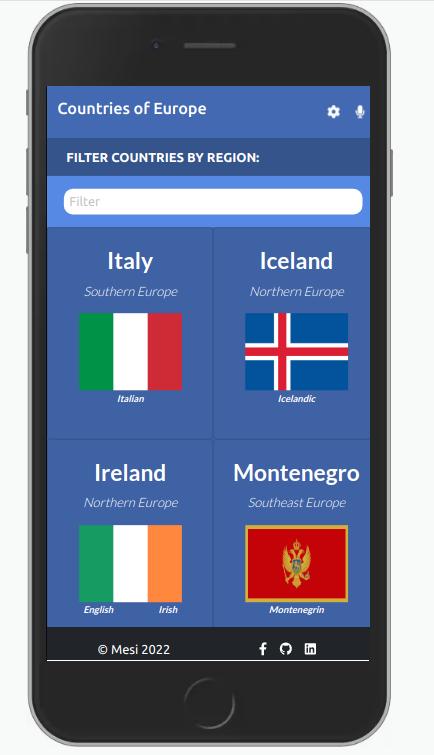
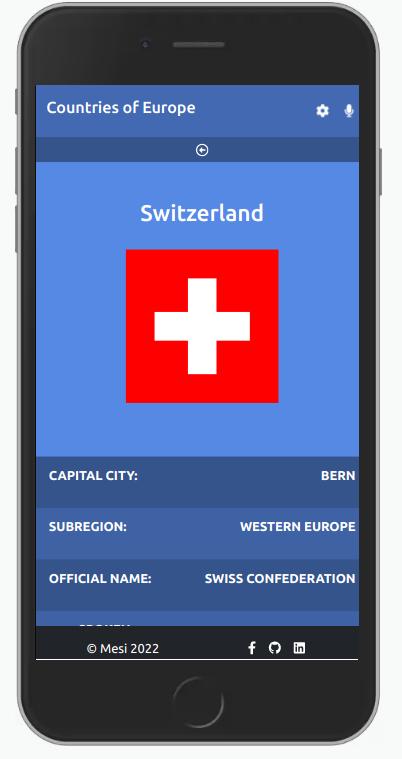
This website is meant to be a travel guide with informations about the european countries. The data is fetched from an external API. It is created with Create-React-App
For the live version of this project visit the following Heroku
git clone git@github.com:Mesi21/Travel-Guide.git
cd into the folder by typing: cd Travel-Guide➕ add your contribution if you'd like And please feel free to make a PR
- React-Create-App
- React-DOM
- Redux
- npm
- Javascript ES6
- Nodejs
- HTML && CSS
All contributions, issues and feature requests are welcome!
- Fork it (https://github.com/Mesi21/Travel-Guide.git)
- Create your working branch (git checkout -b [choose-a-name])
- Commit your changes (git commit -am 'what this commit will fix/add/improve')
- Push to the branch (git push origin [chosen-name])
- Create a new Pull Request
- Nelson Sakwa for a great design.
- RestCountries API.
- Microverse.
Give a ⭐ if you liked the app.
- This project is MIT licensed.
- This project is also licensed under Creative Commons.