Countries Info App is a web application that provides users with information on countries around the world. Users can search for a specific country and view information such as its flag, capital, population, currency, language, and more.
## 🛠 Built With- Browse comprehensive list of all countries
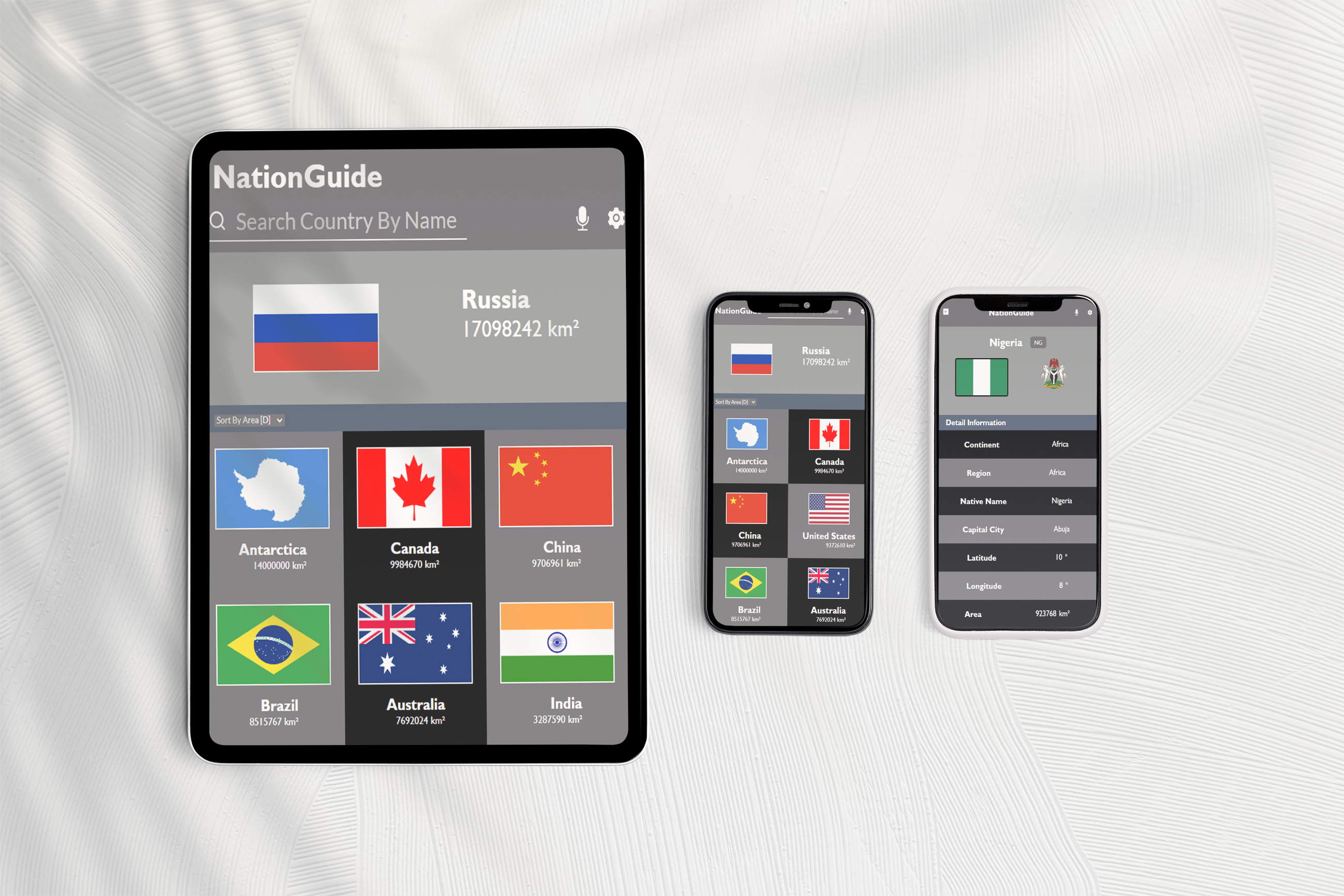
- Quickly search for countries by name
- Countries are sortable by area or name
- View detailed information on each country
- Up-to-date data powered by REST Countries API
- Design optimized for mobile devices
You can visit the live version of this website on Country Info App YOu can checkout my Video Presentation here Video Presentation
To get a local copy up and running, follow these steps.
In order to run this project you need Node.js installed on your machine.
Clone this repository to your desired folder:
cd my-project
git clone git@github.com:mekuseo/country-info-app.git .Install the dependencies with:
npm installTo run the project, execute the following command:
npm startTo run tests, run the following command:
npm run testYou can deploy this project using:
npm run buildThis will create a production-ready build of your website in build/ folder, which you can use to deploy on a static site hosting platform.
I am always looking for ways to improve my project. If you have any suggestions or ideas, I would love to hear from you.
## 🔭 Future Features- Add desktop UI
- Include link to map
- User authentication
- Favorite countries
I welcome any and all contributions to my website! If you have an idea for a new feature or have found a bug, please open an issue or submit a pull request.
Feel free to check the issues page.
If you like this project, please consider giving it a ⭐.
I would like to appreciate Microverse for providing the resources and the platform for us to be a Professional full-stack developer.
- Ballhead App - Original design idea by Nelson Sakwa on Behance
=======
- Rest Countries API - Simple Restful API to get information about all countries
- CSS Buttons Examples - Beautiful CSS buttons
- Freepik - Mobile devices mockups
This project is MIT licensed.
NOTE: we recommend using the MIT license - you can set it up quickly by using templates available on GitHub. You can also use any other license if you wish.
This project is MIT licensed.