Learn JavaScript by adventuring around in the terminal.
Looking for more interactive tutorials like this? Go to nodeschool.io.
Having issues with javascripting? Get help troubleshooting in the nodeschool discussions repo, or on gitter:

Make sure Node.js is installed on your computer.
Install it from nodejs.org/download
Open your terminal and run this command:
npm install --global javascripting
The --global option installs this module globally so that you can run it as a command in your terminal.
If you get an EACCESS error, the simplest way to fix this is to rerun the command, prefixed with sudo:
sudo npm install --global javascripting
You can also fix the permissions so that you don't have to use sudo. Take a look at this npm documentation:
https://docs.npmjs.com/getting-started/fixing-npm-permissions
Open your terminal and run the following command:
javascripting
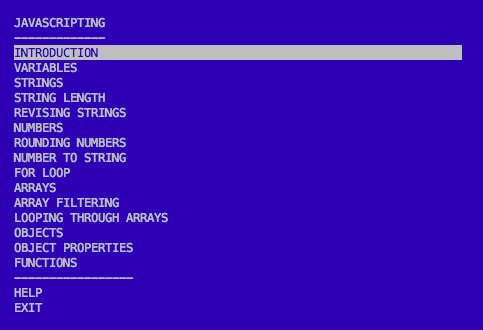
You'll see the menu:
Navigate the menu with the up & down arrow keys.
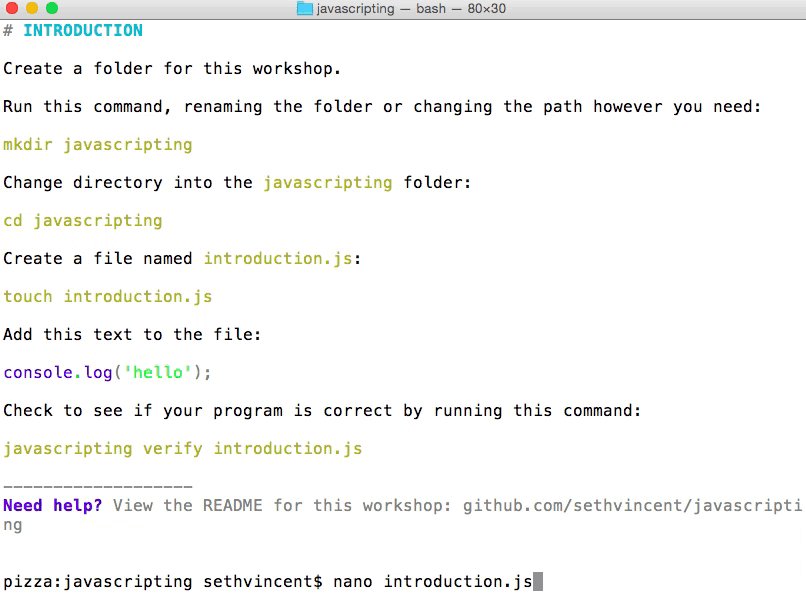
Choose a challenge by hitting enter.
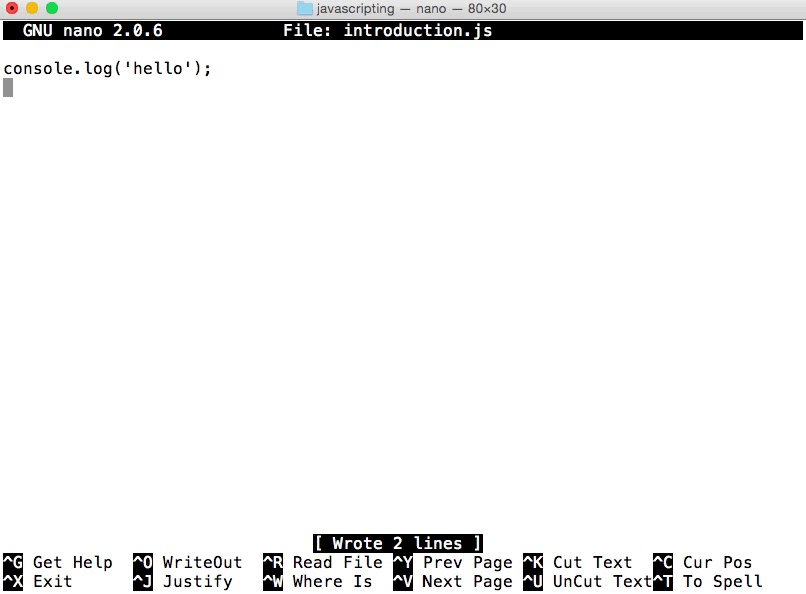
In the gif I'm using the command line editor nano (here are some basic usage tips for nano).
You can use any editor you like.
atom or brackets are both good options.
Open an issue in the nodeschool/discussions repo: https://github.com/nodeschool/discussions
Include the name javascripting and the name of the challenge you're working on in the title of the issue.
Add these challenges:
- "OBJECT KEYS"
- "FUNCTION RETURN VALUES"
- "THIS"
- "SCOPE"
MIT