An easy to use swiping-view for Android
Just declare a Shuffle into your layout
<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
/>Then fill it with an Adapter
Shuffle shuffle = (Shuffle)findViewById(R.id.shuffle);
shuffle.setShuffleAdapter(new Shuffle.Adapter(){
@Override
public Shuffle.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int type) {
}
@Override
public void onBindViewHolder(final Shuffle.ViewHolder viewHolder, int position) {
}
@Override
public int getItemCount() {
}
});<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
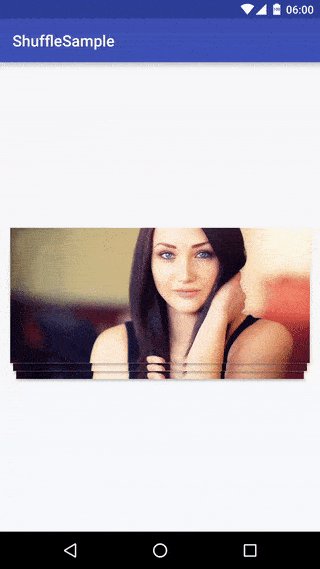
app:shuffle_inlineMove="false"
/><com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
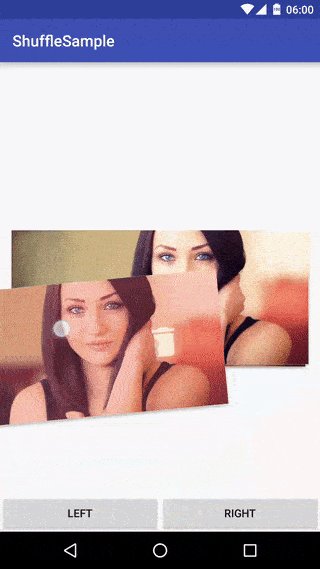
app:shuffle_inlineMove="true"
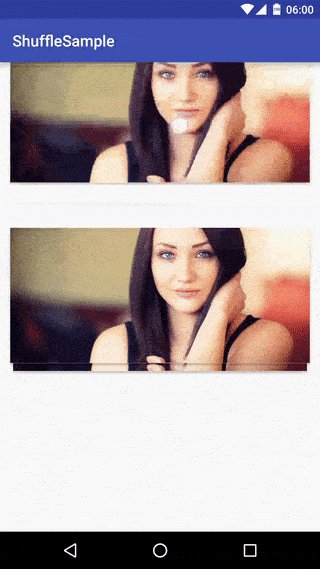
/>If you want to set it vertical (by default Suffle is horizontal oriented)
<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
app:shuffle_orientation="horizontal / vertical"
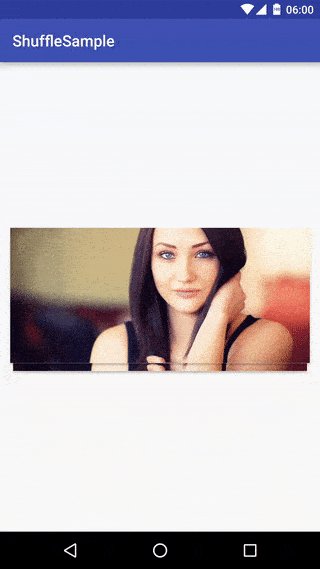
/>Without rotation
<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
app:shuffle_rotationEnabled="false"
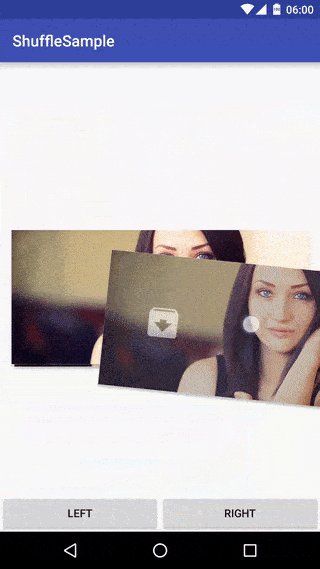
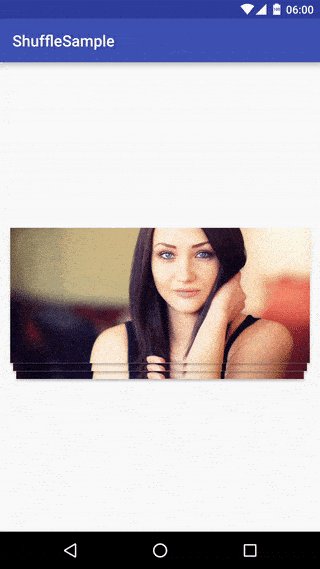
/>With rotation
<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
app:shuffle_rotationEnabled="false"
app:shuffle_rotation="10"
/>To restart the shuffling
shuffle.restartShuffling();To undo a card exit
shuffle.revert(duration);<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
app:shuffle_infinite="true"
/>You can set the max number of cards displayed and adjust the space between cards
<com.meetic.shuffle.Shuffle
android:id="@+id/shuffle"
android:layout_width="match_parent"
android:layout_height="200dp"
app:shuffle_numberOfDisplayedCards="4"
app:shuffle_differenceTranslationY="5dp"
app:shuffle_differenceTranslationX="1dp"
/>shuffle.addListener(new Shuffle.Listener() {
