##MFY Sahaf Web Application
##Overview MFY Sahaf is an online platform for books and electronics. This React-based application provides users with a comprehensive platform to explore, search, and purchase a variety of books and electronics. It also features weather updates and currency exchange rates.
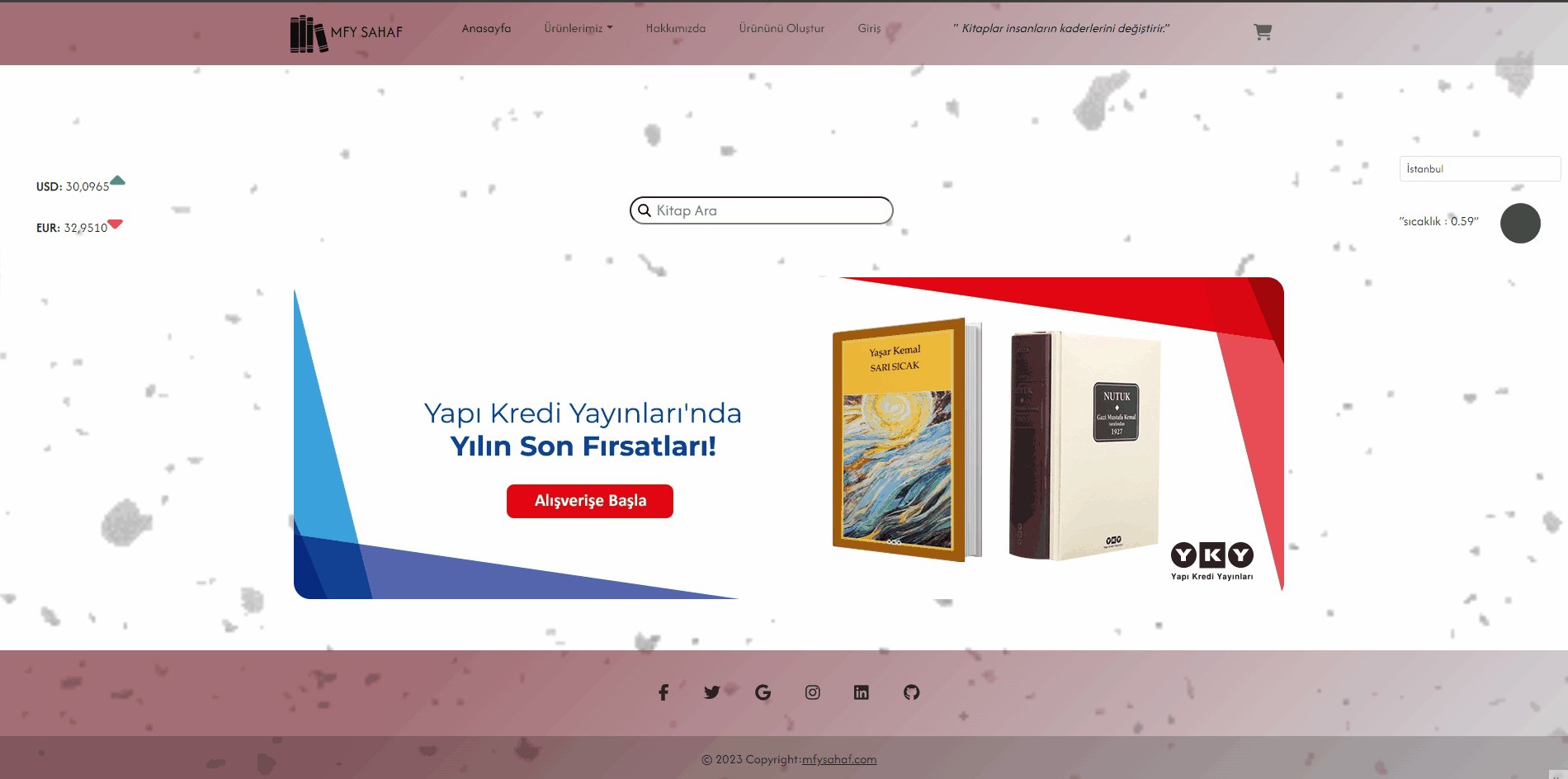
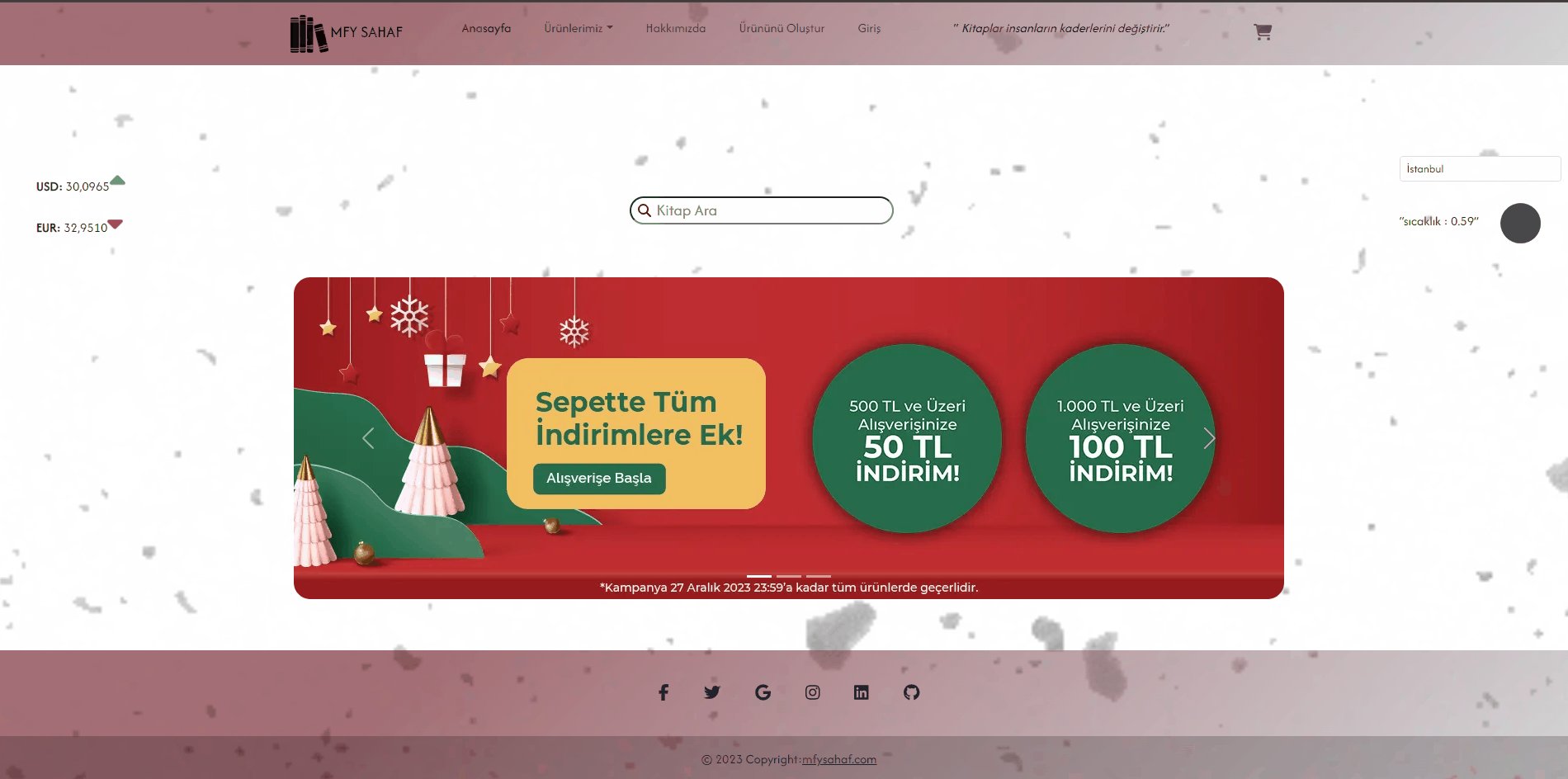
