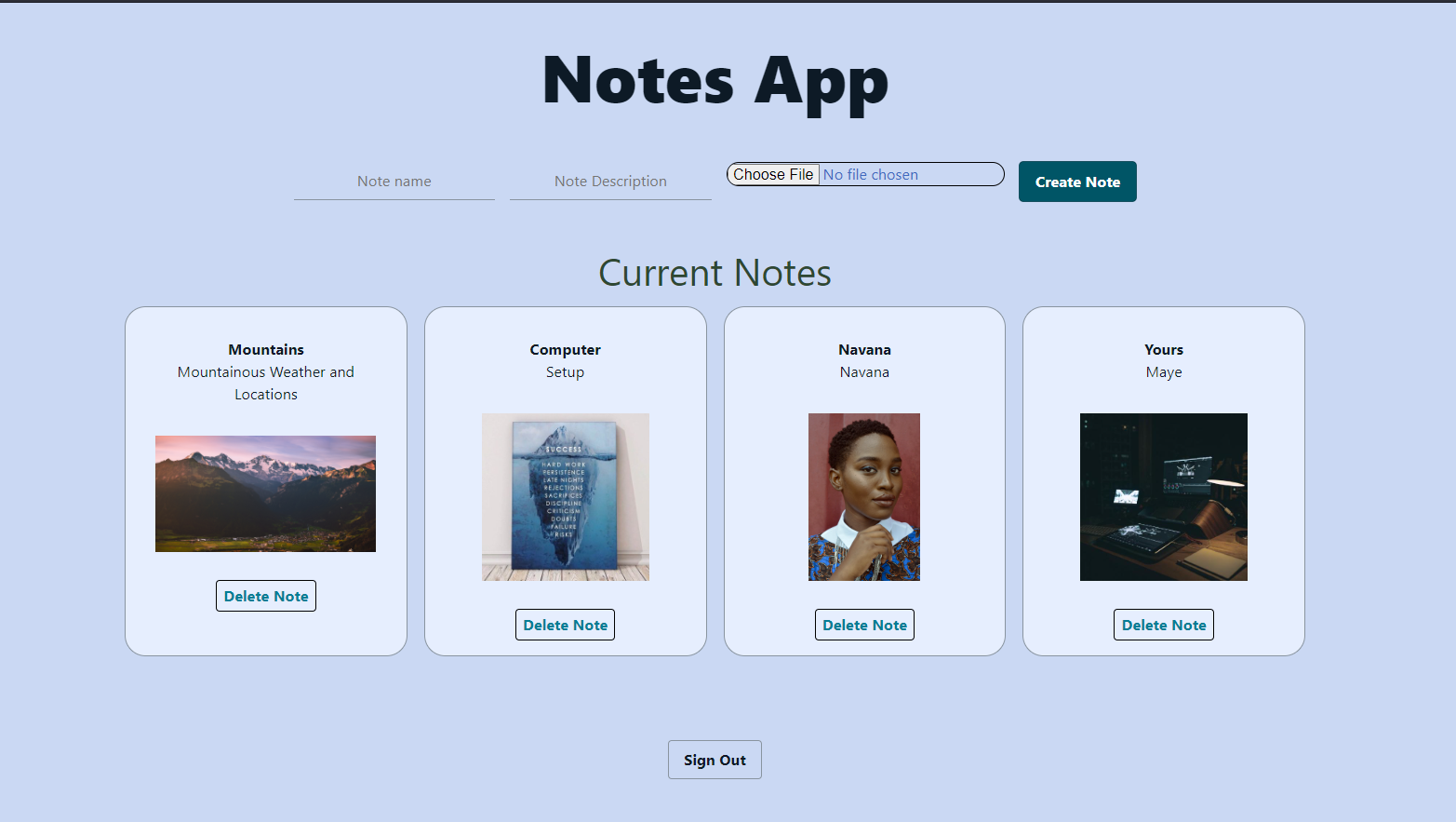
A simple full-stack web notes application using AWS Amplify. In the first module, you will a The React Notes application was built and hosted on AWS. The Local app was initialized, authentication, GraphQL APIs, database (AWS S3), and updates to store images on the app was add via AWS CLI.
