🎵 oooooh aonde nós chegooou! valeu a pena esperaaaar! 🎵
Depois de tanta coisa, finalmente chegamos nos momentos finais, ansiedade tá a mil, né minha filha?!
Mas ainda precisamos internalizar algumas coisinhas pra aí sim ter nosso projetinho final 100% dentro dos conformes.
Bora descobrir quais sao essas coisinhas?
Vale lembrar que o material aqui do readme é um complemento do material do nosso slide
Bora documentar?
Segue esse passo a passo q eh sucesso:
-
Abro meu projeto
-
Abro o terminal na raiz do projeto
-
Executo os seguintes comandos:
$ npm i swagger-autogen swagger-ui-express (isso fará a instalacao do swagger autogen no nosso projeto)
$ touch swagger.js (isso fará com que um arquivo swagger seja criado no nosso projeto)
$ mkdir swagger/ (isso fará com que uma pasta swagger seja criada no nosso projeto)
- Depois da criação da pasta, vamos no arquivo swagger.js e adicionamos esse pedaço de código:
const swaggerAutogen = require('swagger-autogen')();
const outputFile = './swagger/swagger_output.json';
const endpointsFiles = ['./src/app.js'];
swaggerAutogen(outputFile, endpointsFiles);
- Iremos lá no nosso package.json e faremos a seguinte alteraçao:
"script”: {
"start": "nodemon server.js",
"swagger-autogen": "node swagger.js",
}
- Em seguida digitaremos o seguinte comando la no terminal:
npm run swagger-autogen
Note que foi criado um arquivo chamado swagger_output.json dentro da nossa pasta swagger.
Parabéns, vc ja tem sua documentação!!!!
Bora deixar nossa documentaçao mais visual?
- Vamos lá no nosso app.js e adicionaremos o seguinte código:
const swaggerUi = require('swagger-ui-express');
const swaggerFile = require('../swagger/swagger_output.json');
app.use('/minha-rota-de-documentacao', swaggerUi.serve, swaggerUi.setup(swaggerFile));
- Em seguida, inicializaremos nosso projeto, é so digitar no terminal:
$ npm start
- Feito isso, acessaremos a nossa rota
localhost:3000/minha-rota-de-documentacao
PS: Estou usando a porta 3000, caso vc esteja usando alguma diferente, use ela, beleza?
Bora deployar?
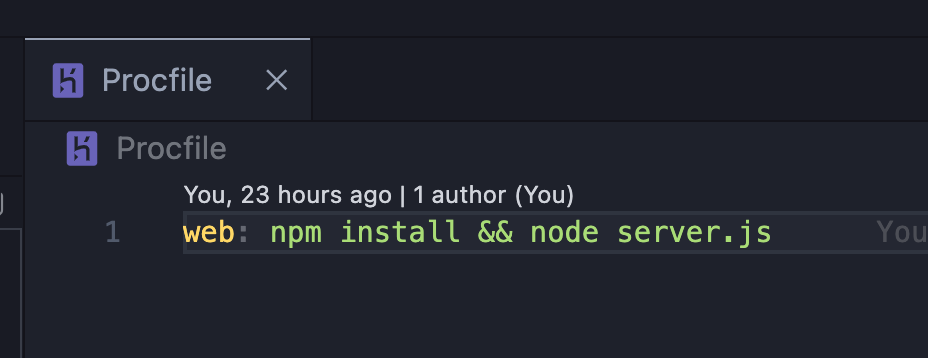
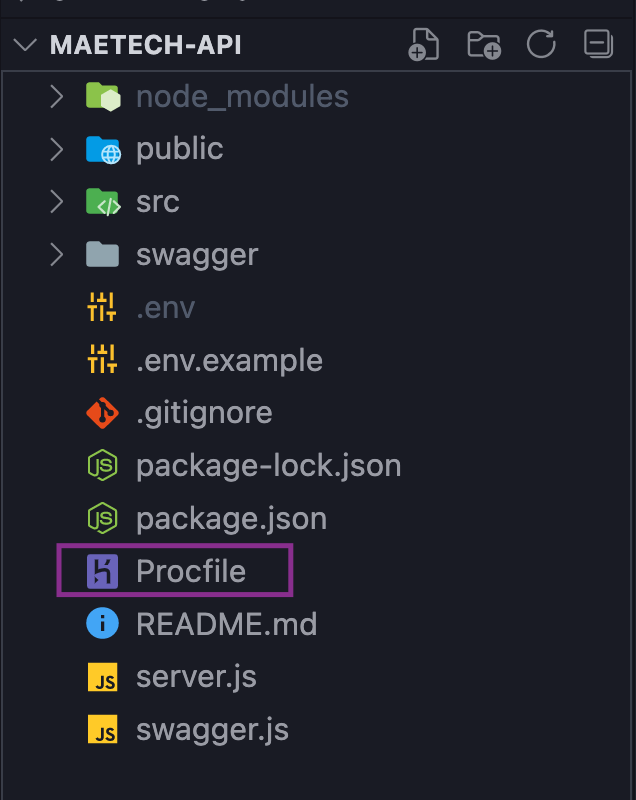
Primeiramente, precisamos criar um arquivo chamado Procfile.
O heroku espera que esse arquivo esteja na raiz do seu projeto, onde fica o server.js, package.json e package-lock.json.
Então, vamos abrir o terminal na raiz do nosso projeto e digitar o seguinte comando:
`touch Procfile`
O Procfile é que vai guiar os primeiros comandos para rodar seu projeto.

