- Check Syntax on Save
- Evaluate Packages
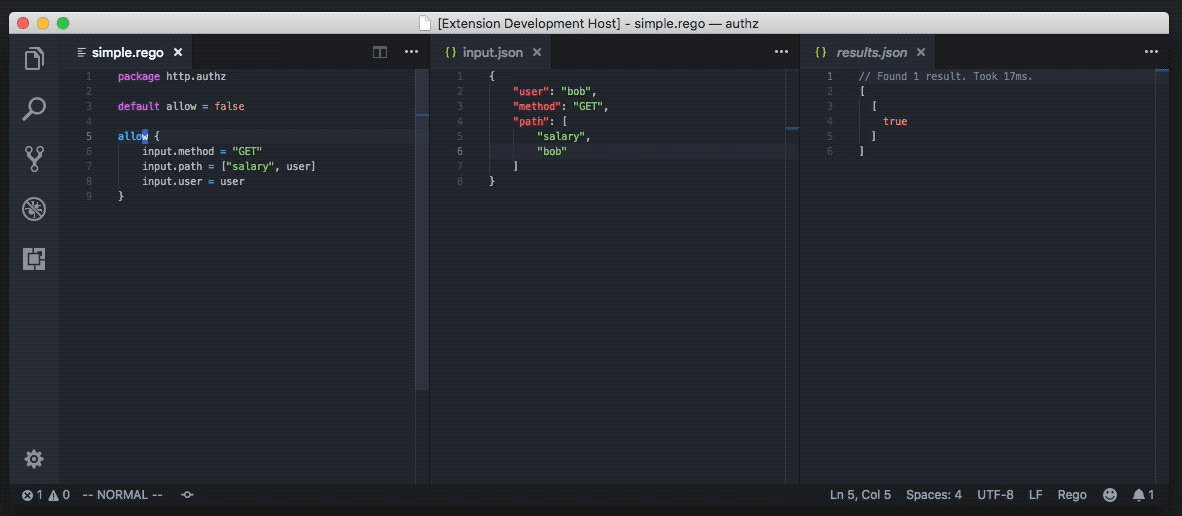
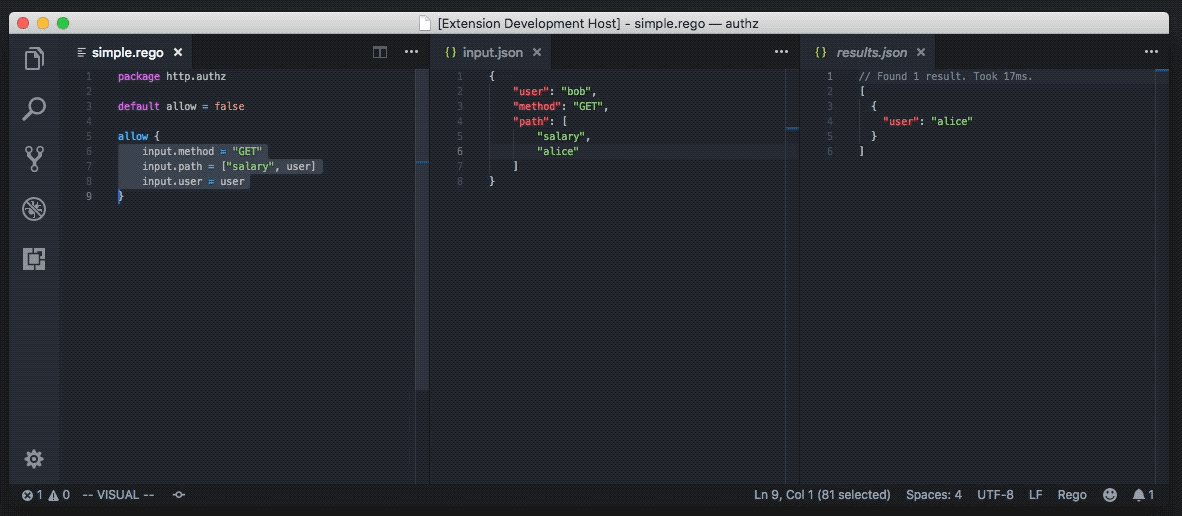
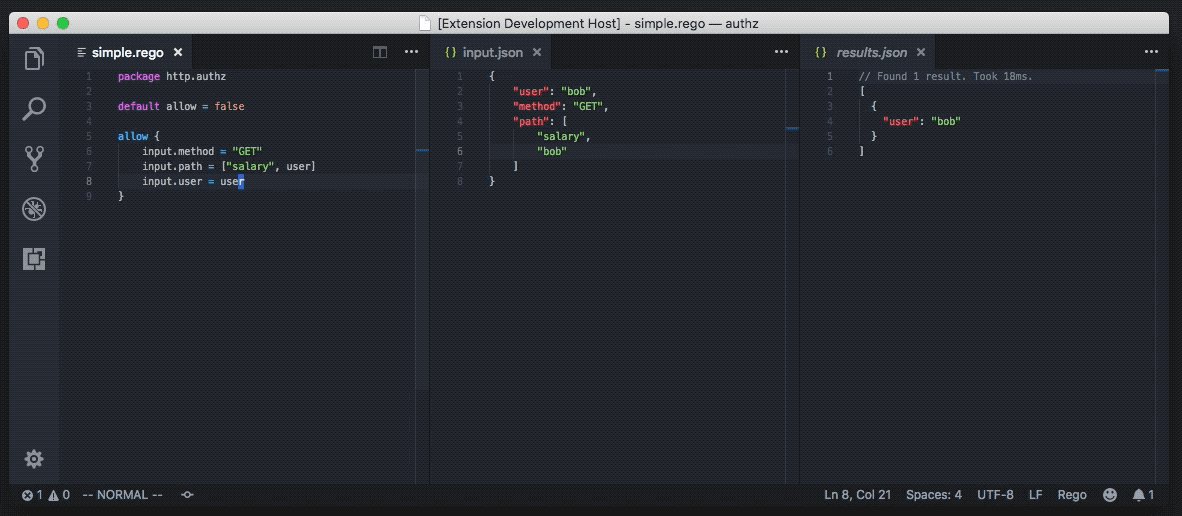
- Evaluate Selections
- Partially Evaluate Selections
- Trace Selections
- Profile Selections
- Run Tests in Workspace
- Toggle Coverage in Worskspace
- This plugin requires the Open Policy Agent executable (
opa) to be installed in your $PATH. Alternatively, you can configure theopa.pathsetting to point to the executable. If you do not have OPA installed, the plugin will prompt you to install the executable the first time you evaluate a policy, run tests, etc.
Search for "Open Policy Agent" in the Extensions (Shift ⌘ X) panel and then install and reload the extension.
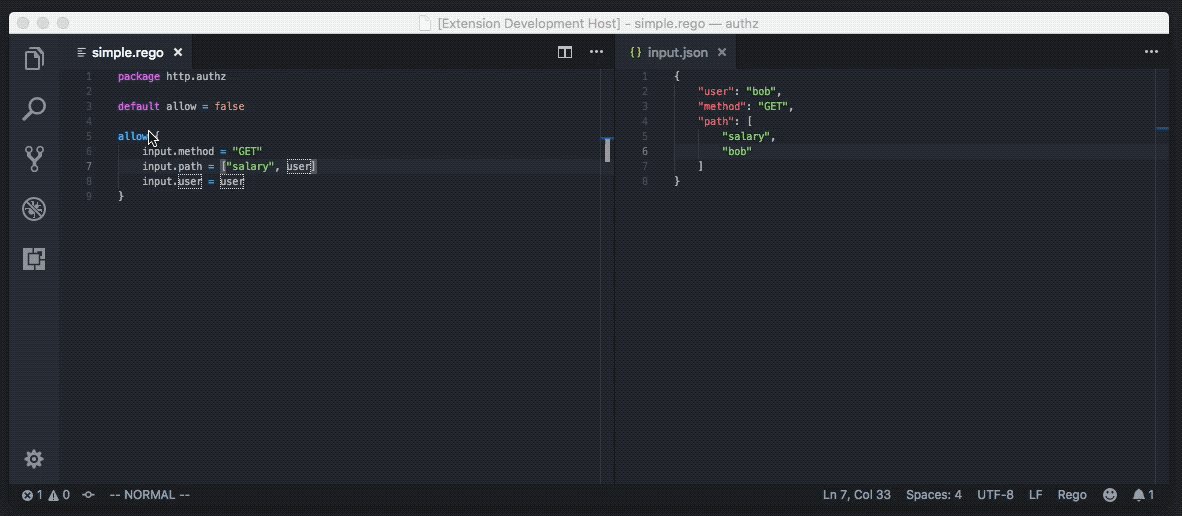
The extension will look for a file called input.json in the root of the workspace to specify for the input document when you evaluate policies. If you modify this file and re-run evaluation you will see the affect of the changes.
Open the keyboard shortcuts file (keybindings.json) for VS Code (⌘ Shift p → Preferences: Open Keyboard Shortcuts File) and add the following JSON snippets.
Bind the OPA: Evaluate Selection command to a keyboard shortcut (e.g., ⌘ e) to quickly evaluate visually selected blocks in the policy.
{
"key": "cmd+e",
"command": "opa.eval.selection",
"when": "editorLangId == rego"
}Bind the OPA: Evaluate Package command to a keyboard shortcut (e.g., ⌘ Shift a) to quickly evaluate the entire package adn see all of the decisions.
{
"key": "shift+cmd+a",
"command": "opa.eval.package",
"when": "editorLangId == rego"
}If you want to hack on the extension itself, you should clone this repository, install the dependencies (npm install) and use Visual Studio Code's Debugger (F5) to test your changes.
- run
opa fmton save to reformat file - run
opa teston package instead of entire workspace - highlight syntax errors in file