This is an Android AdMob plugin for Godot Engine (https://github.com/okamstudio/godot) 3.2.2 or higher. For Godot < 3.2 or iOS support you can use the old module.
Currently, this plugin supports:
- Banner
- Interstitial
- Rewarded Video
- Configure, install and enable the "Android Custom Template" for your project, just follow the official documentation;
- go to the release tab, choose a version and download the respective
GodotAdMobPlugin-x.x.x.zippackage; - extract the content of the
admob-plugindirectory (GodotAdmob.gdapandGodotAdmob.release.aarfrom the zip package) inside theres://android/pluginsdirectory on your Godot project. - extract the
admob-libdirectory (from the zip package) inside theres://directory on your Godot project. - on the Project -> Export... -> Android -> Options ->
- Permissions: check the permissions for Access Network State and Internet
- Custom Template: check the Use Custom Build
- Plugins: check the Godot Ad Mob (this plugin)
- edit the file
res//android/build/AndroidManifest.xmlto add your App ID as described here. For the demo project, for example, you should use:
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
One good place to add this metadata is just below these lines, inside of the application tag:
<application>
...
<!-- Custom application XML added by add-ons. -->
<!--CHUNK_APPLICATION_BEGIN-->
<!--CHUNK_APPLICATION_END-->
Here
</application>
NOTE: everytime you install a new version of the Android Build Template this step must be done again, as the AndroidManifest.xml file will be overriden.
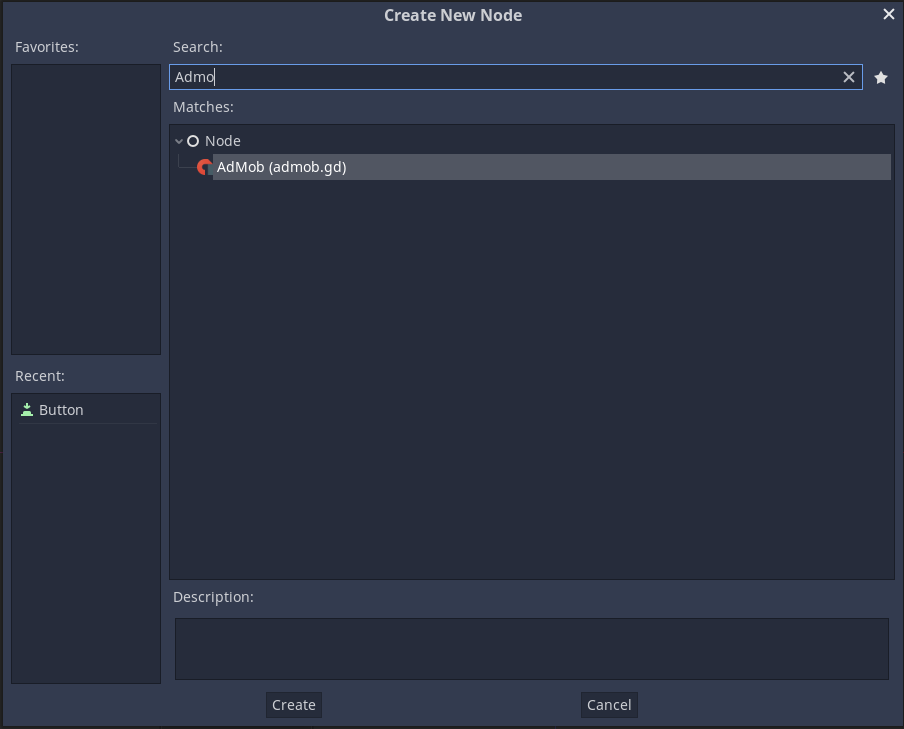
Now you'll be able to add an AdMob Node to your scene (only one node should be added per scene)
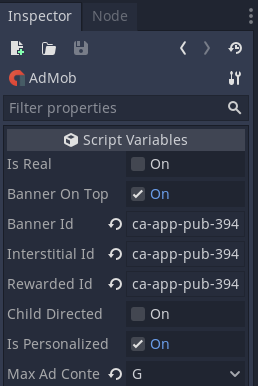
Edit its properties
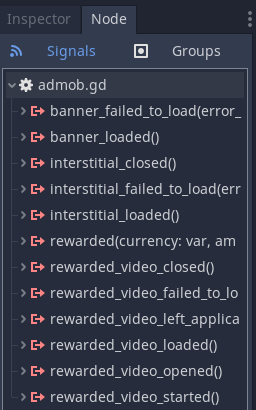
And connect its signals
In the demo directory you'll find a working sample project where you can see how the things works on the scripting side.
REMEMBER: You still need to configure the project as described in the "Setup" section to be able to run the demo project.
Does this plugin really work? Yes sir! You can see a list of published games here.
