First, fork this repository: you'll then have a copy of this repo under your GitHub account.
Then go to wherever you store your development work, and run these commands to clone the forked repo (replace GITHUB_LOGIN with your login):
# download your code locally
git clone https://github.com/GITHUB_LOGIN/js-katas.git
# change working directory to the newly cloned repository
cd js-katasPrerequisites: you must have installed Git!
Node.js is a platform which makes it possible to run JavaScript code outside the web browser.
You have to install Node.js, preferably not with the packages on Node's download page.
Note for Linux users: before going further, run which curl in the terminal. If it shows something (example. /usr/bin/curl), you're good! Otherwise, run sudo apt install -y curl (Ubuntu/Debian) to install cURL.
You are going to use NVM (Node Version Manager). Here's a summary of what you have to do (see installation instructions on the NVM repo for more details). Run these commands in your terminal:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
source ~/.bashrc
nvm install v12.16.1
nvm use v12.16.1You can verify that it worked by running node -v, which should display:
v12.16.1
The original NVM doesn't support Windows. You're going to use NVM for Windows. Get to the releases page. Under the latest version (1.1.7 as of September 2019), download the nvm-setup.zip file (or use this direct link).
Extract the archive, and run nvm-setup.exe. Complete the setup wizard. Then, quit Git Bash if it is running, re-launch it, and type:
nvm install v12.16.1
nvm use v12.16.1Running node -v should display: v12.16.1.
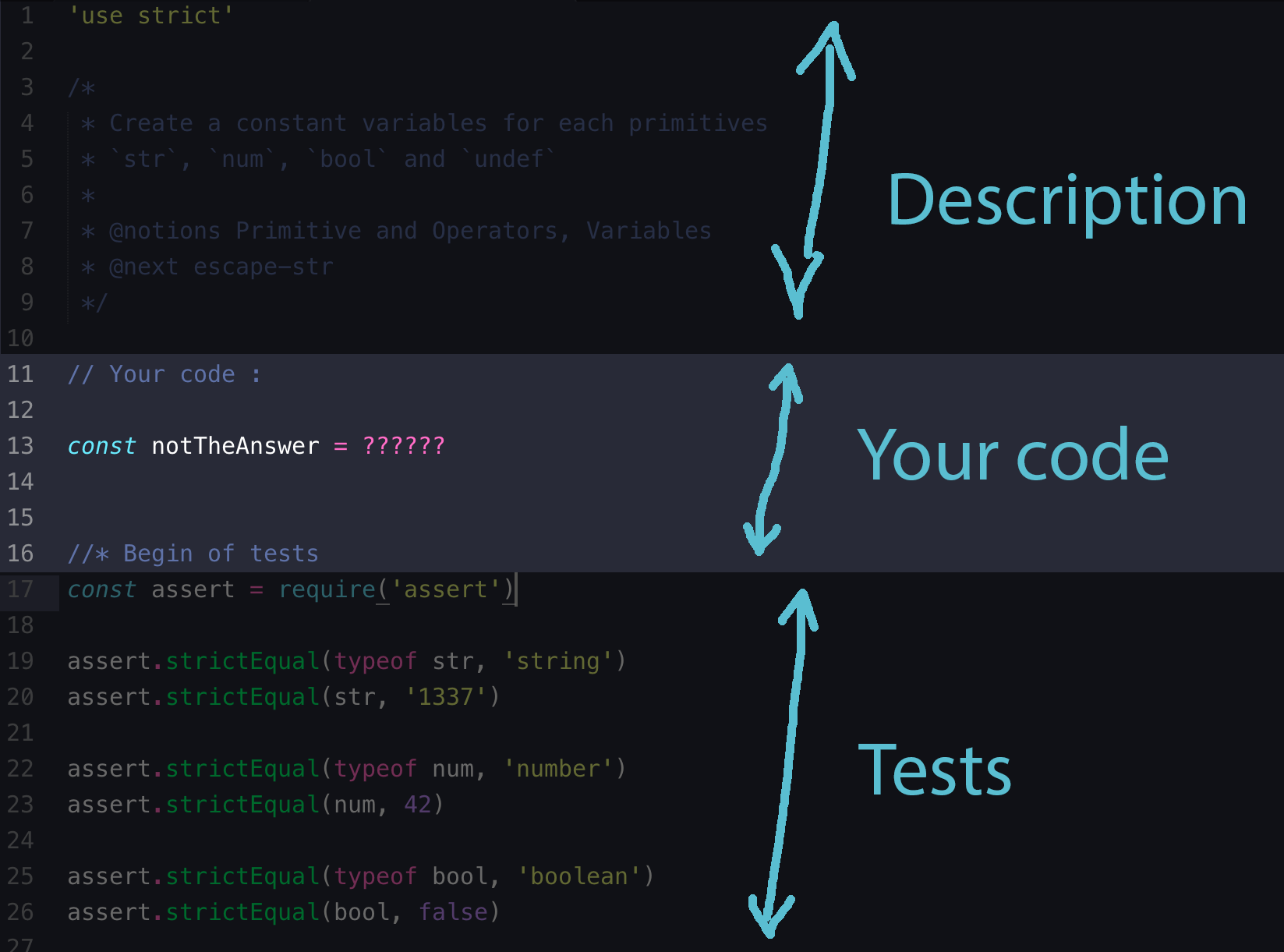
You can start editing the JavaScript files with your favorite text editor i.e. VSCode, Atom, Sublime Text, etc.
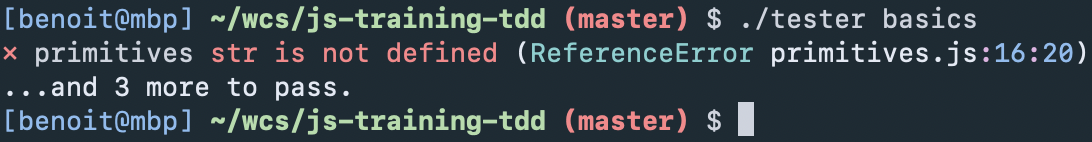
Once you have coded your masterpiece, you can start testing your solutions.
You can run tests for a single kata:
# run the test runner with one arg (e.g: hello-you, fizz-buzz...)
./tester kata-nameCredits: Clément Denis for the original repo.