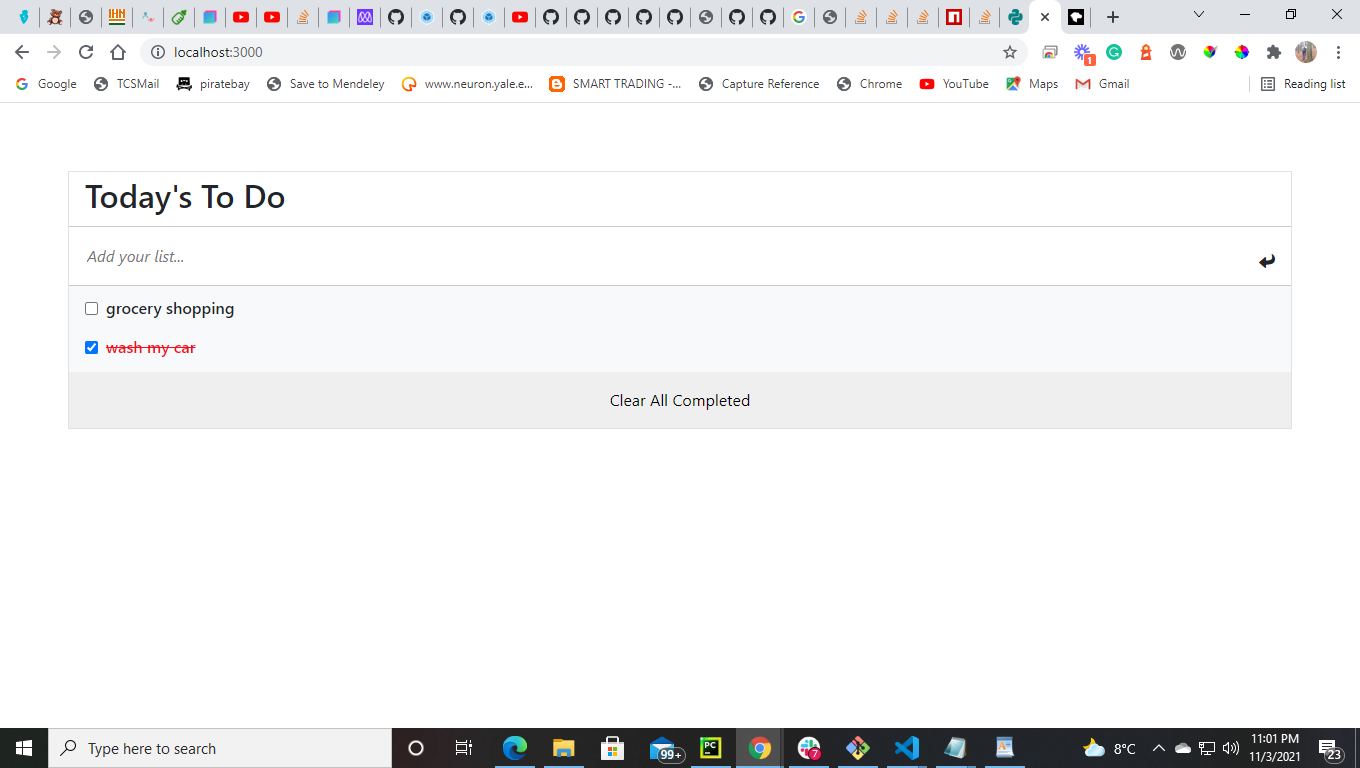
In this project I created a simple to-do-list using JavaScript and Webpack. I have implemented, add, remove and update functions using javascript.
Additional description about the project and its features.
- HTML, CSS, JavaScript
- Webpack, Javascript
- Visual Studio
This is an example of how you may give instructions on setting up your project locally. Modify this file to match your project, remove sections that don't apply. For example: delete the testing section if the currect project doesn't require testing.
👤 Rajendra Medini
- GitHub: @githubhandle
- Twitter: @invenire512
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.