Você já usa o GitHub diariamente para desenvolver os exercícios, certo? Agora, para desenvolver os projetos, você deverá seguir as instruções a seguir. Fique atento a cada passo, e se tiver qualquer dúvida, nos envie por Slack! #VQV 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir desse repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
- Clone o repositório
git clone https://github.com/tryber/sd-09-project-lessons-learned.git.- Entre na pasta do repositório que você acabou de clonar:
cd sd-09-project-lessons-learned
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora, crie uma branch onde você vai guardar os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-lessons-learned-project
- Você deve criar uma branch no seguinte formato:
- Crie na raiz do projeto os arquivos que você precisará desenvolver:
- Verifique que você está na raiz do projeto
- Exemplo:
pwd-> o retorno vai ser algo tipo /Users/joaozinho/code/sd-09-project-lessons-learned
- Exemplo:
- Crie os arquivos index.html e style.css
- Exemplo:
touch index.html style.css
- Exemplo:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(devem aparecer listados os novos arquivos em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(devem aparecer listados os arquivos em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto. VAMOS COM TUDO :rocket:'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-lessons-learned-project
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request, um título claro que o identifique, e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Este Pull Request deverá conter os arquivos index.html e style.css, que conterão seu código HTML e CSS, respectivamente.
O Prazo para entrega é de 7 dias corridos após o último dia de projeto.
Exemplo: Se o último dia de projeto aconteceu na quarta-feira, dia 17 de junho, seu prazo final de entrega será na quarta-feira 24 de junho às 14 horas.
Vale ressaltar que os projetos podem ter mais de um dia de duração, por isso o prazo de 7 dias é contado à partir do último dia de projeto.
Você pode adicionar outros arquivos se julgar necessário. Qualquer dúvida, procure a Pessoa Instrutora que te acompanha.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub sempre que precisar!
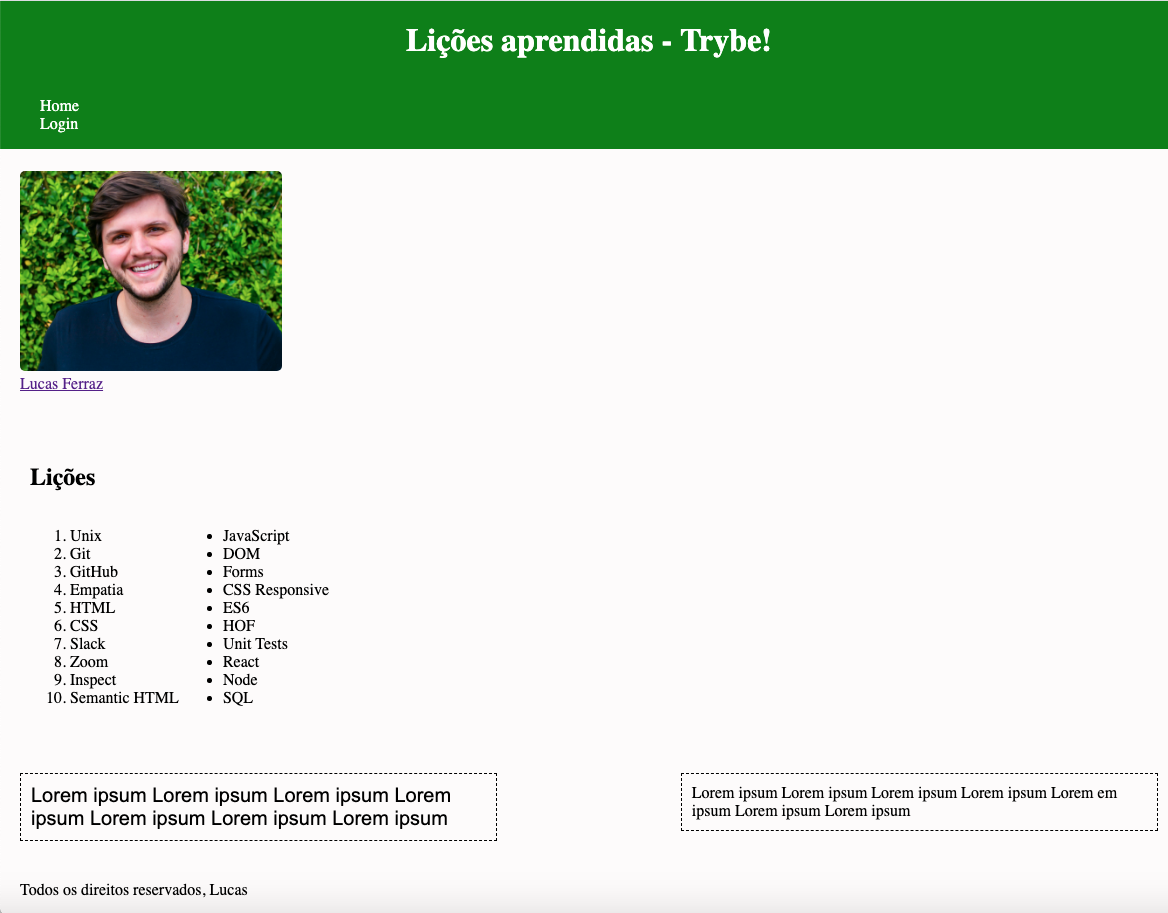
💡Veja o exemplo a seguir de como o projeto pode se parecer depois de pronto. Lembre-se que você pode e deve ir além para deixar o projeto com a sua cara e impressionar à todos!
⚠️ Leia-os atentamente e siga à risca o que for pedido. Em particular, atente-se para os nomes de ids que alguns elementos de seu projeto devem possuir. ⚠️
O não cumprimento de um requisito, total ou parcialmente, impactará em sua avaliação.
