ git clone https://github.com/Matheus0liveira/Films.git
// Download do projeto
$ cd filmsa
// Entrar na pasta filmes
$ yarn
// ou
$ npm install
//Instala todas as depêndencias necessáriasOlá, sou Matheus Oliveira Santos autor desse projeto, sou iniciante em React, e sim! esse projeto tem foco em aprimorar habilidades em ReactJS.