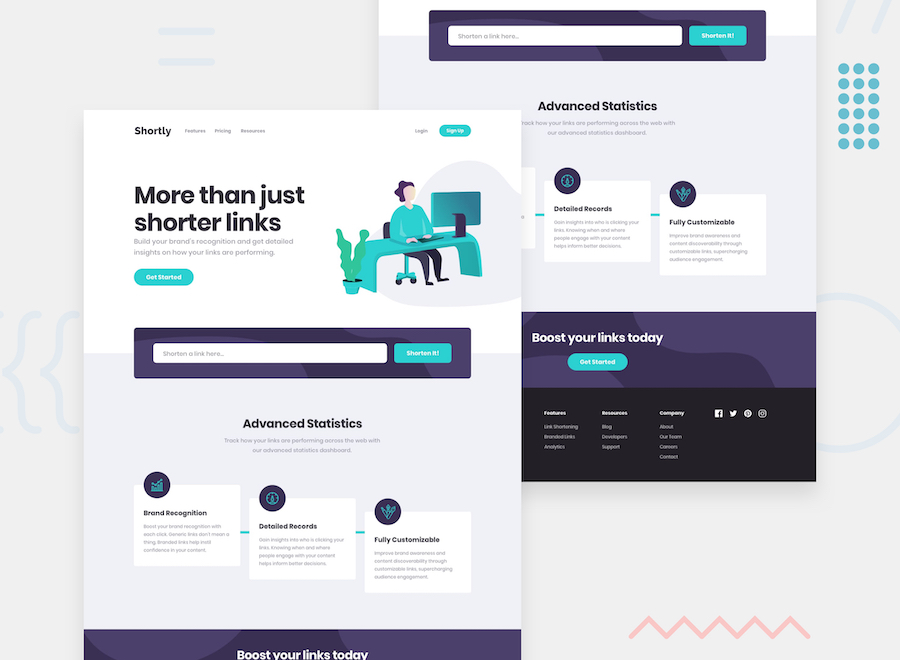
Your challenge is to build out this landing page, integrate with the shrtcode API and get it looking as close to the design as possible.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- Shorten any valid URL
- See a list of their shortened links, even after refreshing the browser
- Copy the shortened link to their clipboard in a single click
- Receive an error message when the
formis submitted if:- The
inputfield is empty
- The
- React - JS library
- API
- Install Node/NPM package in your computer
git clone https://github.com/Michael-Otieno/url-shortener- In the project directory, run
npm i - In the project directory, run npm start to start the project
- Open http://localhost:3000 to view it in your browser.
- Feel free to fork and initiate changes that may improve the site.
- For any assistances, contact m.otieno205@gmail.com.
Copyright (c) 2020 Michael Otieno
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
*Translation: Ofcourse you can use this for you project! Just make sure to say where you got this from :)
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.