Welcome to the Tic-Tac-Toe game, a classic two-player game built using HTML, CSS, and React.js. This simple yet engaging project allows players to take turns marking spaces in a 3x3 grid with their respective symbols (X or O) to win the game. Enjoy the timeless experience of strategic gameplay with a modern twist.
Experience the thrill of Tic-Tac-Toe by playing it live on Tic-Tac-Toe App.
- Two players take turns marking spaces on the board with X or O.
- The game ends when a player has three of their symbols in a row horizontally, vertically, or diagonally.
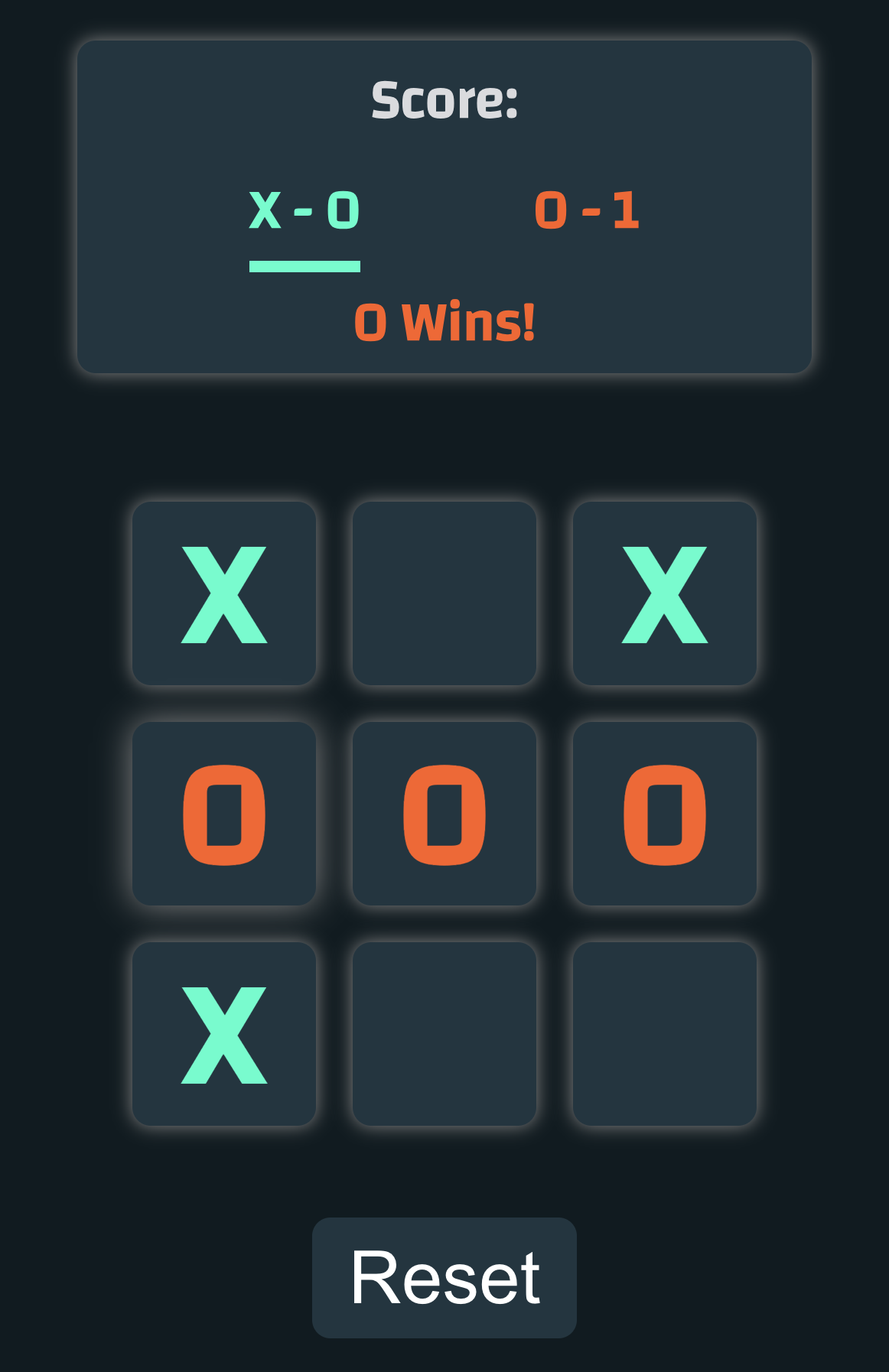
- A notification displays the winner or a draw when the game concludes.
- Simple and intuitive user interface for an enjoyable gaming experience.
- Visit the Tic-Tac-Toe App.
- Two players take turns clicking on an empty space on the board to place their symbol.
- The game automatically checks for a winner or a draw after each move.
- The game ends when a player wins or the board is full.
- HTML
- CSS
- React.js
Creating the Tic-Tac-Toe game was both enjoyable and challenging. Key highlights include:
- Designing a clean and responsive user interface for a seamless gaming experience.
- Implementing the game logic to accurately detect a winner or a draw.
- Handling user interactions and ensuring smooth gameplay.
- Adding a feature to reset the game for another round.
- Implementing a score system to track player victories.
- Enhancing the overall user interface for a more polished look.
Developed by Mavia
For inquiries or feedback, contact me at mavia.salman.kazi@gmail.com.
Feel free to fork and contribute to the project. Happy gaming! 🎮