This project is retired, archived, and no longer supported. You are welcome to continue to use and fork the repository.
For the latest sample references visit: https://aka.ms/tailwindtraders & https://aka.ms/rpsls
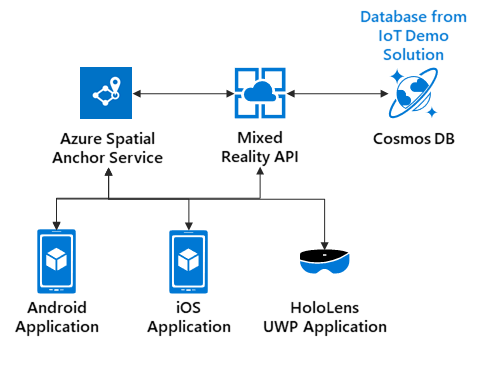
This repository contains a mixed reality demo and reference application to show how to integrate the new mixed reality service Azure Spatial Anchors in a Unity project using the existing SmartHotel360 IoT demo.
For this reference app scenario, we rely on several apps and services from the SmartHotel360 solution. You can find all SmartHotel360 repos in the following locations:
Welcome to the SmartHotel360 Mixed Reality repository. Here you'll find everything you need to run the API and client apps (Android, iOS and UWP for HoloLens) as part of this demo.
SmartHotel360 deployed a new Mixed Reality solution built on top of Azure Spatial Anchors that is compatible with Android and HoloLens devices through Unity to visualize the information of the hotel room sensors used in the Internet of Things (IoT) solutions mentioned below.
You can find a demo script with walkthroughs once you have finished the setup of this demo.
Prior to following these steps, you should have already completed the steps and deployed the SmartHotel360 IoT solution found in this repository: https://github.com/Microsoft/SmartHotel360-IoT. These steps rely on resources deployed from that solution and this API will not function without those resources.
In addition, you will need:
-
For Android:
* Windows 10 with Visual Studio 2017 or higher. (You can also use a Mac) * Unity Installed with Android Module. * Android Studio. * Android Mobile Device with Developer Mode enabled. -
For HoloLens:
* Windows 10 with Visual Studio 2017 or higher. * Unity Installed with UWP Module. * HoloLens Device with Developer Mode enabled. -
For iOS:
* Mac with Visual Studio installed. * Unity Installed with iOS Module. * XCode installed. * iOS Device
Follow these instructions to create a service principal and register an Azure Active Directory (AD) application.
During the creation process you will need to take note of the following information:
- Tenant Id
- App Id
- App Key
Note: you can use the same application you created for the IoT demo.
In the App Registration, click on Settings and then Required Permissions.
- Microsoft Mixed Reality
- Click
Addon the top left - Under select an API, type
Azure, then chooseMicrosoft Mixed Reality- NOTE: If this option does NOT show, you may need to register the Mixed Reality resource provider using the following steps in a Powershell window:
Login-AzureRmAccount -SubscriptionId {subcription id}Register-AzureRmResourceProvider -ProviderNamespace 'Microsoft.MixedReality'- Wait until the provider registration is complete, can be checked via:
Get-AzureRmResourceProvider -ProviderNamespace 'Microsoft.MixedReality'
- NOTE: If this option does NOT show, you may need to register the Mixed Reality resource provider using the following steps in a Powershell window:
- Check the Sign In Access Application Permissions box
- Save
- Click
In order to run this demo you will need the following resources:
- Spatial Anchors
- App Service
- Requires an App Service Plan and Application Insight to monitor the API.
We have added an ARM template to automate the creation of the resources:
Note: This deployment will only create the resources. It will not deploy the solution.
After creating the resources. You need to assign that application permissions to use the Azure Spatial Anchors account.
- Navigate to the newly created Spatial Anchors account in the Azure Portal.
- Select Access Control (IAM).
- Add a role assignment to this resource and select the Role of Spatial Anchors Account Owner and select the Application Registration from the first step.
- Click Save.
- Using Visual Studio 2017 or later, open the API solution.
- Right click on the SmartHotel.MixedReality.API project and click Publish.
- Choose the existing App Service that was already have created.
- Click Publish and wait for the operation to finish.
- A new browser window should open and you should see the Swagger UI for the API endpoints.
In the Azure Portal, find the created App Service and navigate to the Application Settings blade. Complete the valuew of the following settings:
- DatabaseSettings__MongoDBConnectionString - This is the connection string for the SmartHotel360 IoT Cosmsos DB
- SpatialServices__TenantId - Tenant Id of your Active Directory which the Application Registration was created
- SpatialServices__AccountId - Account Id of the Azure Spatial Anchors Account
- SpatialServices__applicationId - Application Id of the Application Registration created in previous steps
- SpatialServices__applicationKey - Secret of the Application Registration created in previous steps
- authorizationSettings__ApiKey - Secret api key that is used to protect the Mixed Reality API
- DigitalTwins__ManagementApiUrl - Management API Url of the SmartHotel360 Digital Twins instance created in previous steps
- DigitalTwins__ClientId - Application Id of the Application Registration created from the SmartHotel360 IoT. In case you used a different Application.