##Features Pages and Functionalities Home Page:
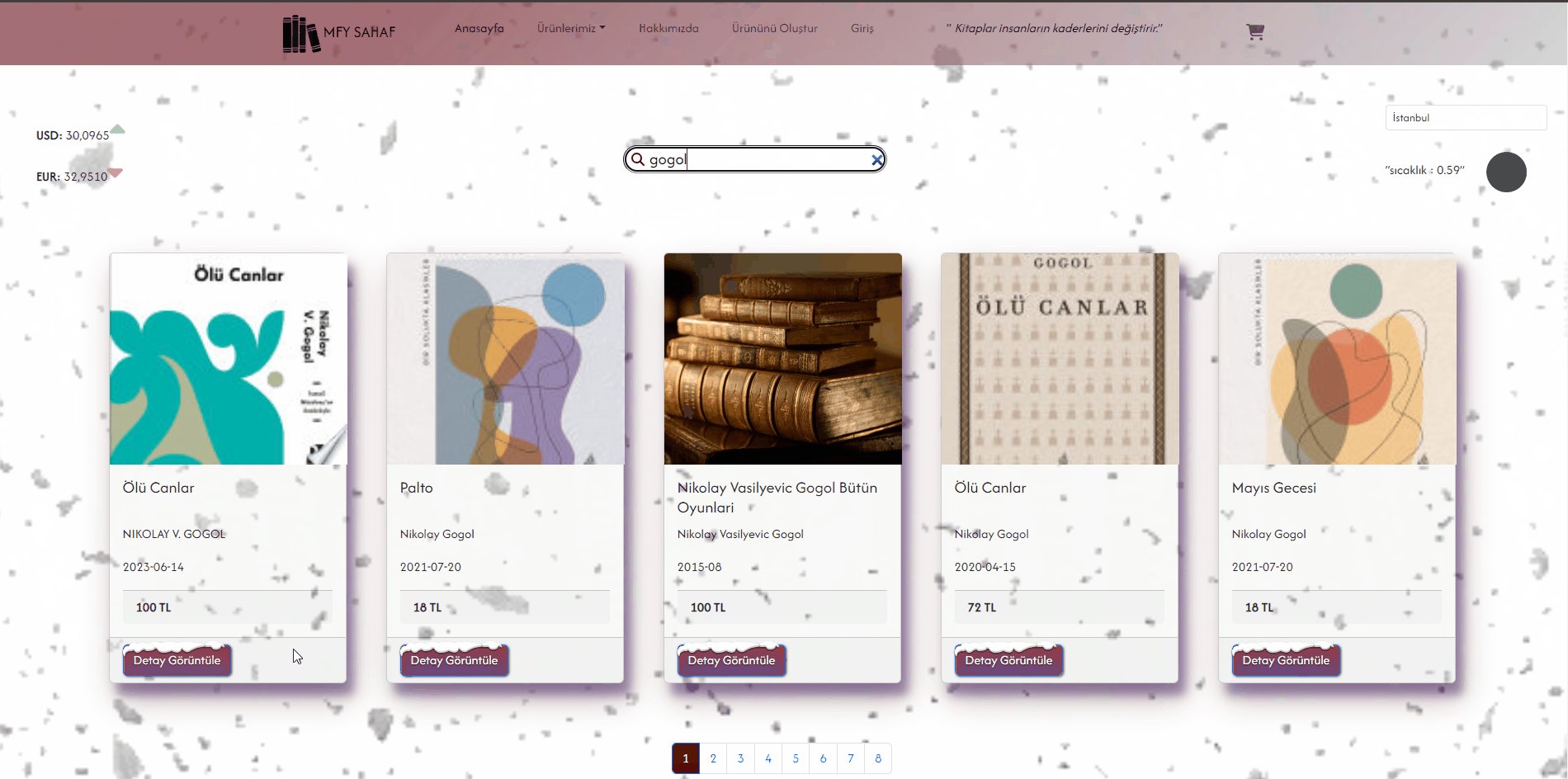
##Showcases featured books and electronics. Search functionality for quick access to products.
##Product Details Page:
Detailed information about each book and electronic item. Options for adding products to the shopping cart.
##Weather Widget:
Displays current weather information. Can be customized for different locations.
##Currency Exchange Tracker:
Shows latest currency exchange rates. Useful for international customers.
##Shopping Cart:
Overview of selected products. Options to modify order quantities or remove items.
##Checkout Page:
Form for shipping and payment information. Order summary and final confirmation.
