It's the second diploma project which I prepared for my postgraduate studies "frontend with React". This project was prepared using modern React with Redux with available hooks. For styling I used a little of a material UI with custom styled components styling. Structure of the project is a standard React structure divided on components.
- git clone
- npm install
- npm start - run the project
After finishing this orders you can display webpage on your device
Used technologies:
- Modern React with hooks - as a main library
- Redux with hooks - as a state management
- Material UI for styling
- Styled components for custom styling
- React lazy - for lazy loading images with spinner from React-loader-spinner
- React router - for routing
- Prettier and eslint for static code anlizing
Implemented solutions
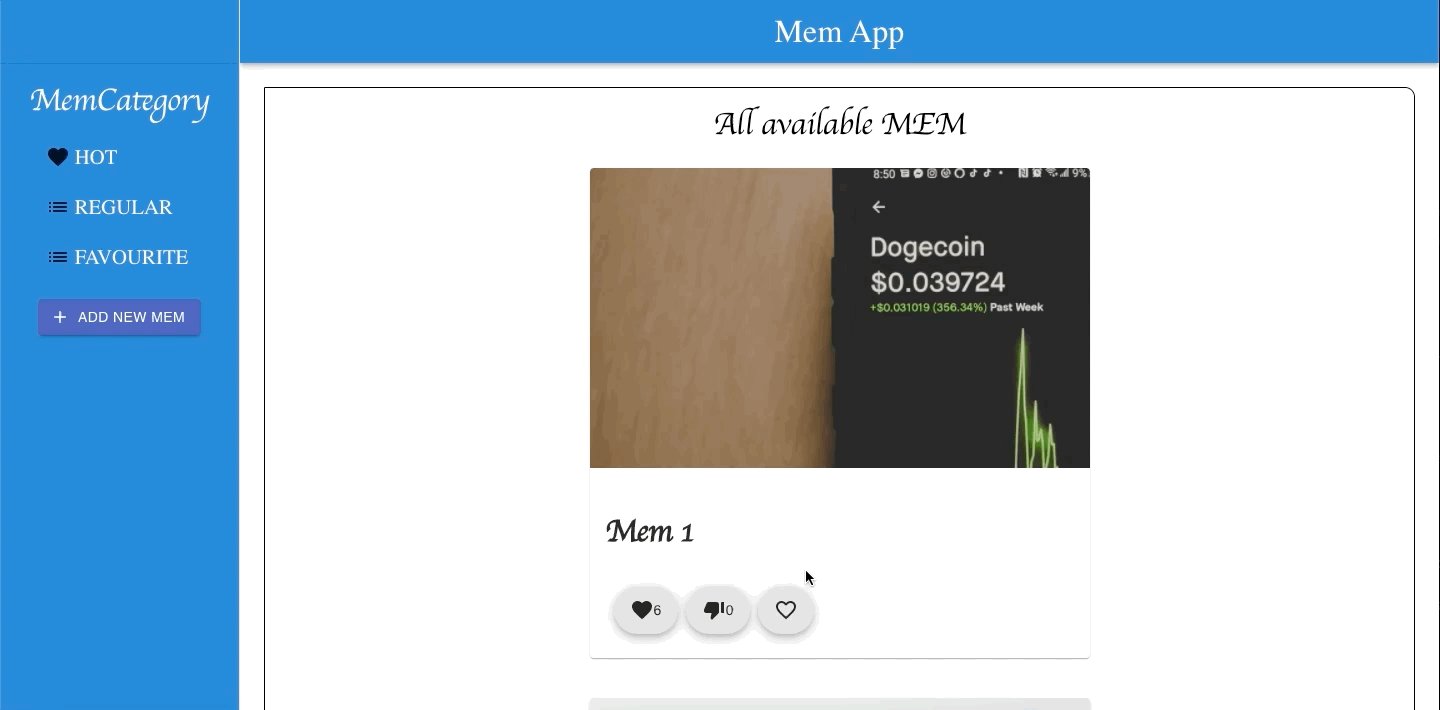
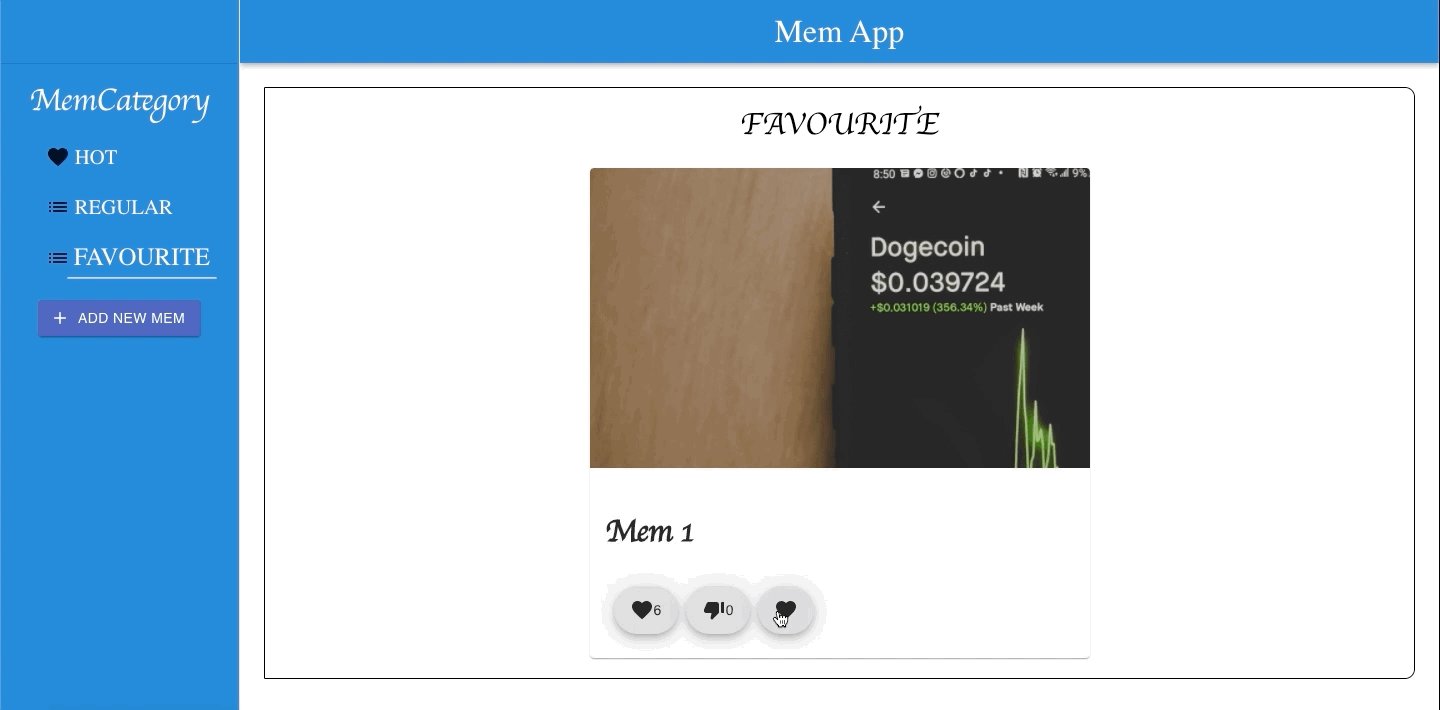
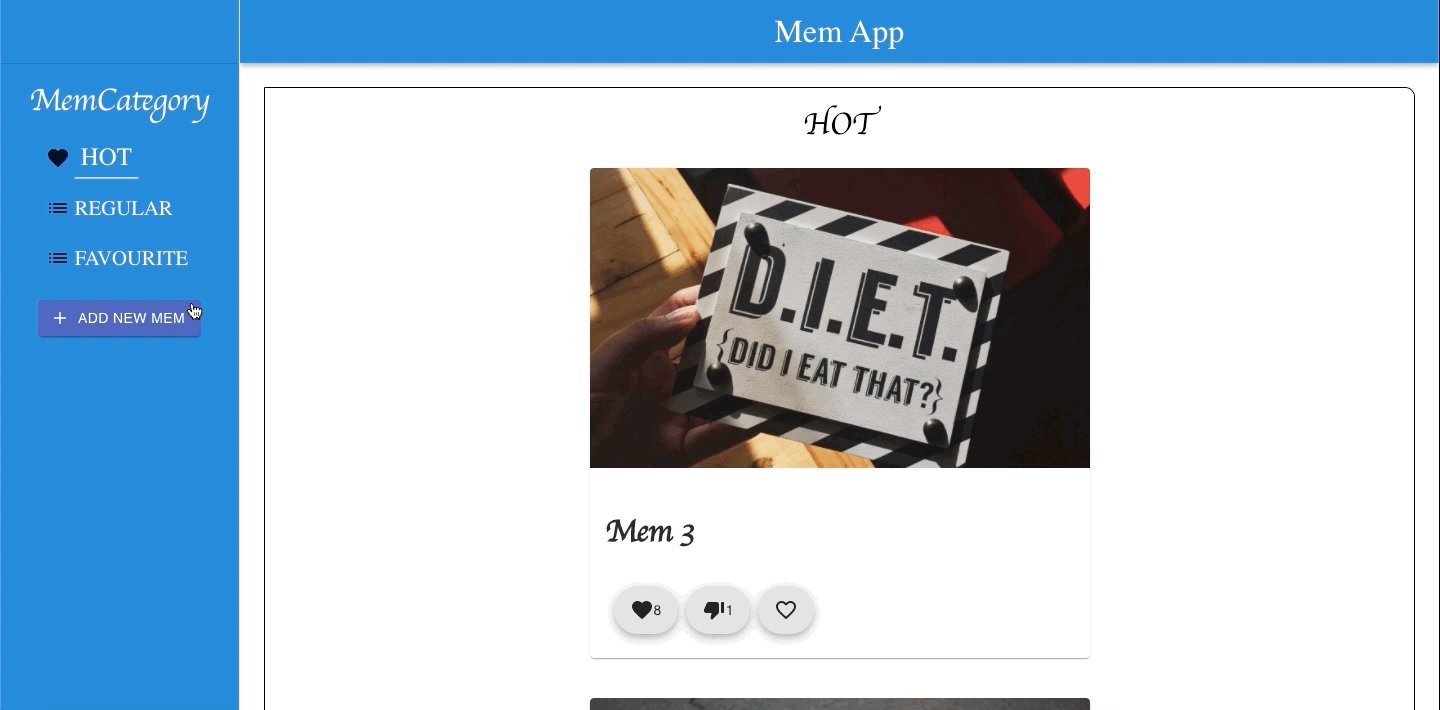
- Routes /hot, /regular and /favourite
- Live filtering for mems (upvote - downvote > 5 ): HOT (upvote - downvote > 5) REGULAR (upvote - downvote <= 5) FAVOURITE - fav icon signed
- Simple menu for switching between sections
- Mem database in Redux store
- List of Mem components in grid - with scroll funcionality
- NavLink funcionality - clicked route has custom class
- Mem added to favourite
- Add new mem funcionality
simple form validation:
- fields can't be empty
- default image
- min and max value for votes
- Global styles
Project is diveded on a few categories
- assets - styles and all images
- components - smaller parts of code that build all views and main page components like navigation, modal, mem etc.
- reducers - initial redux state
- views - all views that you can switch in navigation component
- store - redux store
- root files: index.js,
- templates - material UI template - provide material UI styling with responsive app funcionality
- configuration files: eslint, gitigore, package.json etc.
Project was prepared based on my own React and Redux template with custom prettier and eslint configuration
Unit tests in progress...
Project has implemented static code formaters
- Mateusz Grzejszczyk - Initial work -
Free licence