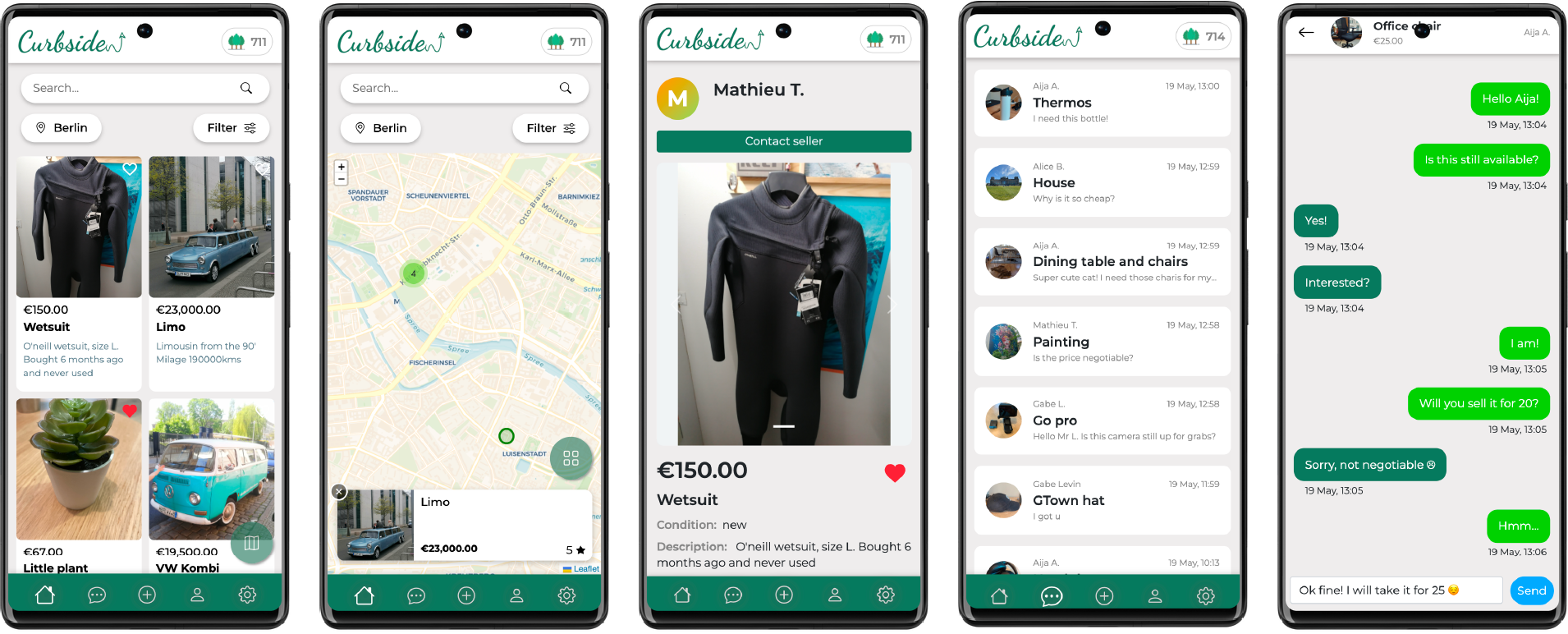
Post items for sale, interact with sellers, save items you are interested in. All Curbside market profits get directed towards green initiatives.
- 🏗 React + Typescript
- 🗺 Leaflet.js
- 💄 SCSS and Bootstrap
- 🧪 Jest, Cypress, and Testing Library
- 🏗 Node.js + Express
- 📦 PostgreSQL
- 📊 Prisma
- 📍 PostGIS Extension for Geo Queries
- 🔌 Socket.io
- 🔐 Firebase Authentication
- 📔 Firebase Image Storage
- Create a Firebase app for authentication and image storage
- Create an empty PostgreSQL database as well as an empty test database (e.g. Curbside and Curbside_TEST)
- Fork and clone the repo
- Add the three
.envfiles inclient/andserver/folders (see examples below) - Install requirements with
npm installfrom project root folder, /server and /client folders - Generate Prisma artifacts and sync database schema with prisma client with
npx prisma generateandnpx prisma db pushfrom/serverfolder.
- Start the sever with
npm start:serverfrom project root folder; - Start the app in the browser with
npm start:clientfrom project root folder;
- Create .env file in client/src folder:
# Firebase keys
REACT_APP_FIREBASE_API_KEY=
REACT_APP_FIREBASE_AUTH_DOMAIN=
REACT_APP_FIREBASE_PROJECT_ID=
REACT_APP_FIREBASE_STORAGE_BUCKET=
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=
REACT_APP_FIREBASE_APP_ID=
REACT_APP_FIREBASE_MEASUREMENT_ID=
# Server URL
REACT_APP_BASE_API_URL=
- Create a /config folder in /server folder
- Create dev.env file in server/config folder:
# Server port
PORT=
# Local DB
DATABASE_URL="postgresql://username:password@localhost:5432/dbname?schema=public"
# Firebase storage
FIREBASE_ADMIN_PRIVATE_KEY=
FIREBASE_ADMIN_CLIENT_EMAIL=
FIREBASE_ADMIN_PROJECT_ID=
- Set up environment for tests (Skip this if running tests is not a priority)
- Set up two users through your Firebase console and paste their UIDs in SECRET_UID and SECRET_UID2.
- This will be needed to send valid requests that pass serverside token verification.
- Create test.env file in server/config folder:
# Server port (note, should be other than for dev server)
PORT=4444
# Local test DB
DATABASE_URL="postgresql://username:password@localhost:5432/dbname_TEST?schema=public"
# Real users used for testing purposes
SECRET_UID=
SECRET_UID2=
FIREBASE_API_KEY=
# Firebase storage (same as dev)
FIREBASE_ADMIN_PRIVATE_KEY=
FIREBASE_ADMIN_CLIENT_EMAIL=
FIREBASE_ADMIN_PROJECT_ID=