This is a solution to the Newsletter sign-up form with success message challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- Add their email and submit the form
- See a success message with their email after successfully submitting the form
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
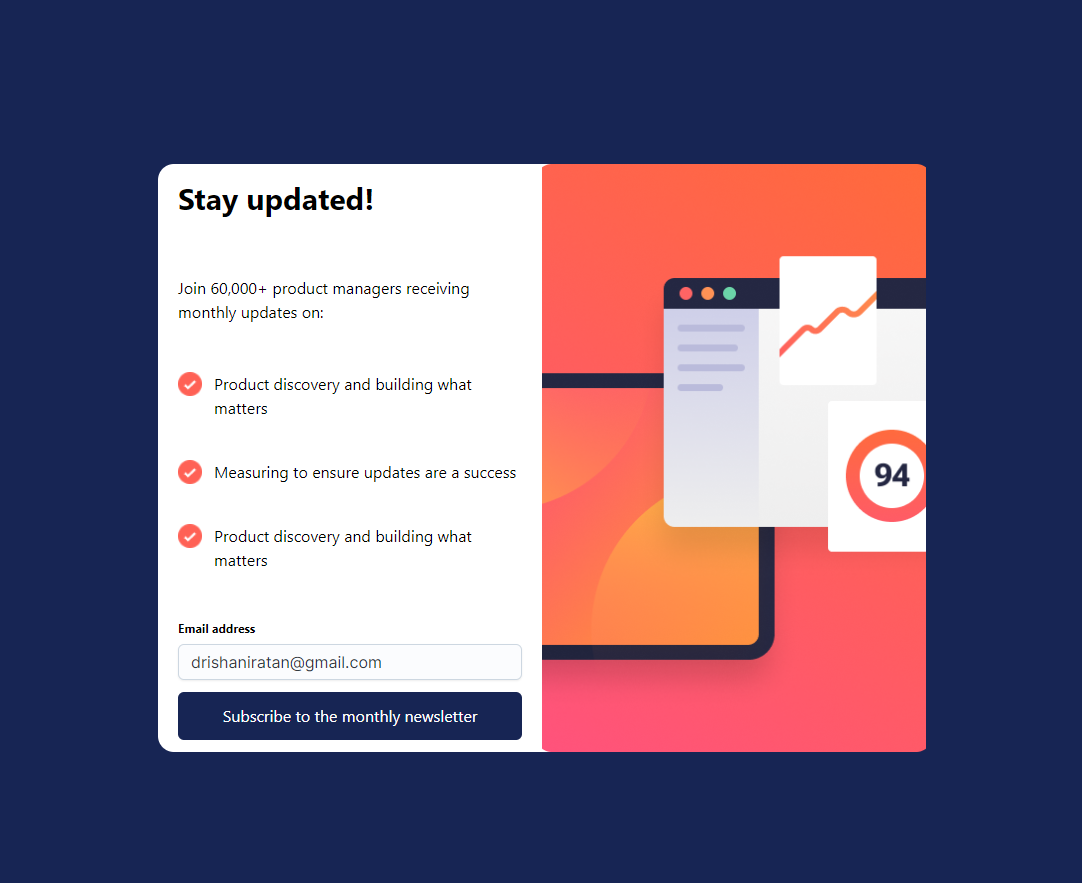
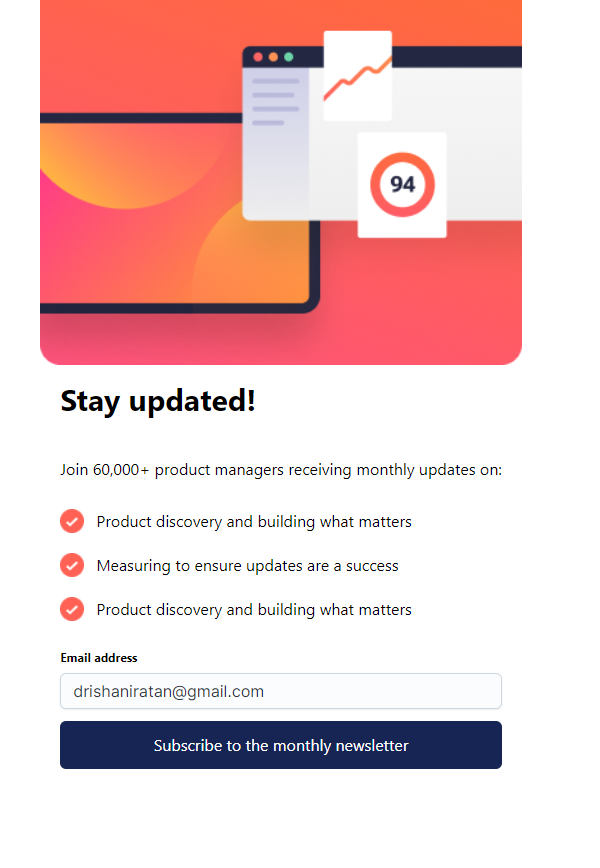
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Semantic HTML5 markup
- Tailwind Css
- Flexbox
- Mobile-first workflow
- React - JS library
- started Learning to use Tailwind css.
- More practice with Tailwind Css
- using Shadcn or material UI for form validations
- Website - kanu Chukwuemeka
- Frontend Mentor - @Mekuseo
- Twitter - @fullstack_pison
I acknowledge Frontend mentor for providing these great projects I am currently working on