- DigitalTwins__ClientSecret - Application secret of the Application Registration used from the SmartHotel360 IoT
- DigitalTwins__TenantId - Tenant Id of the Azure Active Directory that the SmartHotel360 IoT Solution was deployed in.
Note: for this step you will need the User Settings file from the IoT demo.
This is a cross-platform Unity project that shares as much C# code and assets as possible between platforms. The SmartHotelMR subfolder contains assets and scripts specific to this project. You can build the project for a specific platform, please refer to the platform sections below.
Before building the Unity project for any platform, you'll need to update the settings.
- In your project open the Unity/SmartHotelMR/Assets/SmartHotelMR/Scripts/Globals.cs file.
- Fill in the values for your deployed SmartHotelMR Service API URL and API Key as well as your Spatial Anchors Account ID.
- ServiceBaseUrl: is the URL of the App Service where you deployed the SmartHotel.MixedReality.API project.
- ApiKey: is the API Key you used as authorizationSettings__ApiKey to protect the API.
- SpatialAnchorsAccountId you can get this value from the Azure Portal in the Overview tab.
-
Make sure you have installed and loaded the Android module as part of your Unity setup.
-
The Android version of this project uses ARCore for its Mixed Reality needs, you will need to download the
unitypackagefile from the ARCore SDK for Unity releases and import it as a custom asset package (it needs to be the version 1.5). -
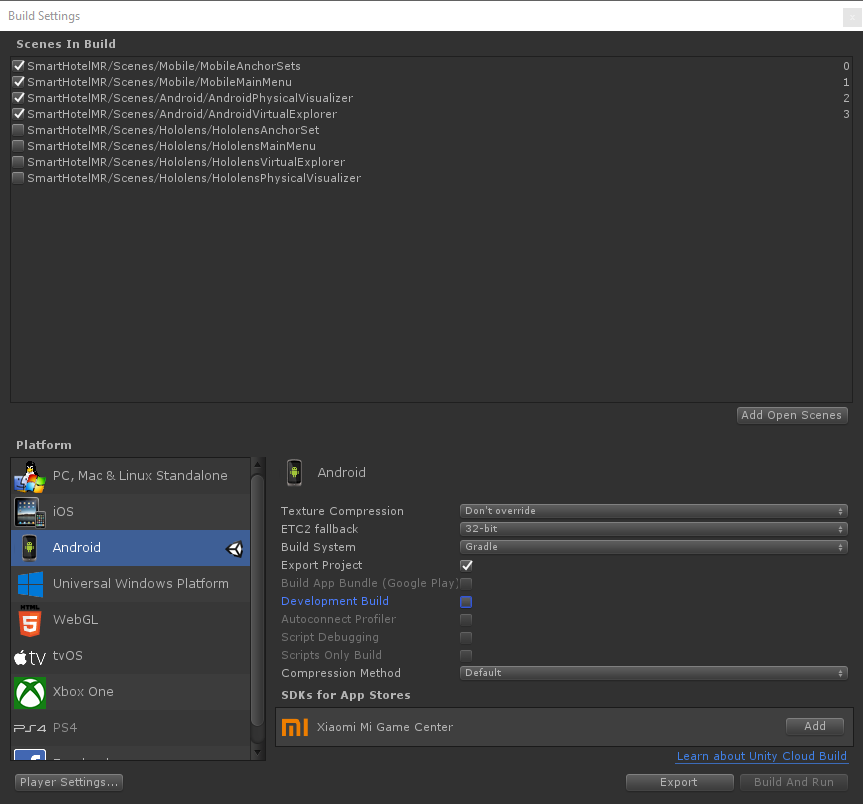
To build, switch to the Android platform and then select the Mobile/Android specific scenes in the Build Settings window. Should look similar to this:
- After you Build and Export the project, open it in Android Studio. Once loaded and synced, build the solution and run it in your Android device.
-
Make sure you have installed and loaded the Universal Windows Platform module as part of your Unity setup.
-
The HoloLens version of this project uses the Mixed Reality Toolkit for Augmented Reality needs. To build for the HoloLens platform, first switch platforms to Universal Windows Platform.
