Coolest handpicked Gradient Hues and Swatches for your next super ⚡ amazing stuff. coolHue has 60 coolest Gradients. You can also personalize the coolHue Palette as per as your taste.
CoolHue gradients palette is rendered by JSON which makes it very easy to make a subtle update anytime.
You can create your very own personalized collection of Gradient Palette with CoolHue -
You should have bower package manager installed on your machine to proceed further.
- Open terminal and install CoolHue with
bower install coolhue. - Go to
coolhuedirectory withcd bower_components/coolhuecommand and runnpm install. - Once, all the node modules are installed successfully, run
npm run coolhue. - All the gradients which appears in the browser are rendered from
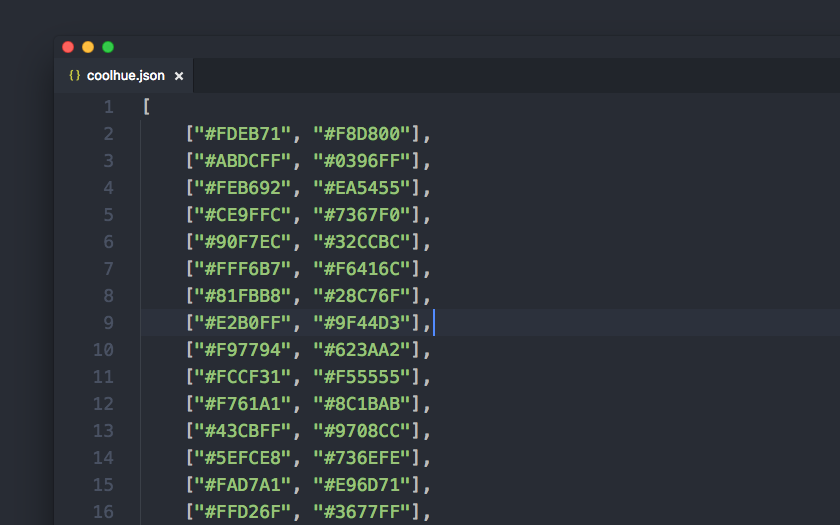
scripts/coolhue.jsonfile. - You just need to update the
coolhue.jsonObject (array) to create your very own gradient palette. Openscripts/coolhue.jsonin the text editor and add or update the hex codes to generate the gradient palettes.
CoolHue is also available as a node module. You can read How it works with npm to get started. If you are already familiar; Installation command is mentioned just below -
npm install --save-dev coolhue
You can download the coolHue Gradient Palette for Photoshop.
You can download the coolHue Gradient Palette for Sketch App.
© Copyright Webkul Software, All rights reserved.