Dentro desse arquivo vamos digitar:
web: npm install && node server.js
Beleza, May! E agora?
Fez todos os passos anteriores? Seu código ta sem erro? Vamo deployar pra ver se ta tudo ok?
Primeiro, você vai precisar subir as alterações feitas no seu projeto:
git add .
(pra adicionar os arquivos alterados)
git commit -m 'meu commit'
(pra commitar os arquivos alterados)
git push origin minha-branch
(pra subir pro repositorio os arquivos alterados)
Feito isso, vamos conhecer nosso amigo Heroku!
-
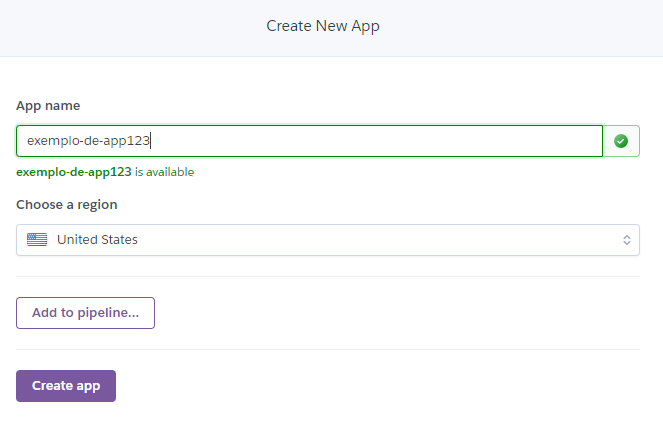
Iremos conectar nosso repositório com o heroku, para isso precisaremos criar uma conta no heroku, e criar o primeiro app clicando no botão "new".
-
Coloque o nome do seu projeto e escolha a região em que o seu projeto ficará, pode escolher os EUA ou Europa, não faz diferença nesse caso.

