Like this project? Star us above!
LiteAutoLayout is developed with Swift 5.0, it is a simple and useful library for you to create layout constraint for the views.
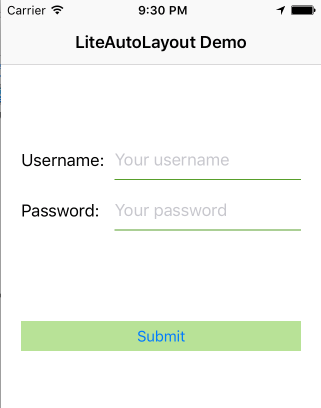
Below screenshot show the demo screenshot of the library.
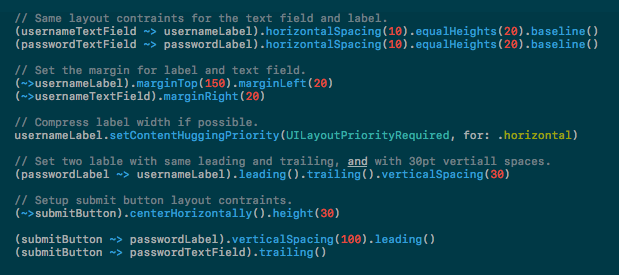
All the LiteAutoLayout style contraints code show below:
Such as setting the vertical distance between the two views: verticalSpacing(), it is worth noting that the view on the right of ~> is the top side of the view, if it is to add a horizontal distance, then the view on the right of ~> is on the left side.
This library is a simple wrapper, and if you have used sdk to create a constraint, you should be intimidated by its cumbersome wording.
Here is an official example of the Apple:
// Using NSLayoutConstraint create layout constraint
NSLayoutConstraint(item: subview,
attribute: .Leading,
relatedBy: .Equal,
toItem: view,
attribute: .LeadingMargin,
multiplier: 1.0,
constant: 0.0).active = true
NSLayoutConstraint(item: subview,
attribute: .Trailing,
relatedBy: .Equal,
toItem: view,
attribute: .TrailingMargin,
multiplier: 1.0,
constant: 0.0).active = true// Using Layout Anchors create the same layout constraint
let margins = view.layoutMarginsGuide
subview.leadingAnchor.constraintEqualToAnchor(margins.leadingAnchor).active = true
subview.trailingAnchor.constraintEqualToAnchor(margins.trailingAnchor).active = trueThe first example use NSLayoutConstraint to create a simple layout constraints need complicated code, the second example use NSLayoutAnchor can simplify the constraint code, but still need three lines code, let's use LiteAutoLayout to create the same layout constraints:
// Using Lite Auto Layout create the same layout constraint
(subview ~> view).leading().trailing()We only need one line code to create the same layout constraints!
- Swift 5.0
- iOS 7.0 or later
Download LiteAutoLayout.swift to your project folder, and then add reference to your project.
For example:
panel is superview which contain subview view1 and view2.
Set layout constraint between view1 and view2:
(view1 ~> panel).top(20).leading()
(view2 ~> view1).horizontalSpacing(5).equalHeights().top()
(view2 ~> panel).trailing()view1 have 20pt margin top and 0pt left margin.
view1 is in the left of view2, and there are 5pt horizontal space between view1 and view2, they have the same height and top margin.
view2 have 0pt bottom margin in panel.
Above code is similar with the Interface Builder, if you have experience in create autolayout constraint with interface builder, you will easy to use LiteAutoLayout.
You can set view1 width and height with 300pt like below:
(~>view1).equalWidths(300).equalHeights(300)or you can set view2 height >= 1/2 view1 height:
(view2 ~> view1).equalHeights(relatedBy: >=, multiplier: 1/2)If you're using LiteAutoLayout in one of your own projects, let me know! I'll add a link to your profile/website/app right here on the front page. Feel free to email me at the address shown below.
A Germany developer has used our library in his app:
Forks, patches and other feedback are welcome.
I'm Mellong, you can contact me by E-Mail: tendencystudio@gmail.com
Website: http://www.devlong.com
MIT License
Copyright (c) 2016 Mellong Lau
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.