DevExpress UI for Blazor ships with over 15 UI components (including a Data Grid, Pivot Grid, Scheduler, and Charts) so you can design rich user experiences for both Blazor Server and Blazor WebAssembly.
- Online Demos
- Code Examples
- Documentation
- Blog
- Version Compatibility
- Set Up Your Environment
- Get NuGet Feed
- Run This Demo Locally
- Create a New Project
- Themes
- Localization
- Free Blazor Utilities and Dev Tools
- Troubleshooting
- Included Demo Modules
- NuGet Package Change Log
DevExpress Blazor components are shipped with online feature-based demos.
Refer to examples.md for information about GitHub feature-based examples for DevExpress Blazor components.
Our online documentation is available at docs.devexpress.com/Blazor/.
Read about the latest updates to DevExpress Blazor components on our blog.
The following table describes the version compatibility of .NET Core and the DevExpress.Blazor NuGet package:
| Supported frameworks | DevExpress.Blazor.nuget version |
|---|---|
| .NET Core 3.1.3 Release Blazor WebAssembly 3.2.0 Preview 4 |
19.2.5-Preview (make sure the Include prerelease option is enabled) |
| .NET Core 3.1.2 Release Blazor WebAssembly 3.2.0 Preview 1 |
19.2.4-Release |
| .NET Core 3.1.1 Release Blazor WebAssembly 3.2.0 Preview 1 |
19.2.3 Release |
| .NET Core 3.1.1 Release | 19.2.2 Beta (make sure the Include prerelease option is enabled) |
| .NET Core 3.1 Release | 19.2.1 Beta (make sure the Include prerelease option is enabled) |
| .NET Core 3.1 Release | 19.1.10 Release |
| .NET Core 3.0 Release | 19.1.9 Release |
| .NET Core 3.0 Release | 19.1.8 Release |
| .NET Core 3.0 Release | 19.1.7 Release |
Starting with v19.1.7, DevExpress UI components for Blazor are distributed through a personal NuGet Feed URL.
- Install the latest Visual Studio 2019 version with the ASP.NET and web development workload.
- Install .NET Core 3.1 SDK.
- Install the latest Visual Studio 2019 Preview version with the ASP.NET and web development workload.
- Install .NET Core 3.1.201 SDK or later.
- Install the Blazor WebAssembly template. To do this, run the following command in a command shell:
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview4.20210.8
Get the Blazor UI Component subscription and your personal NuGet Feed URL to use DevExpress Blazor components.
The Blazor UI Component subscription is available if you purchased the Universal, DXperience, or ASP.NET subscription. Refer to the subscription comparison table for more information.
Go to nuget.devexpress.com, login as a registered DevExpress customer, obtain your NuGet Feed URL, and copy it to clipboard.
You can also access this NuGet Feed URL in the Download Manager.
For a limited time, you can obtain the Blazor UI Component subscription free-of-charge.
