Alert For ReactJs
yarn add @meksiabdou/alert-reactjsnpm install @meksiabdou/alert-reactjs| Property | Type | default |
|---|---|---|
| className | string | undefined |
| show | boolean | false |
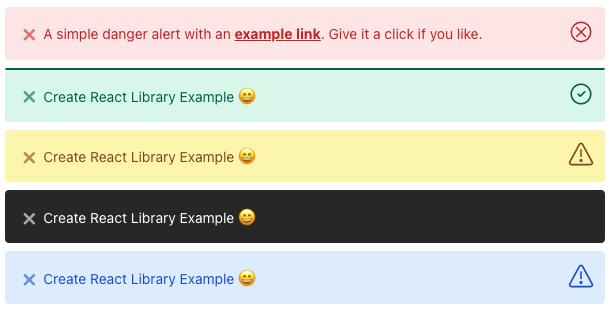
| type | 'success' or 'error' or 'warning' or 'dark' | success |
| message | ReactNode or string | undefined |
| customIcon | ReactNode | undefined |
| transitionTime | number (ms) | 250 |
| alertStyle | AlertStyle | undefined |
| onHide | function | undefined |
import React, { useState } from 'react';
import Alert from 'alert-reactjs';
const Home = () => {
const [show, setShow] = useState(false);
const [type, setType] = useState('success');
return (
<Alert
type={type}
message={
<span>
A simple danger alert with an
<a href="#" style={{ fontWeight: 700, color: 'inherit' }}>
example link
</a>. Give it a click if you like.
</span>
}
show={show}
onHide={() => setShow(false)}
/>
);
};MIT © meksiabdou