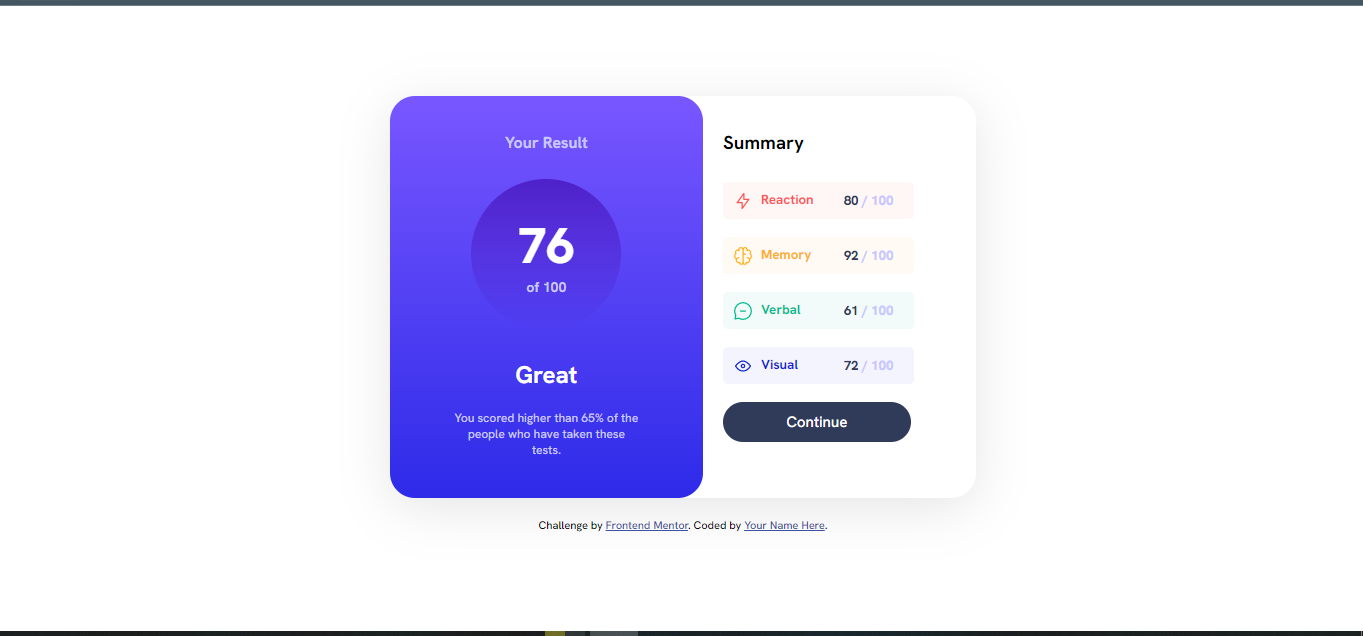
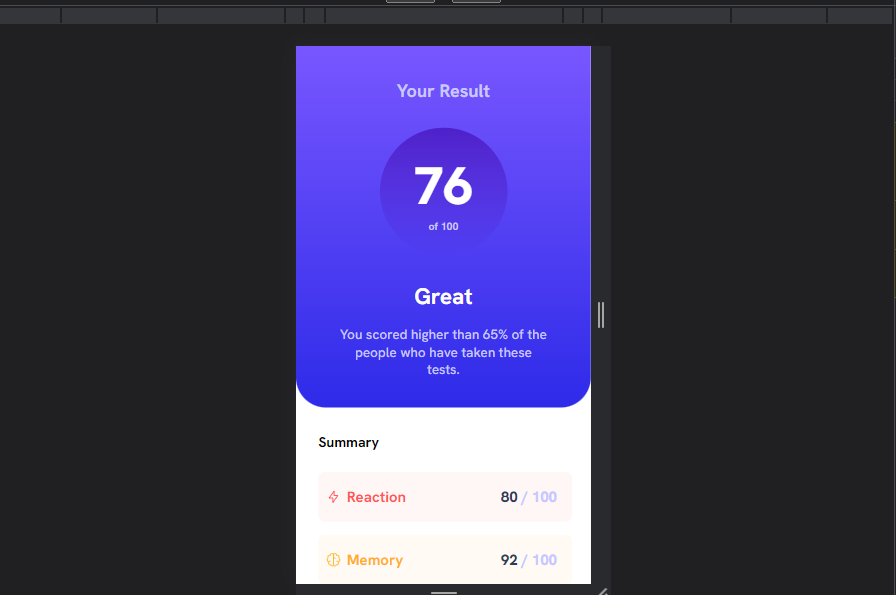
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Javascript - Fetch
In this project I was able to learn to load json data using fetch and render this data to html using InnerHtml. I was also able to select DOM elements, create new elements and add a class to elements using Javascript
Here is an empty div I have put on my HTML file in order to load json file into it.
<div class="summary-card" id="summary">
</div>Here is the code snippet for How I loaded json file and rendered it to HTML.
fetch('./data.json')
.then(response => response.json())
.then(data => {
console.log(data)
data.forEach(element => {
const summ = document.createElement('div');
summ.innerHTML = `<img src='${element.icon}'><h4>${element.category}</h4><p>${element.score}/100</p>`
summ.classList.add('summary-each')
summary.appendChild(summ)
});
})
.catch(error => console.error('Error:', error))- Frontend Mentor - @yourusername
- Twitter - @yourusername