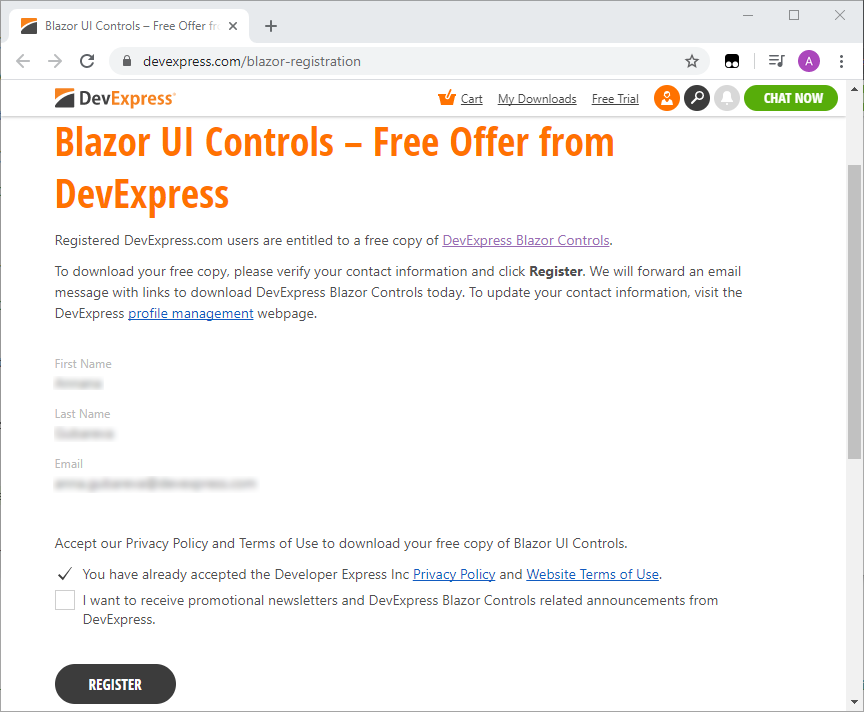
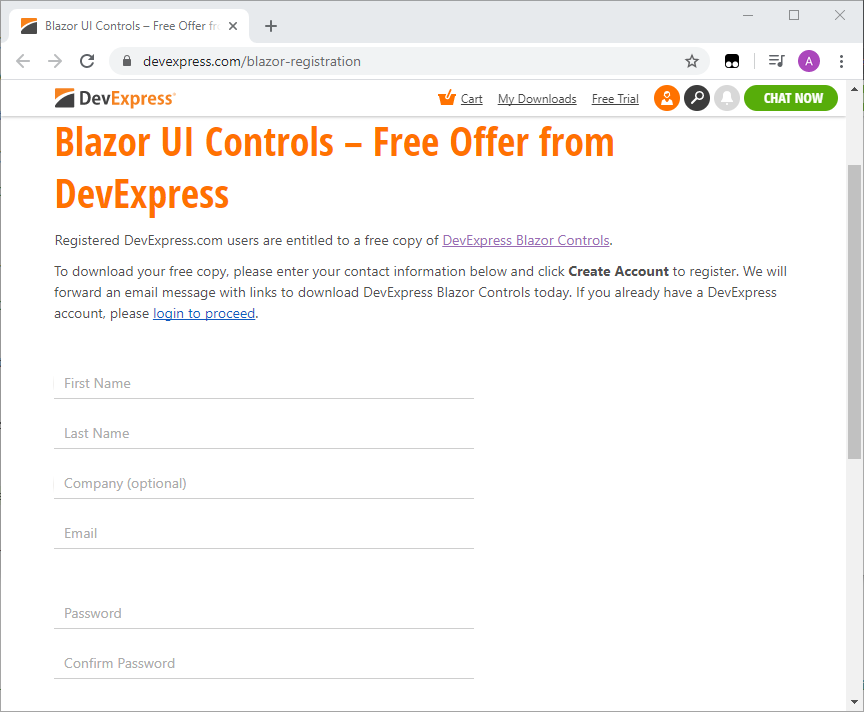
Go to the Blazor Registration page and register your personal information.
-
If you already have a DevExpress account, login, verify your contact information, and click Register.
-
If you do not have a DevExpress account, enter you contact information and click Create Account.
Open the message that was sent to your email address, and copy the NuGet Feed URL to clipboard. You can also access this NuGet Feed at nuget.devexpress.com or in the Download Manager.
The Blazor framework uses either WebAssembly-based .NET runtime (Blazor WebAssembly) or server-side ASP.NET Core (Blazor Server). Our Blazor components support both of these approaches.
You can find appropriate demos in the repositories below:
- demo/BlazorDemo.ServerSide
- demo/BlazorDemo.ClientSide
- demo/BlazorDemo.ClientSideWithPrerendering*
* For more information, see the Update Metadata at Runtime - Free SEO Tool blog post. Make sure that you run this demo correctly.
To open the required demo, do the following:
-
Download the "demo" and tools folders from the proper repository.
