Nail Boutique is a front-end web application built with React.js that allows users to browse and book nail care services online. This README provides detailed instructions on how to install the application locally and get it up and running on your machine.
Before you begin, make sure you have the following installed on your machine:
- Node.js (version 12 or higher)
- NPM (Node Package Manager) or Yarn
Follow these steps to install and run the Nail Boutique application:
-
Clone the repository to your local machine using Git or download the source code as a ZIP file and extract it.
git clone https://github.com/your-username/nail-boutique.git
-
Navigate to the project's directory.
cd nail-boutique -
Install the required dependencies using NPM or Yarn.
npm install
or
yarn install
-
Once the dependencies are installed, start the development server.
npm start
or
yarn start
-
The application should now be running locally on
http://localhost:3000. Open your web browser and navigate to this URL to access the Nail Boutique application.
The following tools and technologies were used to build the Nail Boutique application:
- React.js
- Material-UI
- react-router-dom
- Axios
- Styled-Components
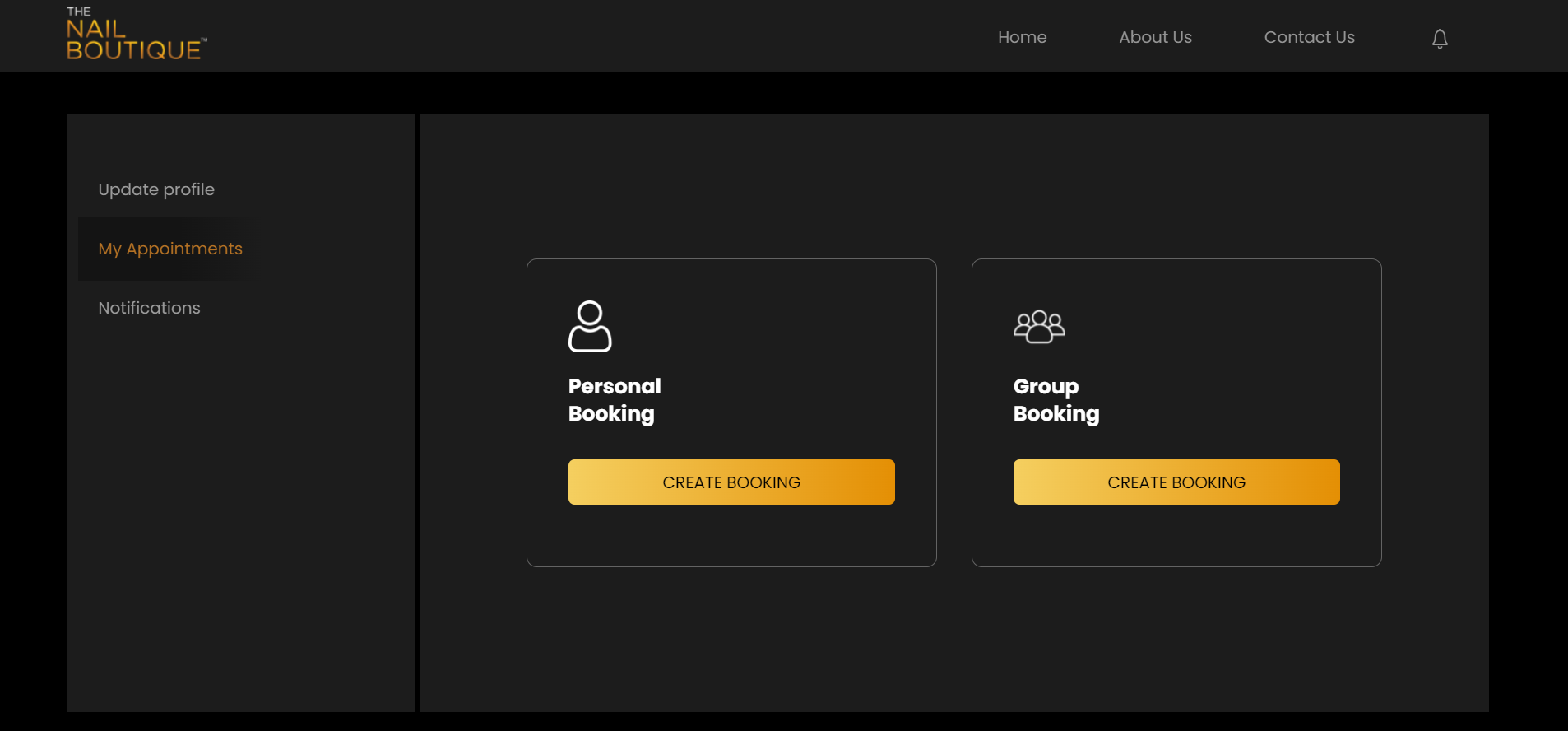
Once the Nail Boutique application is up and running on your local machine, you can use it to browse and book nail care services. Here are some key features of the application:
- Browse services: Explore different nail care services categorized by type.
- Search services: Use the search functionality to find specific services or service providers.
- Book appointments: Select your preferred service and service provider, choose a date and time, and book your appointment.
Please note that as this is a front-end-only application, certain features such as confirmation emails, appointment cancellation or rescheduling, and payment processing are not functional.
- The application was built by following best practices and guidelines for React.js development.
- The codebase was organized into modular and reusable components, with a focus on clean and maintainable code.
- The application was also designed to be responsive, accessible, and user-friendly.
- The Nail Boutique application allows users to browse nail care services by category, search for services, and book appointments for their preferred services and service providers.
- Users can also create an account and login to access their user profile and appointment history
- However, the application is not connected to any back-end, so features such as confirmation emails and reminders, cancellation and rescheduling of appointments, and payment processing are not functional.
- The project was built this way to achieve a balance between functionality, maintainability, and user experience.
- The choice of tools and technologies was made based on their suitability for building a modern and responsive web application.
- The codebase was structured to promote code reuse and maintainability, with a focus on scalability and performance.
- If I had more time, I would integrate the application with a back-end platform such as Firebase to enable features such as user authentication, appointment management, confirmation emails and reminders, cancellation and rescheduling of appointments, and payment processing.
- I would also improve the application's user interface and add more features such as user reviews and ratings, service recommendations, and social media integration.
- Additionally, I would improve the application's performance by optimizing page load times and reducing the number of HTTP requests.
Congratulations! You have successfully installed the Nail Boutique application locally and learned about its key features. Feel free to explore the application, book appointments, and customize it further according to your needs. If you have any questions or encounter any issues, please refer to the project's documentation or seek assistance from the project's maintainers. Enjoy your nail salon browsing and booking experience with Nail Boutique!