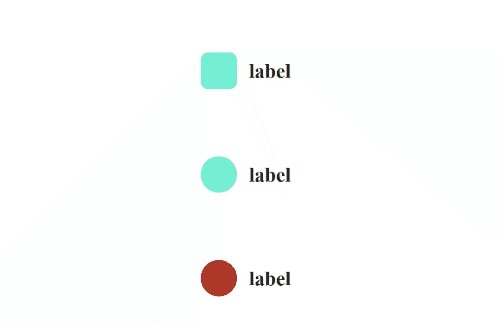
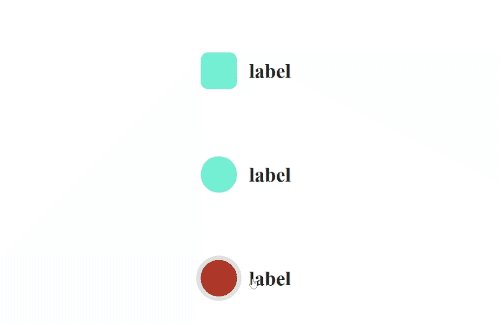
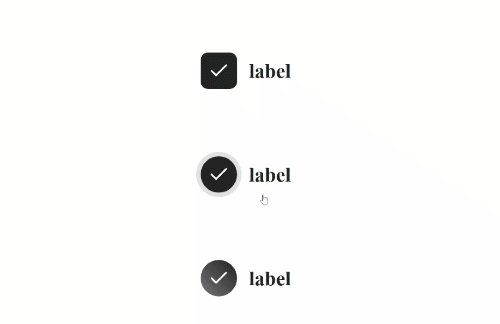
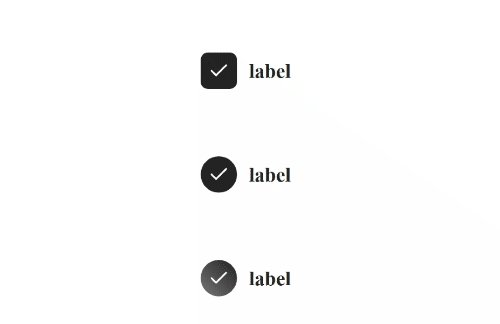
A checkbox based on react thats easy to customize
import React from "react";
import CheckBox from "react-checkbox-css";
function App() {
const [isChecked, setIschecked] = React.useState(false);
return (
<CheckBox
value={isChecked}
label="label"
labelColor="#242424"
checkedColor="#242424"
unCheckedColor="#7fffd4"
iconColor="#ffffff"
onChange={() => {
isChecked ? setIschecked(false) : setIschecked(true);
}}
/>
);
}import React from "react";
import CheckBox from "react-checkbox-css";
function App() {
const [isChecked, setIschecked] = React.useState(false);
return (
<CheckBox
value={isChecked}
label="label"
labelColor="#242424"
checkedColor="#242424"
unCheckedColor="#7fffd4"
iconColor="#ffffff"
style={{ borderRadius: 20 }}
onChange={() => {
isChecked ? setIschecked(false) : setIschecked(true);
}}
/>
);
}import React from "react";
import CheckBox from "react-checkbox-css";
function App() {
const [isChecked, setIschecked] = React.useState(false);
return (
<CheckBox
value={isChecked}
label="label"
labelColor="#242424"
checkedColor="linear-gradient(45deg, #797979, #242424)"
unCheckedColor="brown"
iconColor="#ffffff"
style={{ borderRadius: 20 }}
onChange={() => {
isChecked ? setIschecked(false) : setIschecked(true);
}}
/>
);
}Common props you may want to specify include:
value- value of checkboxlabel- set label of checkboxlabelColor- set color of label of checkboxcheckedColor- set background color of checkbox when checkedunCheckedColor- set background color of checkbox when uncheckediconColor- set color of check icononChange- onchange function of checkboxstyle- can do custom styling
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
This has a starter project using this package you can test it there
Builds the package for production to the dist folder.\