-
Use Visual Studio 2019 to open the solution file:
demo/BlazorDemo.ServerSide/BlazorDemo.ServerSide.sln
or
demo/BlazorDemo.ClientSide/BlazorDemo.ClientSide.sln
or
demo/BlazorDemo.ClientSideWithPrerendering/BlazorDemo.ClientSideWithPrerendering.sln
-
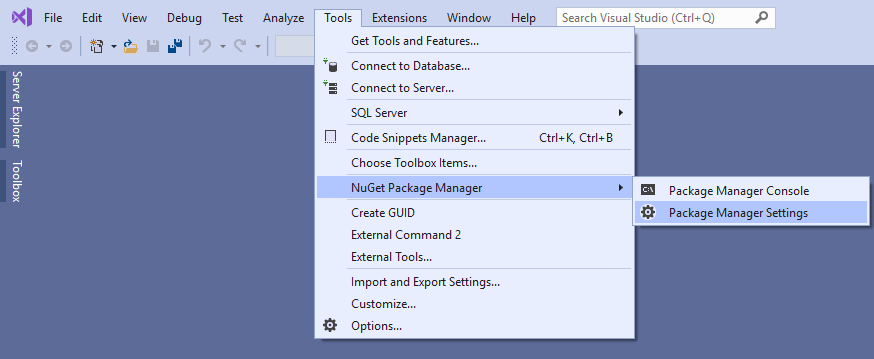
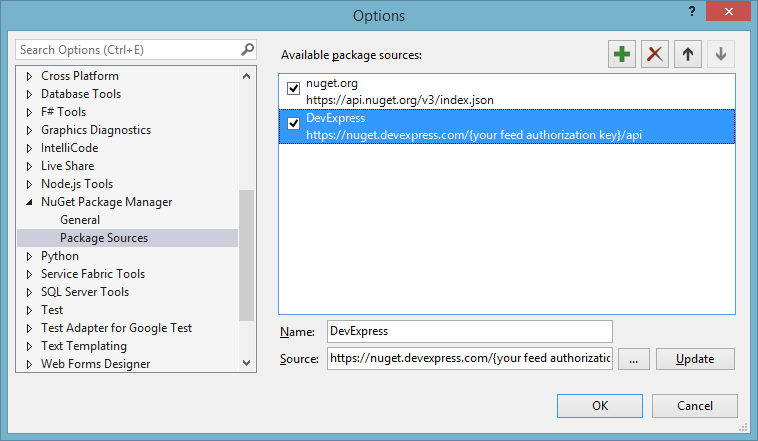
Get your personal NuGet Feed URL and open the Package Manager Settings.
Add a new NuGet package source:
https://nuget.devexpress.com/{your feed authorization key}/apiMake sure the
nuget.orgpackage source is also enabled. -
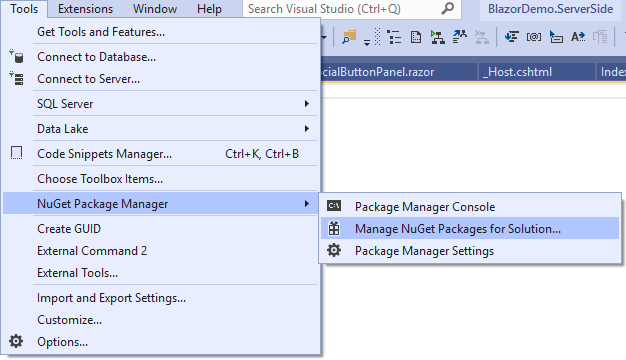
Select Tools -> NuGet Package Manager -> Manage NuGet Packages for Solution.
