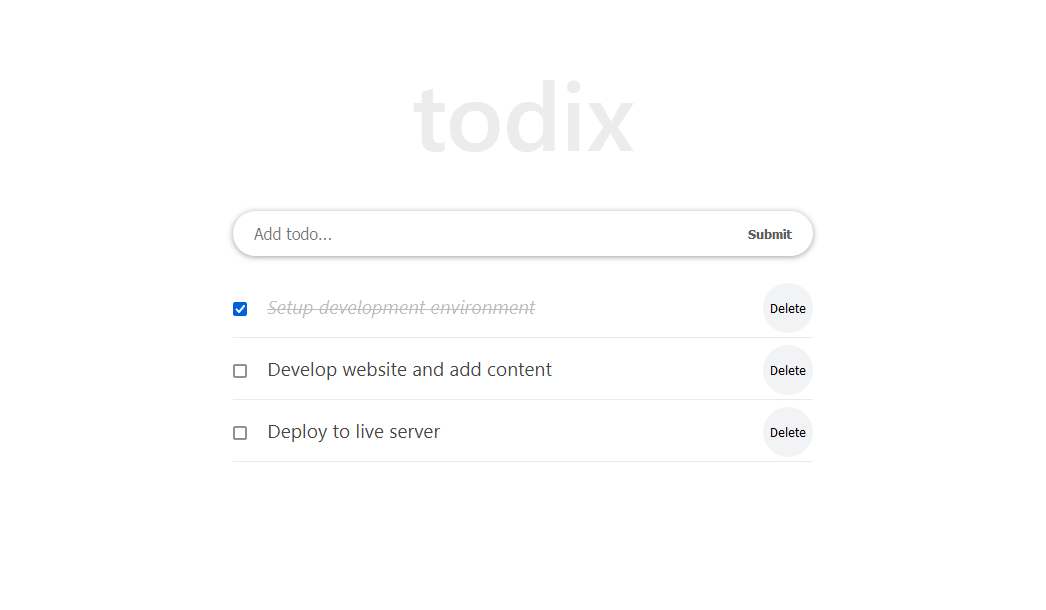
A minimalist todo-list app made with React
Todix is focused on minimalism and ease of use. There's no need to go into lots of menus: just set your tasks each day, complete them and profit.
- Javascript
- React
- Webpack
- React
- CSS3
- HTML5
- More general styling.
To get a local copy up and running follow these simple example steps:
- Under the repository name, click the Clone or download green button.
2.Copy the URL given by clicking the clipboard button
3.Open a terminal window in your local machine and change the current directory to the one you want the clone directory to be made.
4.Type git clone and the paste the URL you previusly copied to the clipboard
5.Change the current directory to the newly created folder
6.Open the index.html file on your browser. You can add and remove books which persist on browser reloads.
7.In your terminal, npm install to install the dependencies.
8.Now run npm start and the app should appear on your browser.
👤 Miguel Tapia
- Github: @meltrust
- Linkedin: linkedin
- Or talk to me directly at: original.mtapia@outlook.com
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.