Was this project useful for you? Wanna make a donation? These are the options:
If you're a Brave browser user, please consider donating some BATs ;)
# If true use your real ad, if false use test ads. Make sure to only set it to true with your published apk, otherwise you can be banned by Google
# type bool, default false
is_real
# If true, displays banner on the top of the screen, if false displays on the bottom
# type bool, default true
banner_on_top
# The banner size constants
# Valid values are: "ADAPTIVE_BANNER", "SMART_BANNER", "BANNER", "LARGE_BANNER", "MEDIUM_RECTANGLE", "FULL_BANNER", "LEADERBOARD"
banner_size
# Your app banner ad ID
# type String, optional
banner_id
# Your app interstitial ad ID
# type String, optional
interstitial_id
# Your app rewarded video ad ID
# type String, optional
rewarded_id
# If true, set the ads to children directed. If true, max_ad_content_rate will be ignored (your max_ad_content_rate would can not be other than "G")
# type bool, default false
child_directed
# If ads should be personalized. In the European Economic Area, GDPR requires ad personalization to be opt-in.
# type bool, default true
is_personalized
# Its value must be "G", "PG", "T" or "MA". If the rating of your app in Play Console and your config of max_ad_content_rate in AdMob are not matched, your app can be banned by Google
# type String, default G
max_ad_content_rate # Load the banner (and show inmediatly)
load_banner()
# Load the interstitial ad
load_interstitial()
# Load the rewarded video ad
load_rewarded_video()
# Show the banner ad
show_banner()
# Hide the banner ad
hide_banner()
# Move banner after loaded
move_banner(on_top: bool)
# Show the interstitial ad
show_interstitial()
# Show the rewarded video ad
show_rewarded_video()
# Check if the interstitial ad is loaded
# @return bool true if is loaded
is_interstitial_loaded()
# Check if the rewarded video ad is loaded
# @return bool true if is loaded
is_rewarded_video_loaded()
# Resize the banner (useful when the orientation changes for example)
banner_resize()
# Get the current banner dimension
# @return Vector2 (width, height)
get_banner_dimension()# Banner ad was loaded with success
banner_loaded
# Banner ad has failed to load
# @param int error_code the error code
banner_failed_to_load(error_code)
# Interstitial ad was loaded with success
interstitial_loaded
# Interstitial ad was closed
interstitial_closed
# Interstitial ad has failed to load
# @param int error_code the error code
interstitial_failed_to_load(error_code)
# Rewarded video ad was loaded with success
rewarded_video_loaded
# Rewarded video ad was closed
rewarded_video_closed
# Rewarded video ad was watched and will reward the user
# @param String currency The reward item description, ex: coin
# @param int amount The reward item amount
rewarded(currency, amount)
# The user has left application from a rewarded video ad
rewarded_video_left_application
# Rewarded video has opened
rewarded_video_opened
# Rewarded video has started to play
rewarded_video_started
# Rewarded video ad has failed to load
# @param int error_code the error code
rewarded_video_failed_to_load(error_code)If you want to compile the plugin by yourself, it's very easy:
- clone this repository;
- checkout the desired version;
- download the AAR library for Android plugin from the official Godot website;
- copy the downloaded AAR file into the
admob-plugin/godot-lib.release/directory and rename it togodot-lib.release.aar; - using command line go to the
admob-plugin/directory; - run
gradlew build.
If everything goes fine, you'll find the .aar files at admob-plugin/godotadmob/build/outputs/aar/.
-
First of all, please make sure you're able to compile the custom build for Android without the AdMob plugin, this way we can isolate the cause of the issue.
-
Using logcat for Android is the best way to troubleshoot most issues. You can filter Godot only messages with logcat using the command:
adb logcat -s godot
-
AdMob Java Singleton not found:
- this plugin is Android only, so the AdMob Java singleton will only exists on the Android platform. In other words, you will be able to run it on an Android device (or emulator) only, it will not work on editor or on another platform;
- make sure you checked the Use Custom Build and Godot Ad Mob options in the export window.
-
App is crashing at startup: use the
logcatto check what's happening. It can be caused for many different reasons, if you forgot to or not configure correctly you App ID on theAndroidManifest.xml, for example, your app will crash. -
Error code 3 (ERROR_CODE_NO_FILL) is a common issue with Admob, but out of the scope to this plugin. Here's the description on the API page: ERROR_CODE_NO_FILL: The ad request was successful, but no ad was returned due to lack of ad inventory.
-
Any other error code: you can find more information about the error codes here. Please don't open issues on this repository asking for help about that, as we can't provide any, sorry.
-
Banner sizes: Adaptive Banners and Smart Banners uses dynamic banner sizes, the other options uses fixed sizes, please check its respectives documentation for more details.
Based on the works of:
MIT license