@Override
public void onViewChanged(int position) {
}
@Override
public void onScrollStarted() {
}
@Override
public void onScrollFinished() {
}
@Override
public void onViewExited(DraggableView draggableView, Direction direction) {
}
@Override
public void onViewScrolled(DraggableView draggableView, float percentX, float percent) {
}
});<Shuffle
...
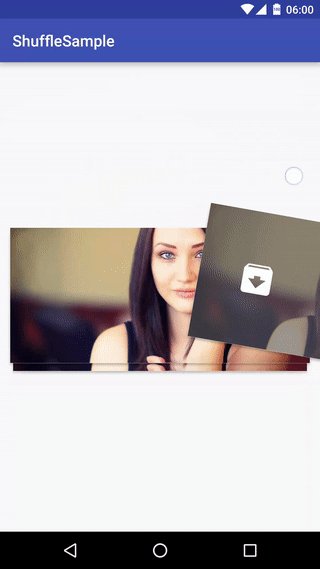
//overlay color displayed while scrolling
app:shuffle_colorRight="@color/blue"
app:shuffle_colorLeft="@color/blue"
//overlay content displayed while scrolling (ex: containing logo)
app:shuffle_layoutLeft="@layout/bal_shuffle_cell_left"
app:shuffle_layoutRight="@layout/bal_shuffle_cell_right"
...
/>All Shuffle animations can be overriden
shuffle.setViewAnimator(new ShuffleViewAnimator(){
//override methods
});Try ShuffleViewAnimator and `ShuffleViewAnimatorOnSecondCard
You can easily set dismiss animations for ShuffleViewAnimator ( scaleUp / goBackBehind )
shuffle.setViewAnimator(new ShuffleViewAnimator()
.setPushLeftAnimateViewStackScaleUp(false)
.setPushRightAnimateViewStackScaleUp(true)
.setPushTopAnimateViewStackScaleUp(false)
.setPushBottomAnimateViewStackScaleUp(false)
);shuffle.enable(true / false);Add into your build.gradle
compile 'com.meetic.shuffle:shuffle:(last version)'
compile 'com.meetic.dragueur:dragueur:1.0.3'Move your views with Dragueur !
#Log
1.0.8
- infinite
1.0.6
- revert
1.0.4
- Layer animations
1.0.3
- ShuffleViewAnimator is now customisable
1.0.2
- added restart shuffling
A project initiated by Meetic
This project was first developed by Meetic and has been open-sourced since. We will continue working on it. We encourage the community to contribute to the project by opening tickets and/or pull requests.
Contributor: Florent Champigny
#License
Copyright 2016 Meetic, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.