Webdows is a dynamic window API for the web browser designed to look and feel like Microsoft Windows
Features
-
Very Simple API
-
Well documented (Before first release)
-
Supported by Edge, Chrome, Safari, Firefox, and Opera.
-
99% CSS vector design. Bitmaps rarely used for styling
-
Customizable themes
-
Accurate Microsoft Windows like behavior.
Simple API
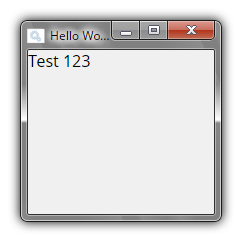
Making a window
new explorer.window()
.title('Hello World')
.resize(200, 200)
.callback(function() {
this.body.html('Test 123');
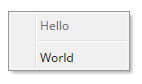
});Creating a context menu
new explorer.context()
.append([
{
title: 'Hello'
}, {}, {
title: 'World',
callback: function() { console.log('World Clicked'); }
}
]);