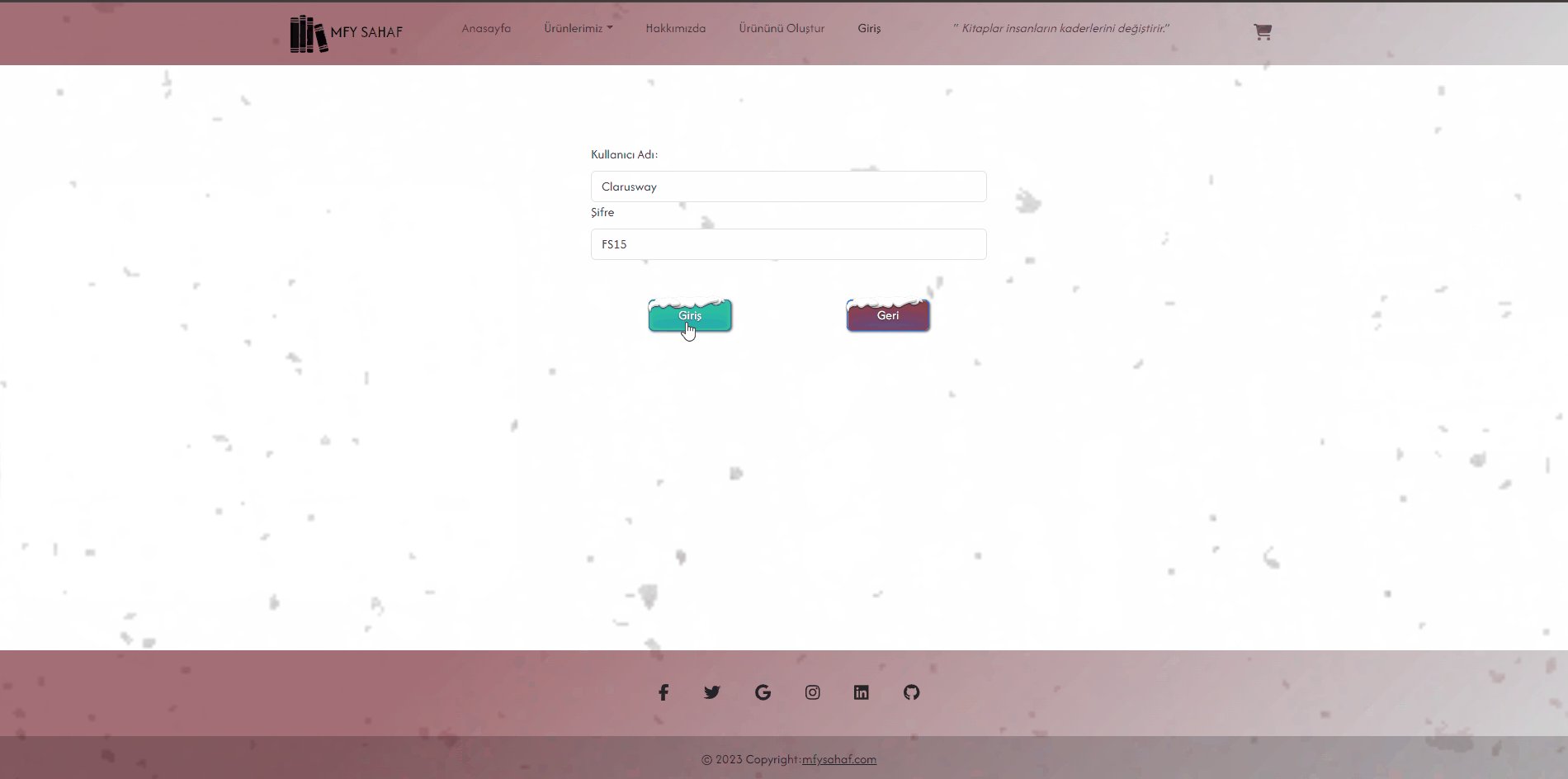
##User Authentication:
Login and registration for users. Profile management for order tracking and history.
##About Us Page:
Information about the bookstore's mission and history. Contact and support information.
##404 Not Found Page:
Custom page for handling invalid URL requests.
##Technologies Used React: For building the user interface. Node.js & Express: Backend server framework. FontAwesome: For icons and visual embellishments. Bootstrap & React-Bootstrap: For responsive styling. Axios: For handling API requests. Environment Variables: To manage API keys and sensitive data.
##Potential Enhancements User Reviews and Ratings: Allow customers to review and rate products. Advanced Search Filters: Implement filters for categories, prices, and more. Mobile App Version: Expand the platform to a mobile application. Payment Integration: Integrate a secure payment system for transactions. Personalized Recommendations: Suggest products based on user preferences and browsing history.
##Contributing Contributions to the project are welcome! Please follow the standard fork-and-pull request workflow.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify