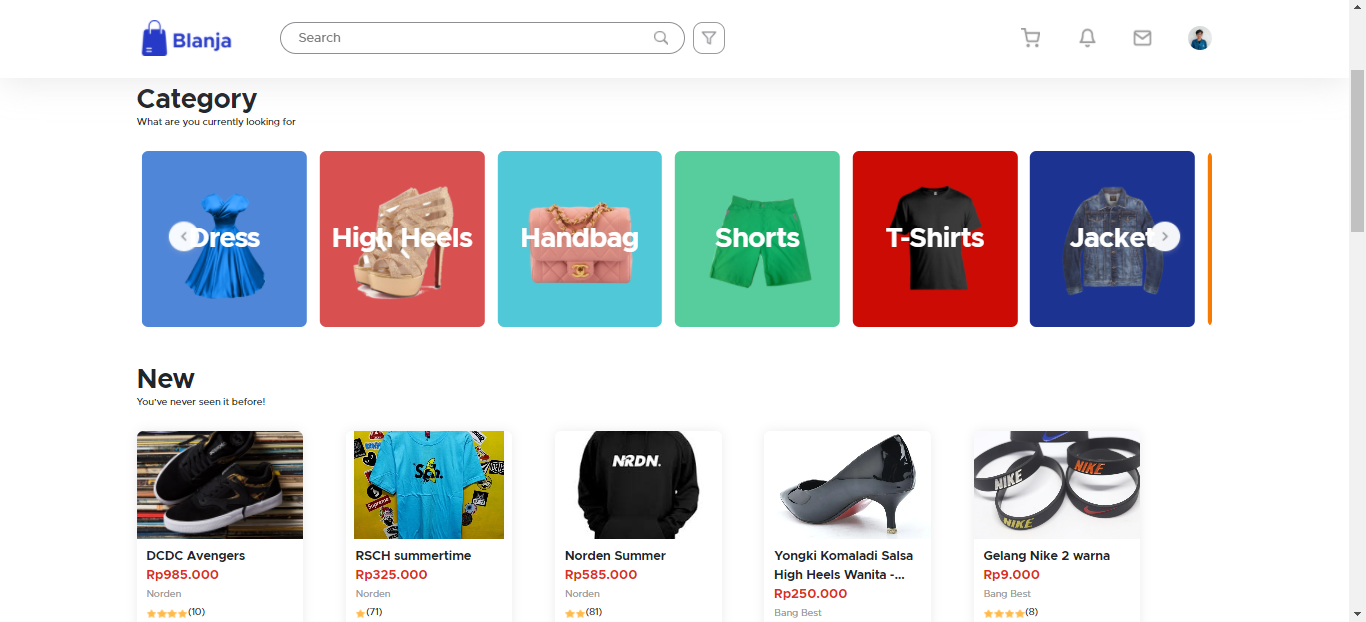
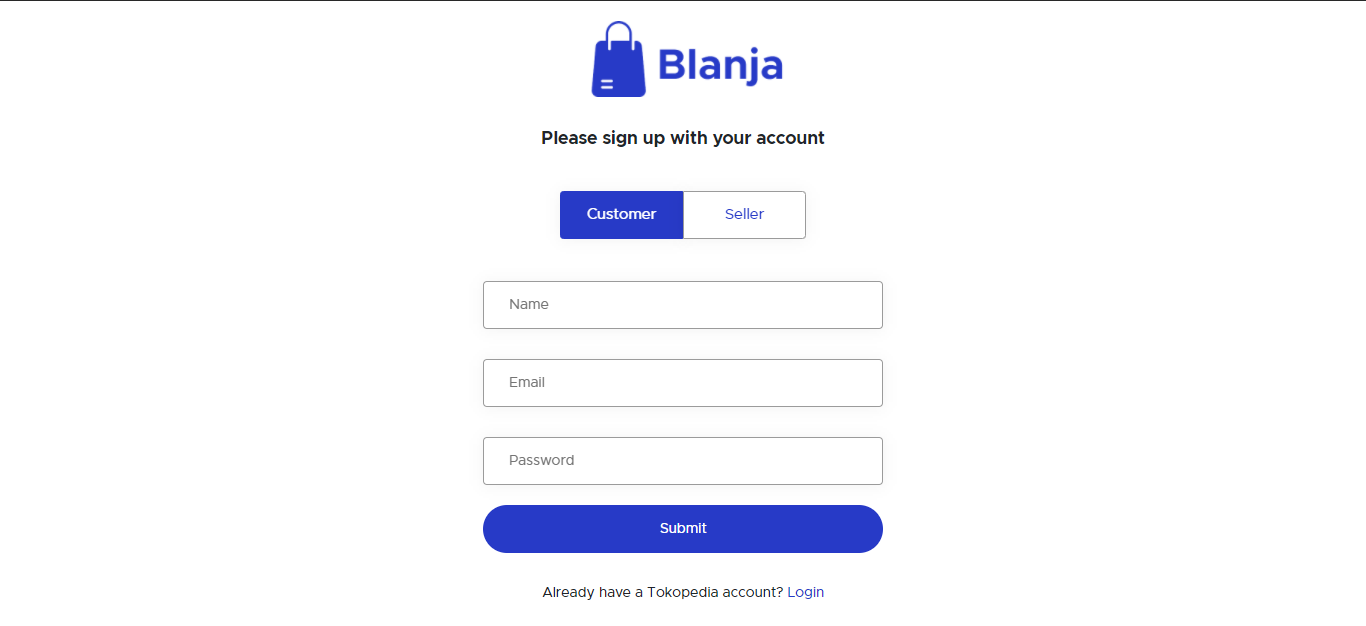
Blanja Web is a web-based e-commerce application that allows buyers to order products of their choice. Consists of 2 types of users, namely buyers and sellers.
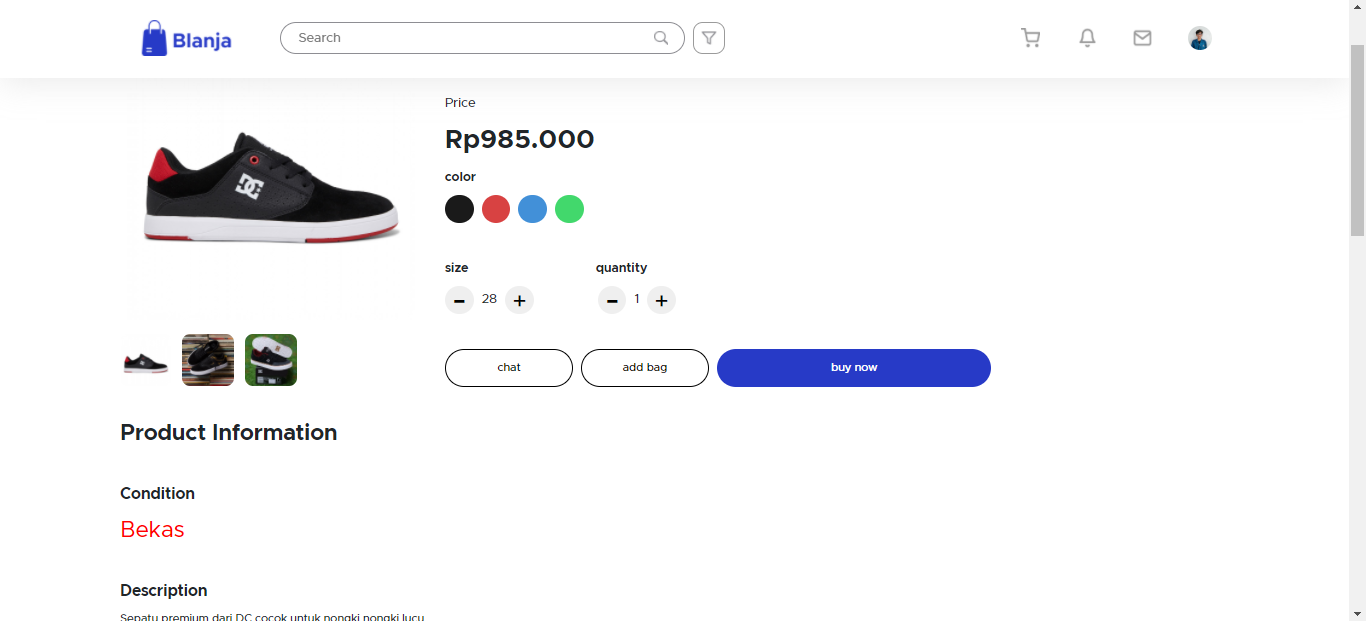
- Order product
- History transaction
- Add product (sellers only)
- Chat
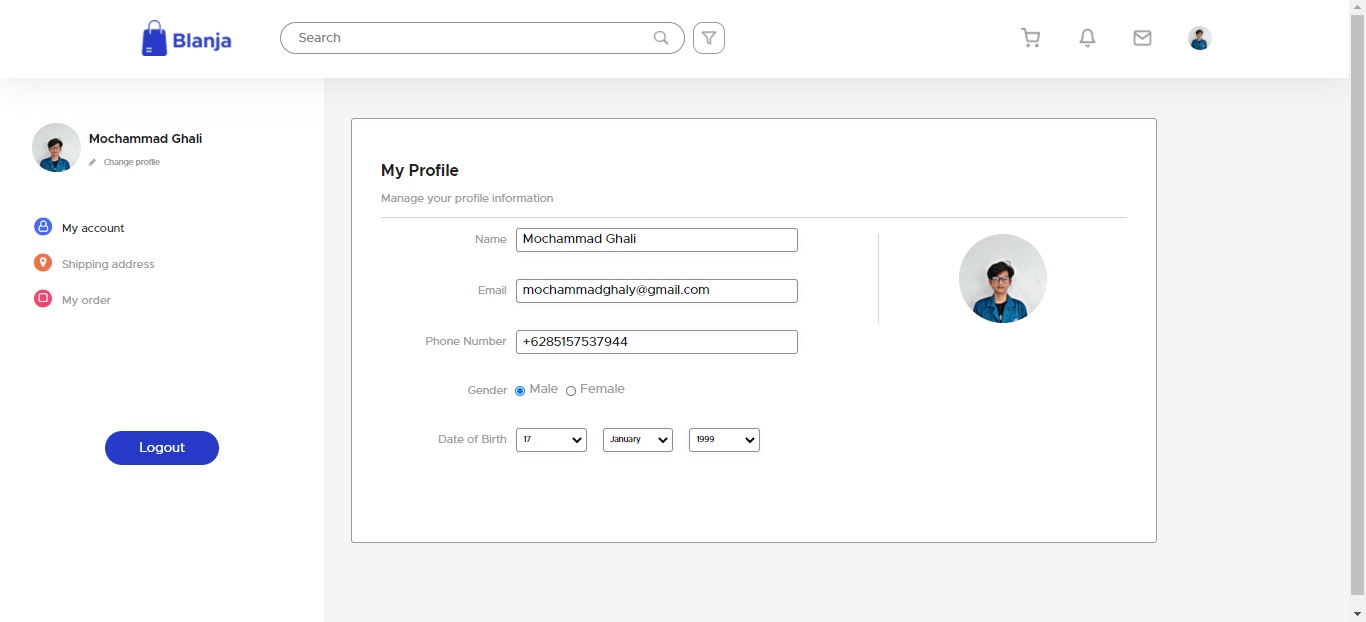
- Edit profile
- Reset Password
- etc
- Open your terminal or command prompt
- Type
git clone https://github.com/MghalyRmdn/Blanja_React_APP.git - Open the folder and type
npm installfor install dependencies - Create file .env in root directory with the following contents :
REACT_APP_API_URL = "http://host_backend:port_backend"
REACT_APP_SOCKET_URL = "http://host_backend:port_socket"
REACT_APP_WEB_URL = "http://host_frontend:port_frontend"Example :
- http://host_backend:port_backend is http://localhost:8000
- http://host_backend:port_socket is http://localhost:8001
- http://host_frontend:port_frontend is http://localhost:3000
so, you can write in .env file like this :
REACT_APP_API_URL = "http://localhost:8000"
REACT_APP_SOCKET_URL = "http://localhost:8001"
REACT_APP_WEB_URL = "http://localhost:3000"- Before run this, you must installation backend and then run backend
- Type
npm startin terminal for running this project. - If you want to build, type
npm run build.
This is Blanja Web build version, let's try it.

RESTful API for this web application, clone this for development Blanja Web.