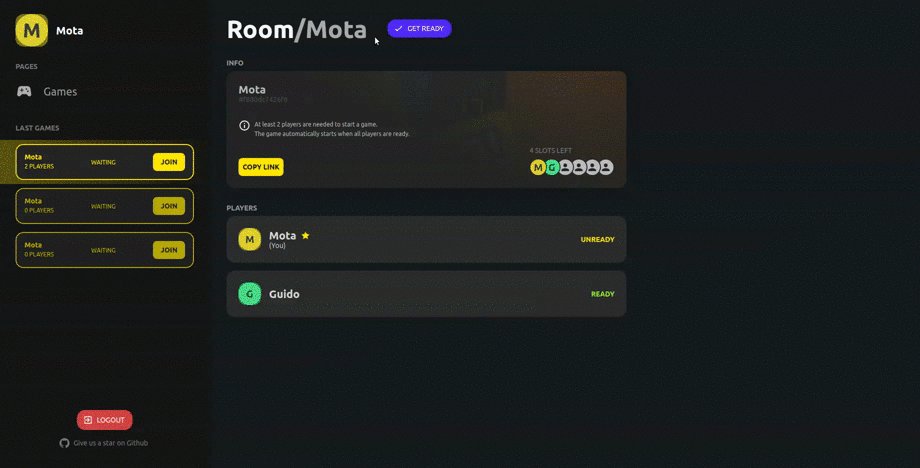
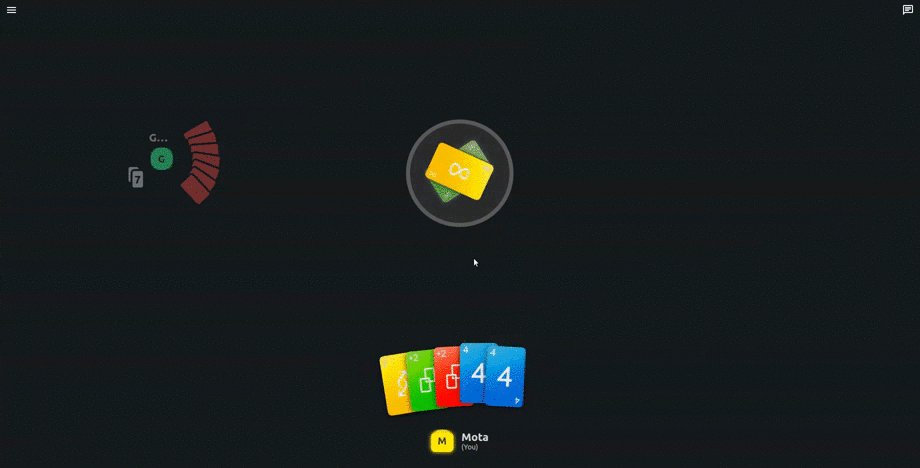
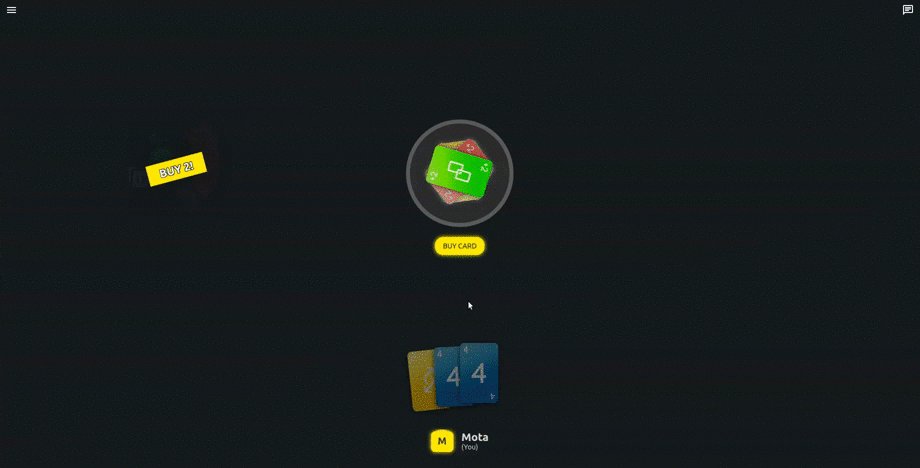
A simple UNO Game made in Javascript, supposed to be blazing easier and faster than Gartic to start playing.
- Typescript
- React.js
- Socket.io
- Lerna
- Express
- Material UI
- Husky
- Lint Staged
- Git Commit Message Linter
- ESLint
- React DnD
- MsgPackParser
- Clone this repository
- Run the following command
# Install all shared dependencies
# Install dependencies for api
# Install dependencies for client
# Link all packages dependencies together
# Add env file for api
# Add env file for client
npm run setup- Run the command below inside the root folder to startup all the needed resources (such as Redis).
npm run dev:resources- Run the command bellow inside packages/unoenty and packages/unapy to start api and client.
npm run devRight here everything should be working fine. So, api will be available at http://localhost:5000 and client will be available at http://localhost:4000.
- Clone this repository to your machine.
- Create a new branch locally following the Git Karma pattern. Ex: feat/my-awesome-feature.
- Then, after coding your contribution, make a merge request for your branch.
Since we want to keep improving this game, you are able to see what we plan to do next on our Roadmap. Any idea or suggestion of improvement and bug solving is welcome!
Thanks to all the people who contributed on this project!
|
Michele Della Mea |
Lucas Coutinho de Oliveira |