-
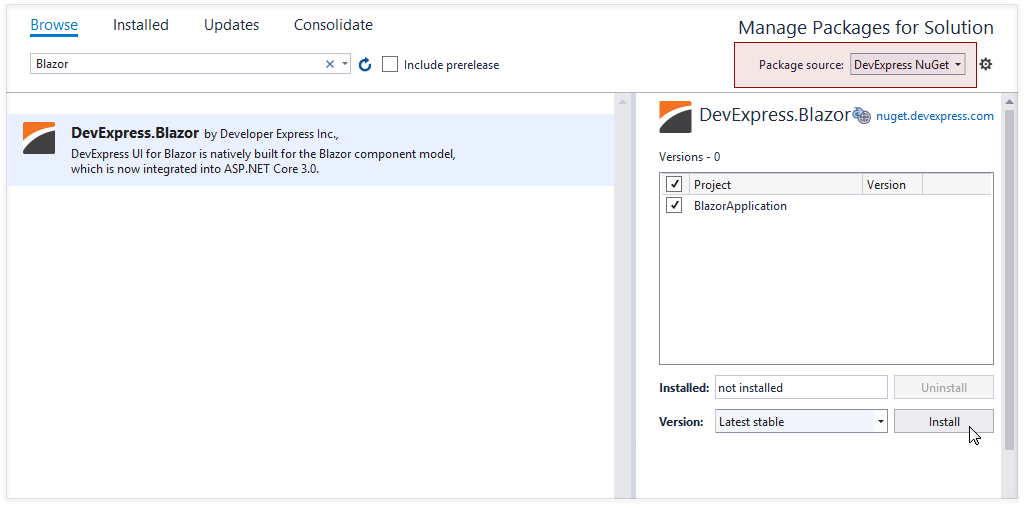
In the invoked dialog, open the Browse tab, select the created package source, and install the
DevExpress.BlazorNuGet package. -
Start the application.
See also:
Official Microsoft Blazor site
Follow the steps below to try our UI for Blazor in your own application.
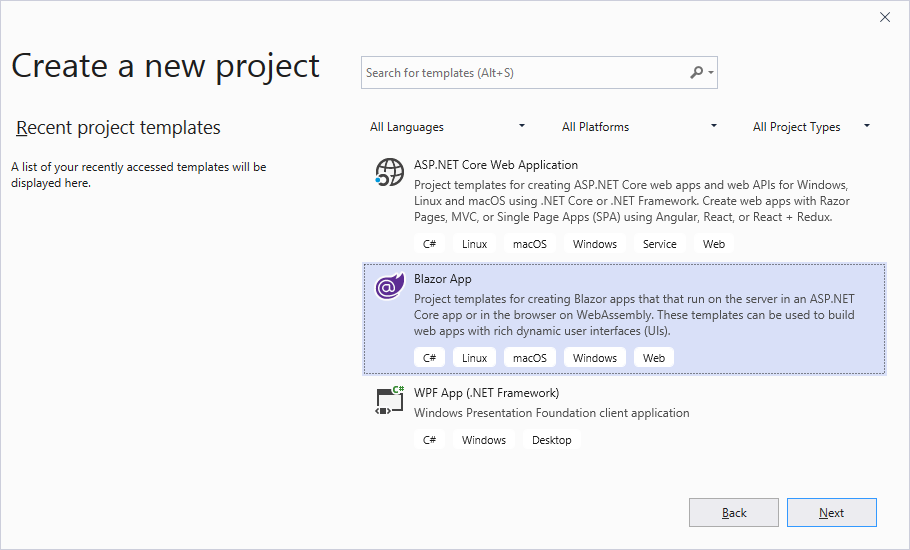
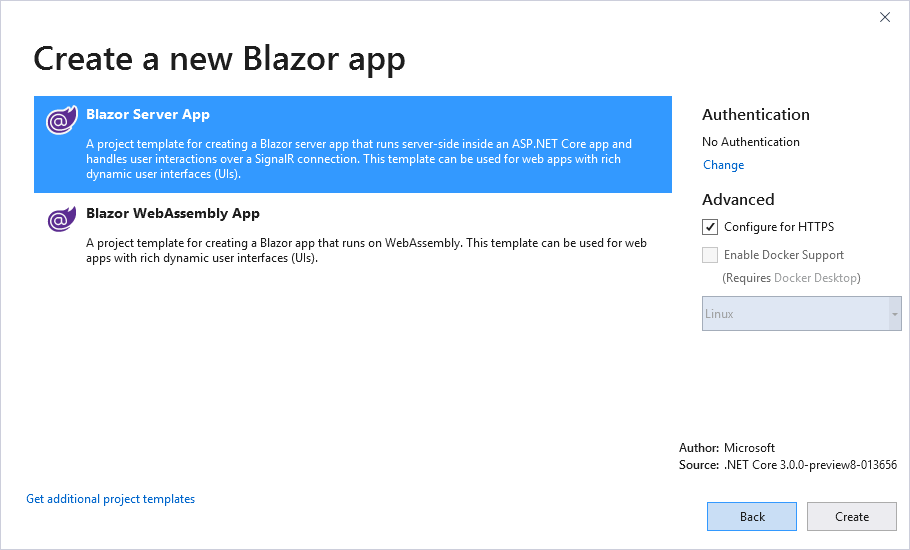
- In the Create a new project dialog, select Blazor App.
