fin-hypergrid is an ultra-fast HTML5 grid presentation layer, achieving its speed by rendering (in a canvas tag) only the currently visible portion of your (virtual) grid, thus avoiding the latency and life-cycle issues of building, walking, and maintaining a complex DOM structure. Please be sure to checkout our design overview
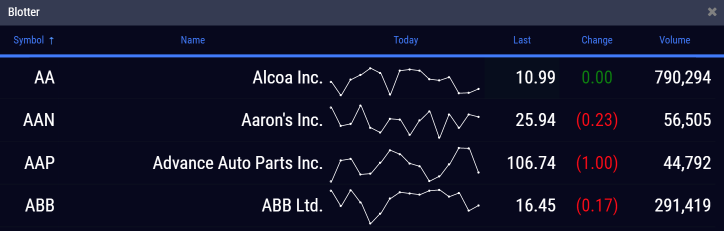
Below is an example custom application built on top of the Hypergrid API tooling. It also highlights a DOM-based custom external editor triggered via hypergrid events as well as interaction with Hypergrid's column ordering API
Hypergrid 2.1.4 includes bug fixes and new properties and methods that offer new capabilities.
For a complete list of changes, see the release notes.
Our dev testbed demos various features.
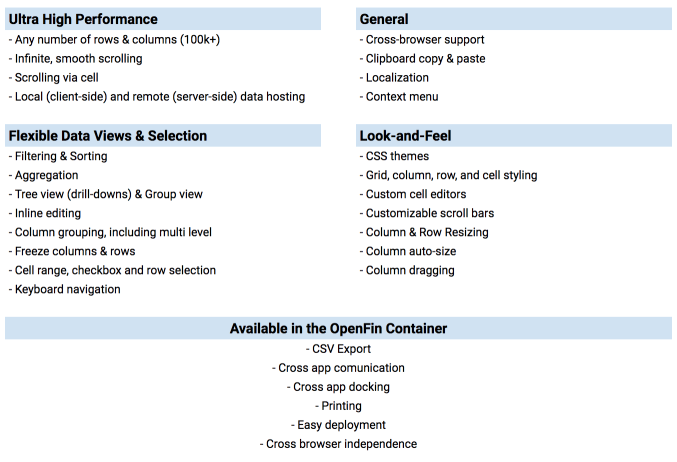
Hyperblotter is a demo app that shows the capabilities of both OpenFin and Hypergrid.
Check out the Table view on Hyperblotter on a Windows machine via this installer.
Please use github issues to report problems
We invite everyone to test the alpha branch for changes going into the next release
Find more information on our testing page
Primarily our tutorials will be on the wiki.
We also maintain versioned online API documentation for all public objects and modules. This documentation is necessarily an on-going work-in-progress.
(Cell editor information can be found here.)
(Cell Rendering information can be found here.)
Hypergrid global configurations can be found here.
For our current queue of up coming work you can find it here
Developers interested in contributing to this project should review our contributing guide before making pull requests.