Aplicativo criado durante o NLW da Rocketseat, com o intuito do usuário conseguir criar e monitorar seu hábitos!
O aplicativo foi criado unindo o back-end (Prisma e SQLite), front-end (React e TypeScript) e mobile (ReactNative e TypeScript) visando proporcionar uma boa experiência para o usuário conseguir monitar seus hábitos durante a semana e poder acompanhar seu desempenho diário.
O usuário deverá conseguir:
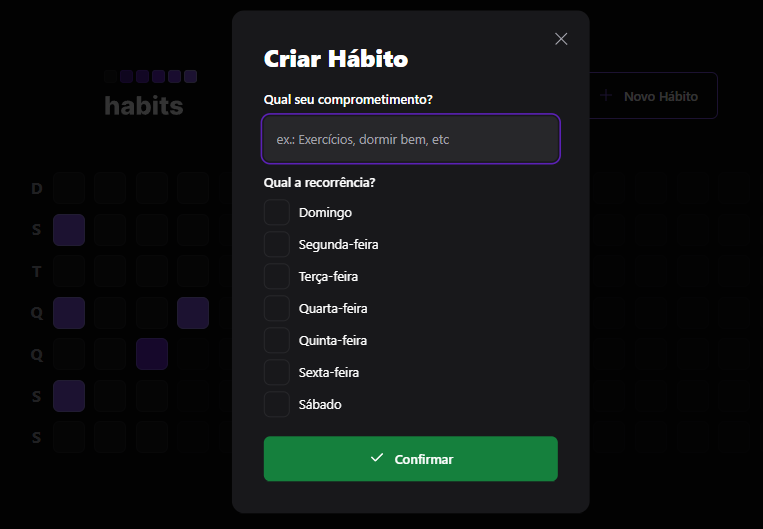
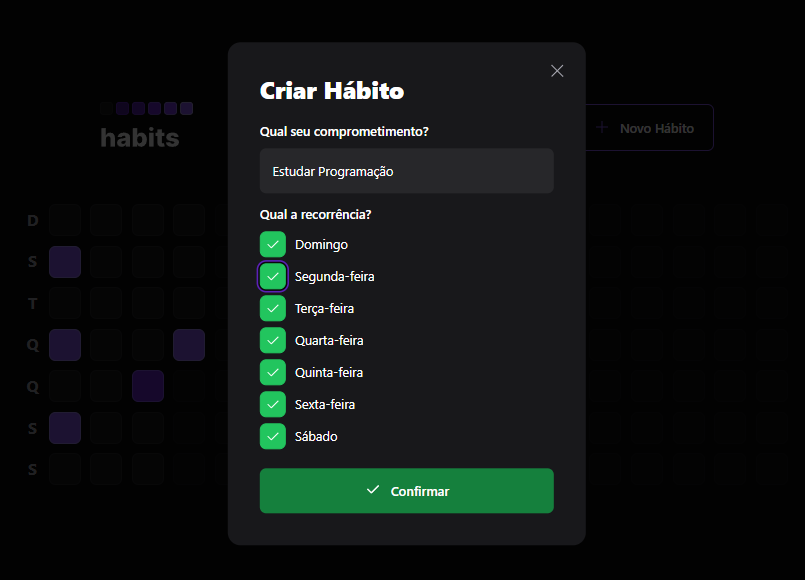
- Criar novos hábito através do modal de criação;
- Escolher qual o título do hábito e em quais dias da semana ele deve ser cumprido;
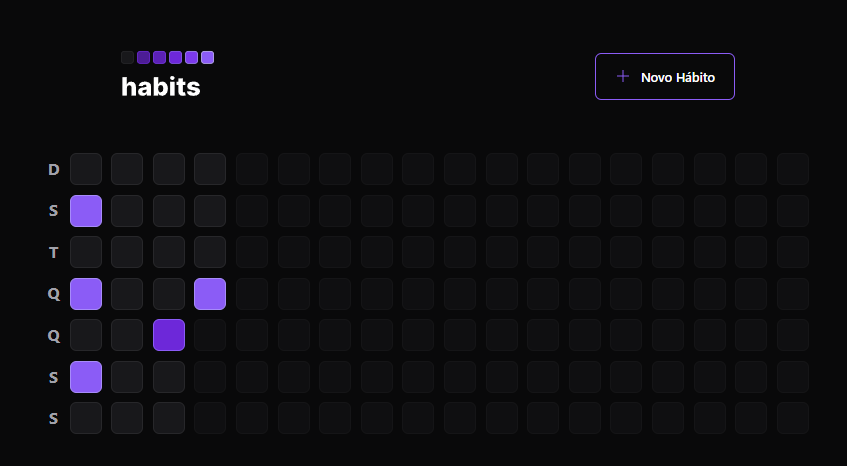
- Navegar pelos dias do ano, acompanhando os hábitos criados e os concluídos;
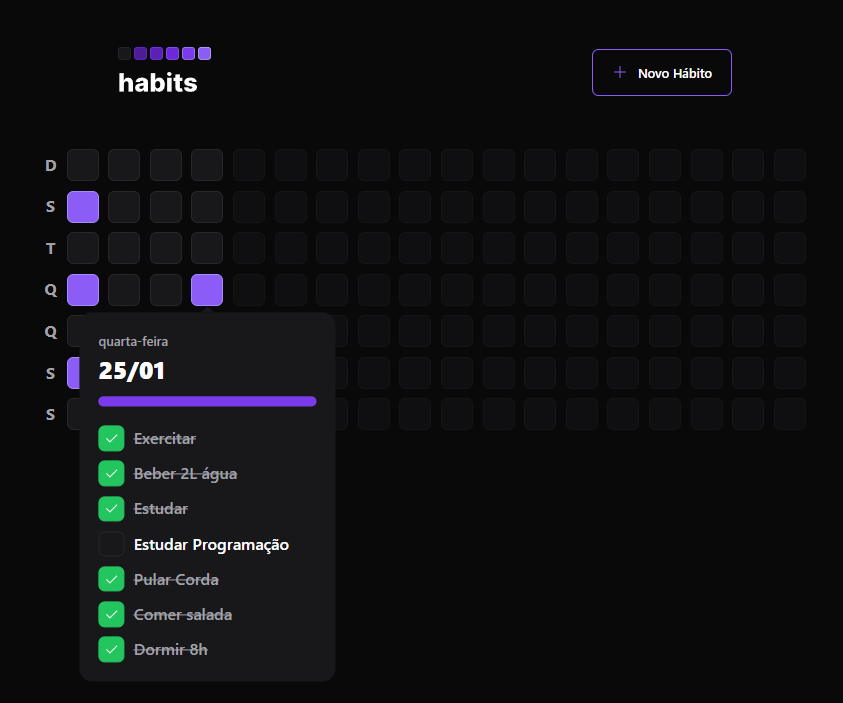
- Acessar o popover de cada dia, contendo os hábitos daquele dia, bem como a barra de progresso dos hábitos concluídos;
- Não deverá conseguir alterar o desempenho em dias já passados, somente no dia atual;
- React;
- ReactNative;
- Prisma e SQLite (base de dados);
- TypeScript;
- Tailwindcss;
- Hooks useState, useEffect, useNavigate;
- dayjs para acessar datas com maior facilidade;
- Componentes Reutilizáveis;
- Raxis UI para componentes com acessibilidade;
- PhosphorReact para ícones;
- React Native Reanimated para animações
🟢 Integração do back-end com o front-end e mobile
🟢 Como configurar e utilizar bases de dados
🟢 Importação de componentes de bibiliotecas externas
🟢 Estilização com o TailwindCSS