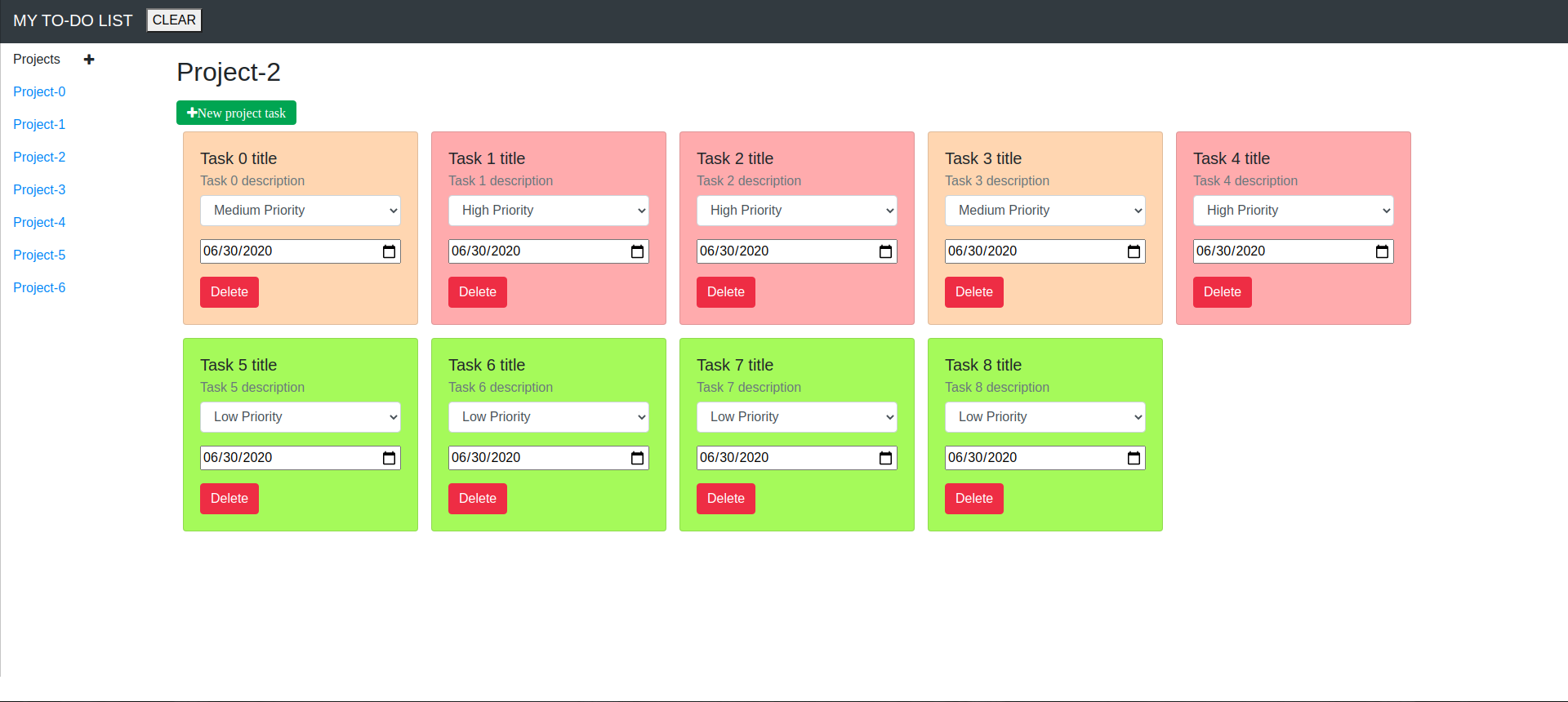
This project is about building a static website for a restaurant using pure javascript, Webpack, modules, building the entire site using just Javascript, and get more practice on DOM manipulation by dynamically rendering a simple restaurant homepage.
- HTML
- Javascript
- Webpack
- Webpack modules
Want to check the code and make some changes please .
Do you want to clone this project please use this command on you terminal
git clone https://github.com/MiguelDP4/js-todo-list.git
webpack is used to compile JavaScript modules. Once installed, you can interface with webpack either from its CLI or API. If you're still new to webpack, please read through the core concepts and this comparison to learn why you might use it over the other tools that are out in the community.
Core concepts : Webpack
- Webpack
- NPM
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
node -v
To confirm that you have npm installed you can run this command in your terminal:
npm -v
install npm and webpack
sudo apt update
sudo apt install npm
:Show Local Installation Webpack
To install the latest release or a specific version, run one of the following commands:
npm install --save-dev webpack
npm install --save-dev webpack-cli
Global Installation Webpack
The following NPM installation will make webpack available globally:
npm install --global webpack
Now you can make changes on src files to change the behavior of the application
finally if you want to compile the code run this command
npm run build
👤 Ruben Paz Chuspe
- Github: @rubenpazch
- Linkedin: rubenpch
- Twitter: chuspepaz
👤 Miguel Angel Dubois
- Github: @MiguelDP4
- Twitter: @Mike_DP4
- LinkedIn Miguel Dubois
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- We thank microverse inc. for this learning opportunity.