-
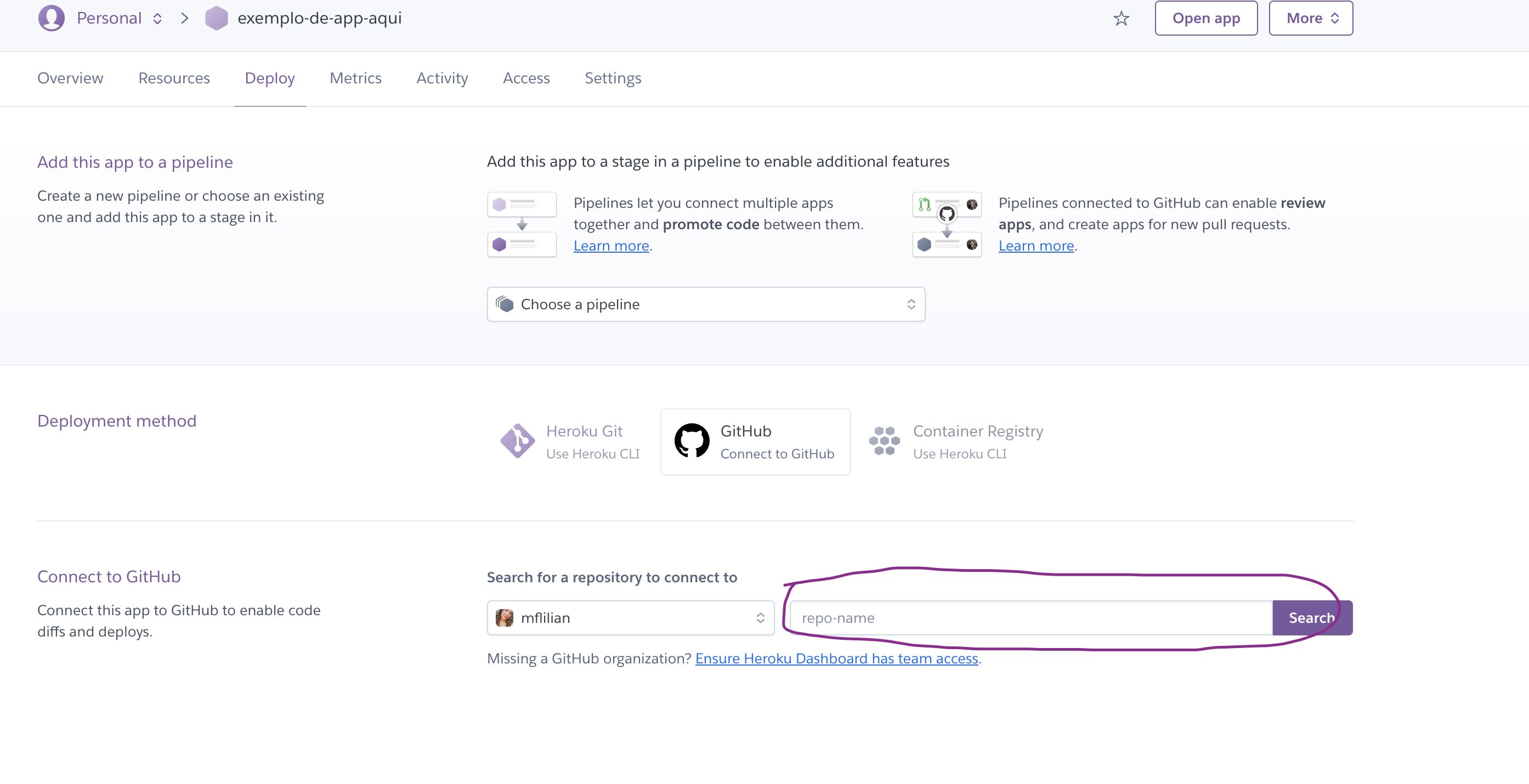
Na area de deploy conecte-se à sua conta no Github como método de deployment.
-
Em seguida, encontre o github do projeto que você deseja dar deploy, e entao escolha qual branch deseja dar deploy.

Agora, lá na aba Settings, vamos adicionar as variáveis de ambiente necessárias para o projeto.
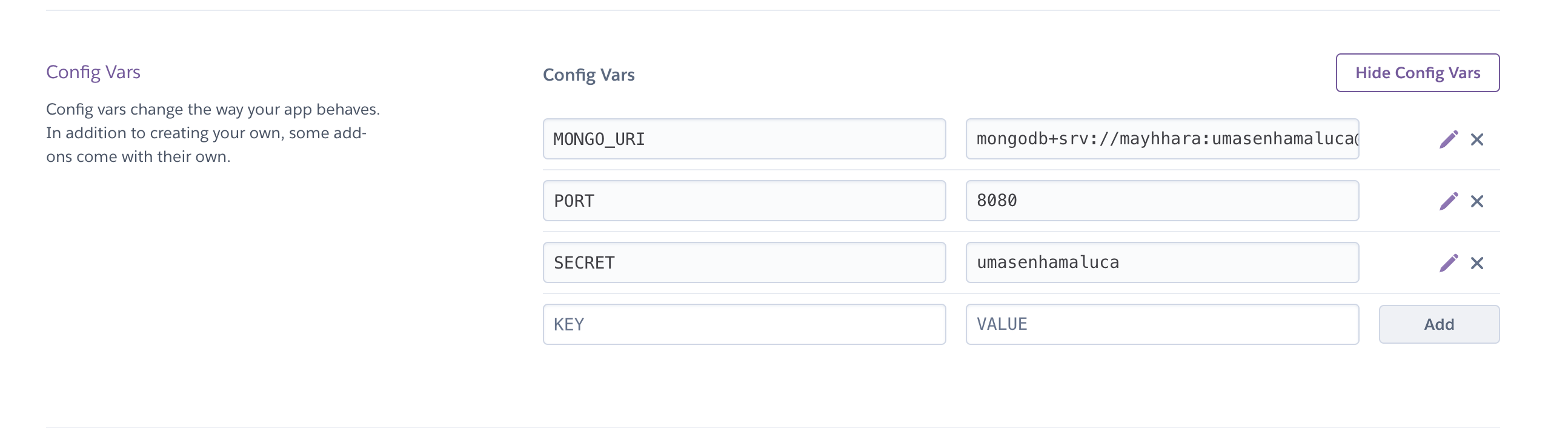
Em Settings vamos para a área de Config Vars
Vamos criar as variáveis de ambiente do projeto, em Config Vars clicamos em Reveal Config Vars.
Teremos então o campo de KEY (chave) e o campo de VALUE (valor), nele colocaremos a chave e o valor criado por nós no arquivo de configuração do banco de dados do seu projeto a MONGODB_URI