- Specify the project name and location. In the next step, select a project template.
-
Get you personal NuGet Feed URL and open the Package Manager Settings.
Add a new NuGet package source:
https://nuget.devexpress.com/{your feed authorization key}/apiMake sure the
nuget.orgpackage source is also enabled. -
Select Tools -> NuGet Package Manager -> Manage NuGet Packages for Solution.
-
In the invoked dialog, open the Browse tab, select the created package source, and install the
DevExpress.BlazorNuGet package. -
Build the project.
-
Configure the project.
-
Blazor Server
Add the following line to the
Pages/_Host.cshtmlfile's HEAD section:```Razor <head> ... <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head> ``` -
Blazor WebAssembly
7.1. Add the following line to the
wwwroot/index.htmlfile's HEAD section:```Razor <head> ... <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head> ```7.2. Call the AddDevExpressBlazor method from your project's
Program.Main()method: ```csharp using Microsoft.Extensions.DependencyInjection;public class Program { public static async Task Main(string[] args) { ... builder.Services.AddDevExpressBlazor(); await builder.Build().RunAsync(); } } ```7.3. Configure the linker as described in Configure the Linker for ASP.NET Core Blazor.
-
Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.Blazor
-
Your application is ready to use DevExpress Blazor.
If you enabled the ASP.NET Core hosted option in the Blazor WebAssembly template, make sure that the server-side project is set as the solution's startup project.
DevExpress Blazor components use the client-side Bootstrap framework to render their user interface. You can apply a Bootstrap-based theme to a Blazor application to change the appearance of all the components. Refer to the Themes help topic for more information.
DevExpress Blazor components ship localizable resources for UI elements, such as button captions, menu items, error messages, and dialog boxes. Refer to the Localization help topic for more information.
The following DevExpress Blazor products are available free-of-charge:
If an error occurs after you upgraded DevExpress Blazor components to a newer version, review the list of breaking changes and update your project accordingly. Also make sure that you configure the project as described at Create a New Project.
2. There was an unhandled exception on the current circuit, so this circuit will be terminated. For more details turn on detailed exceptions in 'CircuitOptions.DetailedErrors'.
If you see this error message or a similar message, add the following code to the ConfigureServices method declared in the Startup.cs file:
services.AddServerSideBlazor().AddCircuitOptions(options => { options.DetailedErrors = true; });This provides more detailed information about these errors.
This is a common Blazor exception that occurs if an EditForm's editor does not use two-way binding.
DevExpress.Blazor.DxComboBox requires a value for the 'SelectedItemExpression' property. It is specified automatically when you use two-way binding ('bind-SelectedItem').
To fix the issue, do one of the following:
-
Specify the Expression property for the properties you use. For example, if you use the SelectedItem property and the SelectedItemChanged event separately, specify the SelectedItemExpression property also.
<DxComboBox Data="@Strings" SelectedItem="@selectedItem" SelectedItemChanged="@SelectedItemChanged" SelectedItemExpression="@(() => selectedItem )"> </DxComboBox> -
Implement the two-way binding in the EditForm.
Earlier, our clients' scripts were manually added to a project. Now, we automatically distribute them with the NuGet Package in the _content/DevExpress.Blazor/ folder (see the 7th item of the Create a New Project section). So, our users may face such an issue if they reference an old version of our static files instead of the new one. For example, a similar issue was discussed in the I have a formlayout error when running a Blazor website SO thread.
If solutions suggested there do not help, create an issue here or submit a ticket in our Support Center so that we can investigate your case.
