Justify this Align 4 tailwind
Ever got confused about all the justify / align / self / items / content / ... classes in Tailwind? And all their possible combinations? And when you can use which one? And what will happen when you mix them together?
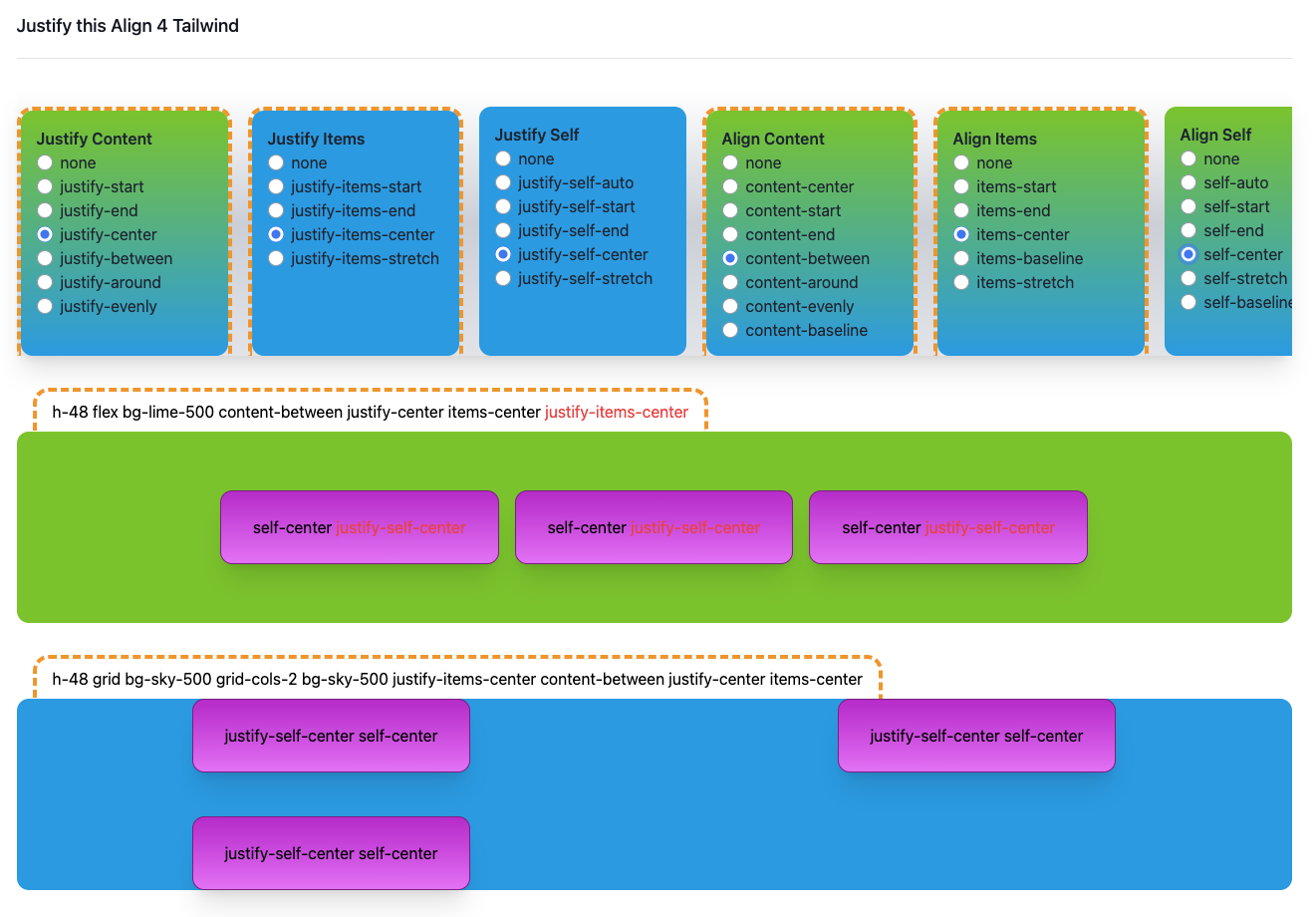
Fear not! Justify this Align 4 tailwind is here for the rescue!
This simple application:
- Allows you to manually toggle all the possible classes
- Automatically previews what will application of said classes mean for
gridand forflex - Highlights if you try to use incompatible classes for
gridor `flex
Live Demo
https://justify-this-align-4-tailwind.netlify.app/