Depois de adicionar o nome da variável e o valor clicamos em add
Se você tem outras variáveis de ambiente no seu .env, como o SECRET, PORT ou qualquer outra que seu projeto dependa pra funcionar você também deve fazer esse processo de adicionar nas config vars as chaves e os valores correspondentes.
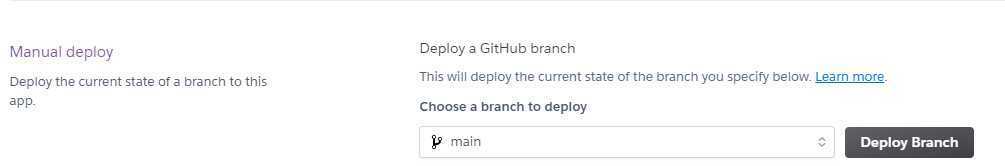
Depois disso, voltaremos acessaremos a aba de Deploy novamente. Seguiremos para Manual Deploy(fica la no final da pagina), selecionaremos a branch e entao clicaremos em Deploy Branch

Em seguida, um terminalzinho aparecerá para você.

Mas logo ele vai ficar todo verdinho

e você pode clicar em View, para abrir sua linda api.
-
Ative o deploy automático para que toda vez que vc der push nessa branch as modificações automaticamente sejam atualizadas
-
Lembre-se de conferir se na aba de 'Settings' tem 'Node.js' no seu buildpack.
Ih, May! Checkei e não tem, o que faço? Você vai clicar em 'add buildpack' e selecionar um dos buildbacks oficiais ou a URL, no caso do Node.js é só selecionar o ícone dele e salvar em 'Save changes'. -
Confiram se as variáveis de ambiente estão configuradas certinhas. (As que voce colocar no Heroku devem estar iguais a que está no seu arquivo .env)
-
Confira se você está usando a palavra PORT pra identificar a porta, o Heroku so reconhece se for PORT, evite usar DB_PORT, DATA_BASE_PORT, CONFIG_PORT ou algo do tipo.
May, fiz todo o passo a passo mas ainda tá dando erro: vem no SAC da May! Vamos resolver essa bronca 💜
Deu certo? Parabéns! Nossa rota está no ar! 🎊
A arquitetura do projeto final, vai ficar parecida com essa aqui que a Gaia criou pra gente:
ARQUITETURA MVC - EXEMPLO (adapte para o seu projeto)
📁 PROJETOFINAL (essa é a pasta raiz)
|
|- 📁 node_modules ( dentro da pasta raiz)
|
|- 📁 Swagger (dentro da pasta raiz)
| |- 📄 Swagger.json
|
|- 📁 src (dentro da pasta raiz)
| |
| |- 📁 database (dentro src)
| |- 📄 mongooseConnect.js
|
| |- 📁 controllers (dentro src)
| |- 📄 xController.js
| |- 📄 yController.js
|
| |- 📁 models (dentro src)
| |- 📄 xModel.js
| |- 📄 yModel.js
|
| |- 📁 routes (dentro src)
| |- 📄 xRoutes.js
| |- 📄 yRoutes.js
|
| |- 📁 test (dentro src)
| |- 📄 x.test.js
|
| |- 📄 app.js (dentro src)
|
|- 📄 Procfile (pasta raiz - esse é o heroku gatinhas)
|- 📄 Swagger.js (pasta raiz)
|- 📄 .eslintrc (pasta raiz) - surge depois de *Escolhas do ESlint* (instalação acima))
|- 📄 .env (pasta raiz
|- 📄 .env.example (pasta raiz)
|- 📄 .gitignore (pasta raiz)
|- 📄 package-lock.json (pasta raiz)
|- 📄 pakage.json (pasta raiz)
|- 📄 README.md (pasta raiz)
|- 📄 server.js (pasta raiz)