DevExpress Blazor components use a RCL (Razor class library) with static assets to share resources. The following exception occurs if your application does not load client-side resources correctly:
Failed to load resource: the server responded with a status of 404 () - dx-blazor.js
Failed to load resource: the server responded with a status of 404 () - dx-blazor.css
To fix the issue, review the Consume content from a referenced RCL topic.
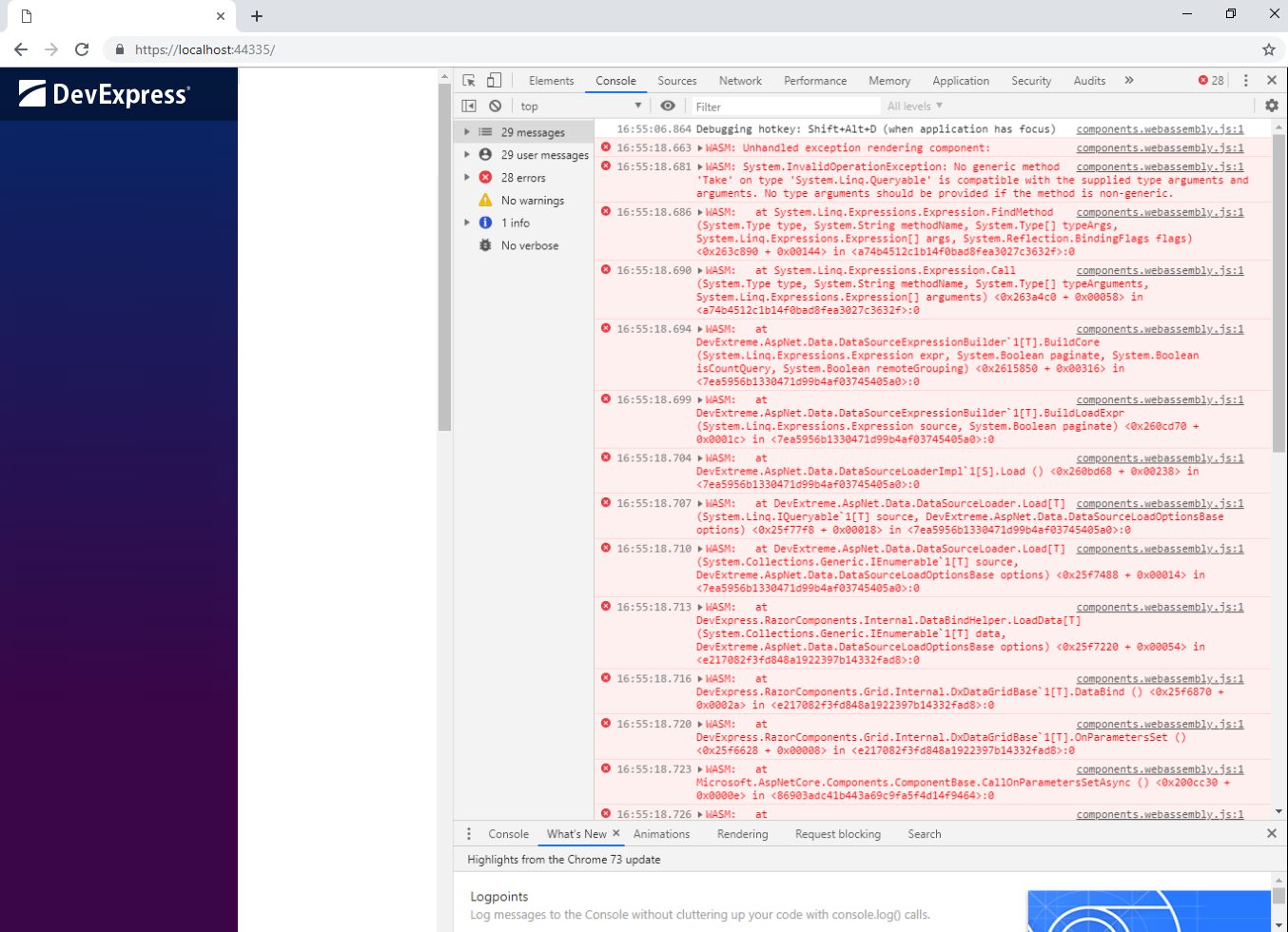
If you use Blazor WebAssemly (aka client-side Blazor) with DxDataGrid, you may see the following exception in a browser:
"System.InvalidOperationException: No generic method 'Take' on type 'System.Linq.Queryable' is compatible with the supplied type arguments and arguments."