-
Os requisitos do seu projeto são avaliados automaticamente, sendo utilizada a resolução de tela de
1366 x 768(1366 pixels de largura por 768 pixels de altura).-
⚠️ Logo, recomenda-se desenvolver seu projeto usando a mesma resolução, via instalação deste plugin doChromepara facilitar a configuração da resolução.⚠️
-
-
Atente-se para o tamanho das imagens que você utilizará neste projeto. Não utilize imagens com um tamanho maior que 500Kb.
-
⚠️ Utilize uma ferramenta como esta para redimensionar as imagens.⚠️ -
Caso a avaliação falhe com alguma mensagem de erro parecida com
[409:0326/130838.878602:FATAL:memory.cc(22)] Out of memory. size=4194304, provavelmente as imagens que você está utilizando estão muito grandes. Tente redimensiona-las para um tamanho menor.
-
-
Para verificar se a sua avaliação foi computada com sucesso, você pode verificar os detalhes da execução do avaliador.
-
Na página do seu Pull Request, acima do "botão de merge", procure por "Evaluator job" e clique no link "Details";
-
Na página que se abrirá, procure pela linha "Cypress evaluator step" e clique nela;
-
Analise os resultados a partir da mensagem "(Run Starting)";
-
Caso tenha dúvidas, consulte este vídeo ou procure as pessoas instrutoras.
-
-
Você tem liberdade para adicionar novos comportamentos ao seu projeto, seja na forma de aperfeiçoamentos em requisitos propostos ou novas funcionalidades, desde que tais comportamentos adicionais não conflitem com os requisitos propostos.
- Em outras palavras, você pode fazer mais do que for pedido, mas nunca menos.
-
Contudo, tenha em mente que nada além do que for pedido nos requisitos será avaliado. Esta é uma oportunidade de você exercitar sua criatividade e experimentar com os conhecimentos adquiridos.
Você deve criar um site que com uma série de informações a respeito do que você aprendeu nos últimos três blocos, estilizado de forma apropriada.
Em outras palavras, uma página de Lessons Learned;
Lembre-se de verificar sua página no achecker.
- Possuir cor de fundo: rgb(253, 251, 251)
-
A barra deve possuir o ID "cabecalho"
-
O elemento com o id
cabecalhodeve ser fixo no topo da página, com a propriedade top tendo0px -
O título deve estar dentro da barra e possuir o ID "titulo", além de ser uma tag
h1
- A foto deve ser inserida utilizando uma tag
imgcom o ID "minha_foto"
-
A lista deve ser numerada e possuir o ID "licoes_aprendidas"
-
A lista deve possuir 10 itens
-
A lista não deve ser numerada e deve possuir o ID "licoes_a_aprender"
-
A lista deve possuir 10 itens
- O rodapé deve utilizar a tag
footere possuir o ID "rodape"
- A configuração desse link deve ser feita para abrir em uma nova aba do navegador
-
A
tagarticledevem ser utilizadas -
O artigo deve ter mais de 300 letras e menos de 600
-
A
tagasidedeve ser utilizada -
A seção deve ter mais que 100 letras e menos que 300
10 - Torne o seu site mais acessível e melhore seu ranqueamento em mecanismos de busca na Web aplicando os elementos HTML de acordo com o sentido e propósito de cada um deles
-
A página deve possuir um elemento
article -
A página deve possuir um elemento
header -
A página deve possuir um elemento
nav -
A página deve possuir um elemento
section -
A página deve possuir um elemento
aside -
A página deve possuir um elemento
footer
- A página deve possuir uma tabela
- Altere
margin,paddingeborderdos elementos para ver, na prática, como esses atributos influenciam e melhoram a visualização dos componentes
-
Altere o tamanho da letra
-
Altere a cor da letra
-
Altere o espaçamento entre as linhas
-
Altere o
font-family
-
Utilizar a classe 'lado-esquerdo'
-
Utilizar a classe 'lado-direito'
-
Verificar se os elementos com as classes lado-direito e lado-esquerdo estão posicionados corretamente
-
Para fazer este projeto você deverá atribuir a barra superior o
position: fixed;. Leia mais sobre ele aqui. -
Para colocar sua página no GitHub Pages, não é necessário remover o conteúdo que já está lá, você pode apenas adicionar essa nova página. Para isso, todo o conteúdo desse projeto deve ser colocado em uma pasta
/projetos/lessons-learned.
-
⚠ RECOMENDAMOS QUE VOCÊ FIQUE ATENTO ÀS ISSUES DO CODE CLIMATE, PARA RESOLVÊ-LAS ANTES DE FINALIZAR O DESENVOLVIMENTO. A PARTIR DO BLOCO 6 SEU PROJETO SOMENTE SERÁ AVALIADO SE NÃO TIVER ISSUES NO CODE CLIMATE! ⚠
-
Faça
commitsdas alterações que você fizer no código regularmente; -
Lembre-se de sempre após um
(ou alguns)commitsatualizar o repositório remoto (o famosogit push); -
Os comandos que você utilizará com mais frequência são:
-
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage); -
git add(para adicionar arquivos ao stage do Git); -
git commit(para criar um commit com os arquivos que estão no stage do Git); -
git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch); -
git push(para enviar o commit para o repositório remoto após o passo anterior).
-
Para sinalizar que o seu projeto está pronto para o "Code Review" dos seus colegas, faça o seguinte:
-
Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas:
-
No menu à direita, clique no link "Labels" e escolha a label code-review;
-
No menu à direita, clique no link "Assignees" e escolha o seu usuário;
-
No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-09.
-
Caso tenha alguma dúvida, aqui tem um video explicativo.
Use o conteúdo sobre Code Review para te ajudar a revisar os Pull Requests.
#VQV 🚀