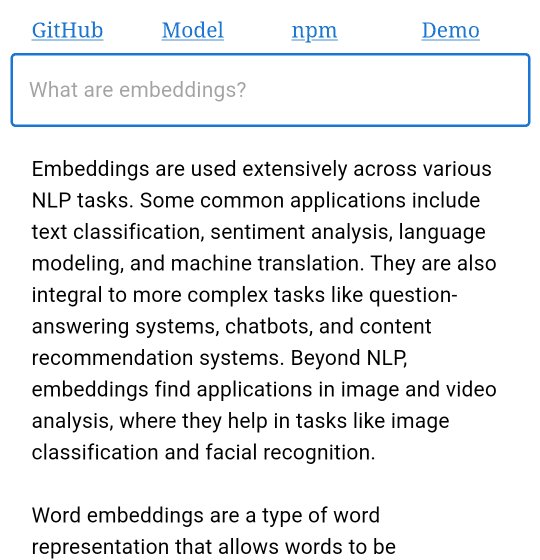
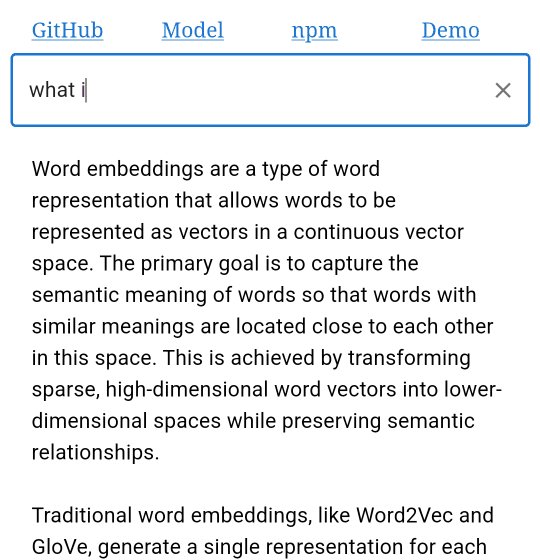
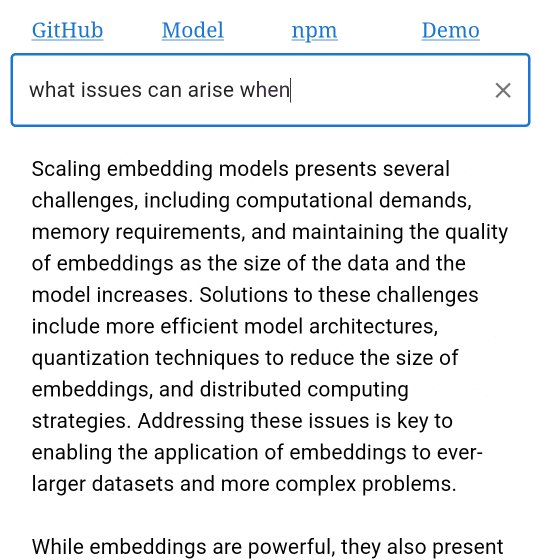
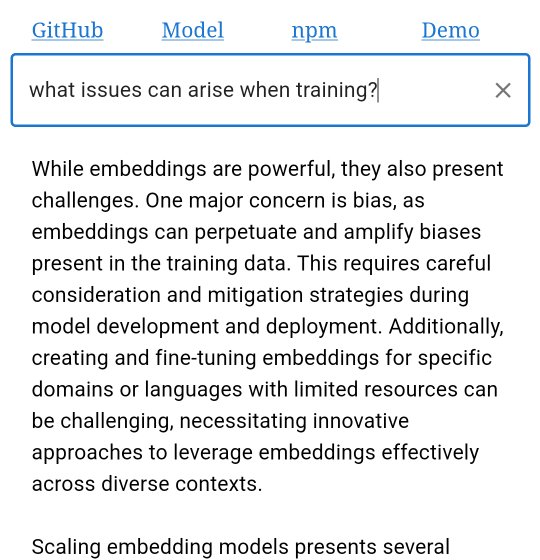
semantic-autocomplete is a React component that extends v6 MUI's autocomplete and performs semantic similarity search using a small, quantized machine learning (ML) model which runs on client side. The model is downloaded once and then taken from browser's cache. The full functionality is provided within this React component!
Sort paragraphs of a webpage by meaning:
https://mihaiii.github.io/semantic-autocomplete/
This component works with both v5 and v6 MUI. It was not tested by the author on lower MUI versions.
Install:
npm install --save semantic-autocomplete
Then import:
import SemanticAutocomplete from "semantic-autocomplete";
npm install
npm run dev
Since semantic-autocomplete extends MUI's autocomplete, the entire v6 MUI's autocomplete API will also work on semantic-autocomplete. The only exception is the filterOptions property.
If you're already using autocomplete in your project, just replace the tag name and you're done. 🙌
You can see the component being used in code here and here.
See this page for how you can use MUI's autocomplete and therefore semantic-autocomplete too.
Besides the MUI's autocomplete API, the following props are provided:
-
threshold: if it has a value, then the component will filter out options below this cosine similarity value. Defaults to no value (meaning no filtering, only sorting). Click for code example. -
onResult: callback function once the sorting/filtering of the options is done, using the resulted options array as first param. Click for code example. -
model: the name of the Huggingface ML model repo. It has to have the ONNX embeddings model. The folder structure of the repo has to be the standard one used by transformers.js. If you're interested in changing the default used model, you might find this filter useful. I made a bunch of small models for this component. Try them out and see what works best for your use case. Default value:Mihaiii/Venusaur(pointing to this repo), which loads the ONNX quantized model having ~15 MB. Click here for code example -
pipelineParams: the params to be passed to transformer.js when loading the model. Default value:{ pooling: "mean", normalize: true }. For more info, please see this page.
- xonova for building transformers.js, providing clear & in detail documentation, always being willing to help out and for having lots of demos on his HF account. The work for this component is based on his tutorial on how to build a React component using tranaformers.js.
- andersonbcdefg for building many small models like gte-tiny or bge-micro-v2 and for providing some guidelines to me prior to making Venusaur.