- Hosting: Build and host a React application on the AWS global content delivery network (CDN):
- Tools: AWS Management Console, AWS Amplify, AWS Amplify CLI
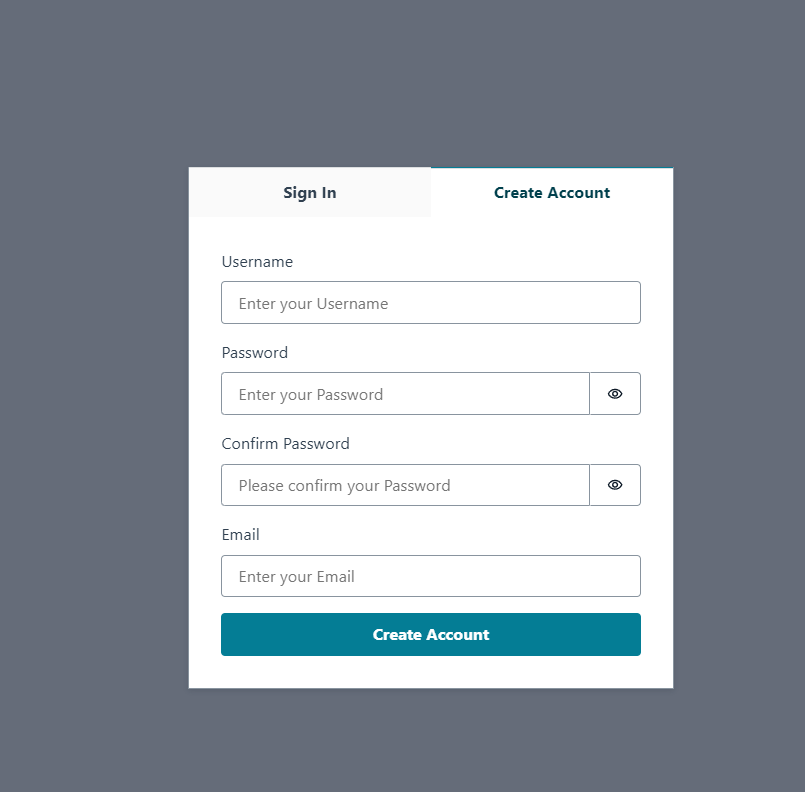
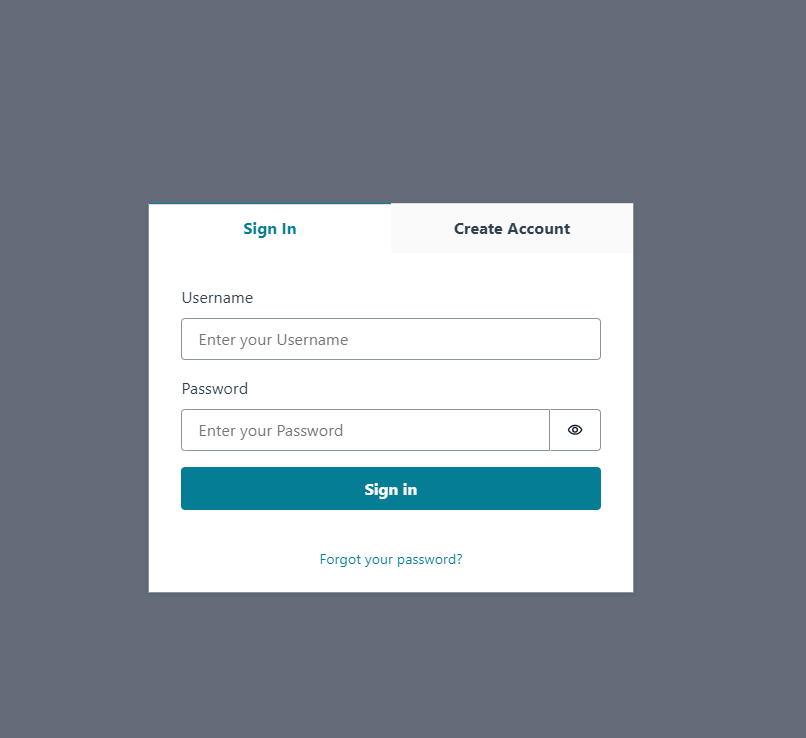
- Authentication: Add auth to your app to activate sign-in and sign-out
- Libraries: "@aws-amplify", "@aws-amplify/ui-react",
- DevOps: CI/CD via Amplify Console using amplify.yaml, Git
- GraphQL API and Database: Add GraphQL APIs
- Tools: AWS AppSync API (a managed GraphQL service) which is backed by Amazon DynamoDB (a NoSQL database), AWS Amplify CLI,
- Storage: Storage service
- Tools: AWS S3
Getting build the full-stack amplify app using the AWS Amplify Resources.
- Download the code.
- Open the project in your favorite editor.
- Run the app:
npm start - Open the app:
http://localhost:3000/