Do one of the following to resolve this issue:
-
Set the
BlazorWebAssemblyEnableLinkingproperty to false in the project file to disable linking with a MSBuild property.<PropertyGroup> ... <BlazorWebAssemblyEnableLinking>false</BlazorWebAssemblyEnableLinking> </PropertyGroup> -
Add the LinkerConfig.xml file and include the following assemblies and types:
<?xml version="1.0" encoding="UTF-8" ?> ... <linker> <assembly fullname="mscorlib"> ... <type fullname="System.Threading.WasmRuntime" /> </assembly> <assembly fullname="System.Core"> ... <type fullname="System.Linq.Expressions*" /> <type fullname="System.Linq.Queryable*" /> <type fullname="System.Linq.Enumerable*" /> <type fullname="System.Linq.EnumerableRewriter*" /> </assembly> ... <assembly fullname="[PUT YOUR ASSEMBLY NAME HERE]" /> </linker>Specify this file as a MSBuild item in the project file.
<ItemGroup> ... <BlazorLinkerDescriptor Include="LinkerConfig.xml" /> </ItemGroup>
See Configure the Linker for ASP.NET Core Blazor for more information.
If you use Blazor WebAssembly with DxScheduler, you may see the following exception or a similar exception:
"System.MissingMethodException: Constructor on type 'System.ComponentModel.Int32Converter' not found."
Do one of the following to resolve this issue:
-
Set the
BlazorWebAssemblyEnableLinkingproperty to false in the project file to disable linking with a MSBuild property.<PropertyGroup> ... <BlazorWebAssemblyEnableLinking>false</BlazorWebAssemblyEnableLinking> </PropertyGroup> -
Add the LinkerConfig.xml file and include the following assembly:
<?xml version="1.0" encoding="UTF-8" ?> ... <linker> ... <assembly fullname="System"> <!--Use this line to include the entire assembly.--> <type fullname="System.ComponentModel*" /> <!--Uncomment the following lines to include individual types. --> <!--<type fullname="System.ComponentModel.Int32Converter*" /> <type fullname="System.ComponentModel.BooleanConverter*" /> <type fullname="System.ComponentModel.DateTimeConverter*" /> <type fullname="System.ComponentModel.StringConverter*" />--> ... </assembly> </linker>Specify this file as a MSBuild item in the project file.
<ItemGroup> ... <BlazorLinkerDescriptor Include="LinkerConfig.xml" /> </ItemGroup>
See Configure the Linker for ASP.NET Core Blazor for more information.
If you create a new Blazor project based on the default Microsoft project template, the first tab of the DxTabs component can be rendered incorrectly.
This is caused by the following Microsoft issues:
To resolve this issue, write more strict style rules in the site.css file so that they only apply .navbar templates.
- Data Grid
- Column Types
- Sort Data
- Grouping
- Filter Row
- Selection
- Templates
- Paging and Scrolling
- Cascading Editors
- Edit Form Validation
- Remote Data Source
- Large Data Source
- Master-Detail View
- HTML Decoration
- Pivot Grid
- Overview
- Templates
- Large Data Source
- Chart Integration
- Charts
- Series Types
- Dynamic Series
- Range Series
- Financial Series
- Pie Series
- Axes
- Customization
- Series Customization
- Scheduler
- View Types
- Recurring Appointments
- Data Editors
- Calendar
- CheckBox
- ComboBox
- Date Edit
- List Box
- Spin Edit
- TagBox
- Text Box
- Buttons
- Button
- Navigation and Layout
- Form Layout
- Pager
- Popup
- Tabs
- TreeView
- File Management
- Upload
- Form Validation
Check out the NuGet package's version history.