-
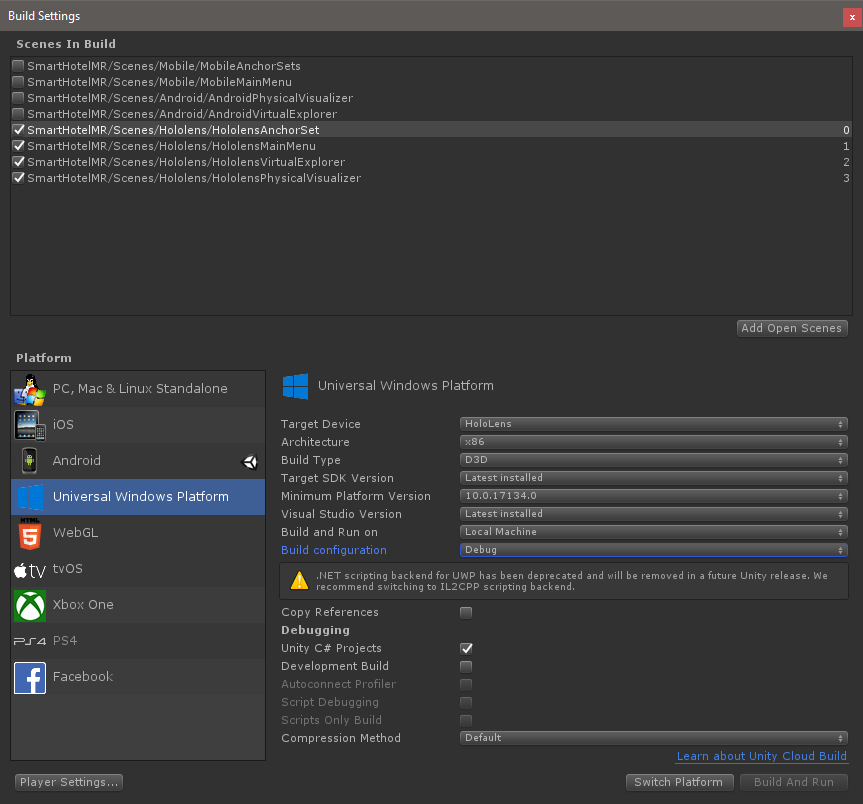
Mark the HoloLens specific scenes as active and uncheck the Android scenes.
-
Your Build Settings should look like similat to this:
-
After you Build the project, open the solution in Visual Studio. Select x86 as the target configuration and build as usual. If building in Release mode, make sure to edit the SmartHotelMR project settings and select "Compile with .NET Native tool chain" in the Build settings. You can deploy the app using WiFi or USB. Refer to the official documentation for more information.
-
The HoloLens version of this project uses voice commands for certain actions. The following is a list of commands and actions:
-
In any mode (Admin or User) and both modules (Physical Visualizer and Virtual Explorer):
- "Show Menu": Take the user back to the module selection scene
-
In Admin mode and any module
- "Exit Admin": Exit Admin mode and place user in User mode (without reloading scene)
-
In Physical Visualizer Admin mode
- "Placement Mode": Switch to placing anchor(s)
- "Selection Mode": Switch to selecting anchor(s) and allow for deleting of them
-
-
Using your Mac, download the Unity-ARKit-Plugin repo.
-
Copy the Assets/UnityARKitPlugin to the Assets folder in the Unity project.
-
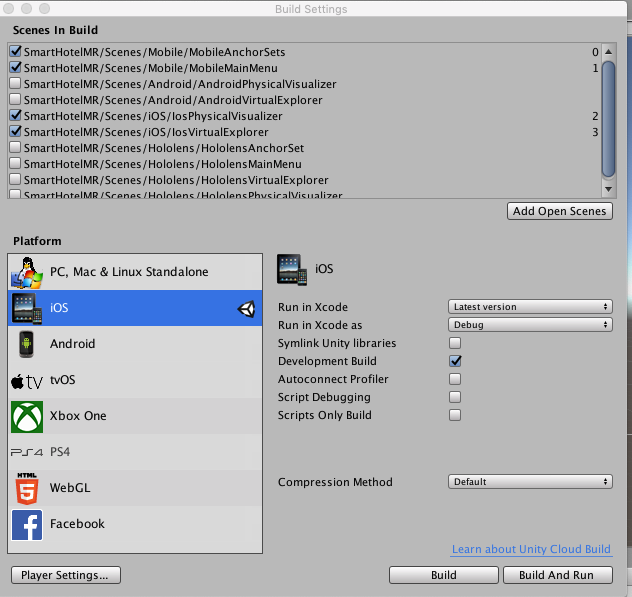
To build, switch to the iOS platform and then select the Mobile/iOS specific scenes in the Build Settings window. Should look similar to this:
-
After building, open your terminal in your folder and run the following commands
pod install --repo-updateopen ./Unity-iPhone.xcworkspace -
Run and deploy the application in your iOS device.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.