Get the runes a given summoner is using in an active game
Demo
Report Bug
Table of Contents
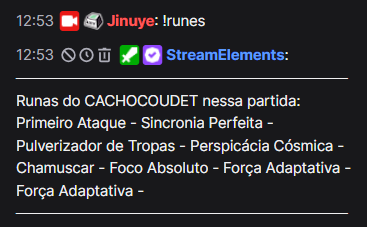
| StreamElements Command |
|---|
 |
The project was created with the aim of querying information through Riot Games' APIS and using this information in lives on Twitch, through commands from the StreamElements bot.
To create the command, simply use the syntax below in the Twitch live chat where you want to create the command. Remembering that the project must be hosted and use the hosting address followed by the route name.
!cmd add runes $(customapi.https://mydomain.com/getRunesRoute)
Replacing mydomain.com with your real domain, just use !runes and the command will return with the summoner's data.
Technologies used in the project.
- tsup Bundle your TypeScript library with no config, powered by esbuild.
- Fastify Fast and low overhead web framework, for Node.js.
- TypeScript A strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
Endpoints: SUMMONER-V4 fetch the invoker ID provided in the SUMMONER_NAME environment variable and use it in the SPECTATOR endpoint
SPECTATOR-V4 to get runes in an active game from a given summoner
-
Access the
.env.examplefile and rename it to.env -
Generate your api key in the following
https://developer.riotgames.com/Copy the value and paste it inside the quotes in RIOT API in the .env file
-
Do the same with the summoner's nickname, pasting it into
SUMMONER_NAME -
Get the region code from the summoner and paste it into
REGION
Here is a list of the acronyms for the regions:
| Region Code | Host |
|---|---|
| BR1 | br1.api.riotgames.com |
| EUN1 | eun1.api.riotgames.com |
| EUW1 | euw1.api.riotgames.com |
| JP1 | jp1.api.riotgames.com |
| KR | kr.api.riotgames.com |
| LA1 | la1.api.riotgames.com |
| LA2 | la2.api.riotgames.com |
| NA1 | na1.api.riotgames.com |
| OC1 | oc1.api.riotgames.com |
| TR1 | tr1.api.riotgames.com |
| RU | ru.api.riotgames.com |
| PH2 | ph2.api.riotgames.com |
| SG2 | sg2.api.riotgames.com |
| TH2 | th2.api.riotgames.com |
| TW2 | tw2.api.riotgames.com |
| VN2 | vn2.api.riotgames.com |
-
Clone the repo
git clone https://github.com/SilasRodrigues19/LOL-RUNES.git
-
Install dependencies (you can use npm, pnpm, yarn or anything else)
pnpm install
-
In the project directory, you can run development mode with the following
pnpm run dev
or build and run production mode with the following
pnpm run build && pnpm start -
You can access the main route at the following address
http://localhost:3333/getRunesRoute
Optionally, you can install the REST Client extension and run directly through VSCode using the routes.http file
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Silas Rodrigues - @jinuye1 - silasrodrigues.fatec@gmail.com
Project Link: https://github.com/SilasRodrigues19/LOL-RUNES
🔼 Back to top




