The Athlete Data Processor is a library designed to process data from professional athletes's sports computers. This library can load three types of input data summary, laps, and samples and consolidate them into a unified JSON format. The resulting data is suitable for further analysis by sports scientists and teams.
- Consolidates athlete data into a structured format.
- Processes heart rate samples, including handling null values and outlier detection.
- Interpolates and predicts future heart rate measurements.
┣ 📂public
┃ ┗ 📂images
┃ ┃ ┗ 📜test.png
┣ 📂src
┃ ┣ 📂data
┃ ┃ ┗ 📜DummyData.ts
┃ ┣ 📜AthleteDataProcessor.ts
┃ ┣ 📜BonusProcessor.ts
┃ ┣ 📜index.ts
┃ ┗ 📜interface.ts
┣ 📂tests
┃ ┣ 📜AthleteDataProcessor.spec.ts
┃ ┣ 📜BonusProcessor.spec.ts
┃ ┗ 📜index.spec.ts
┣ 📜.gitignore
┣ 📜Readme.md
┣ 📜jest.config.js
┣ 📜package-lock.json
┣ 📜package.json
┗ 📜tsconfig.json- Create a new project folder, and initialize a Node.js project:
npm init -y
- Install Required Dependencies: Install TypeScript, Jest, and other necessary libraries:
npm install typescript jest ts-jest @types/jest --save-dev- Initialize TypeScript: Set up TypeScript by creating a tsconfig.json file:
npx tsc --init- Edit tsconfig.json to ensure compatibility with Jest. Here's a minimal configuration:
{
"compilerOptions": {
"incremental": true,
"strict": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"target": "es2016",
"module": "commonjs",
"rootDir": "./",
"outDir": "./dist",
"skipLibCheck": true,
"sourceMap": true,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*", "tests/**/*"],
"exclude": ["node_modules", "dist"]
}- Set Up Jest: Configure Jest by creating a jest.config.js file:
npx ts-jest config:initThe library processes the following data structures:
export type Summary = {
userId: string;
activityId: number;
activityName: string;
durationInSeconds: number;
startTimeInSeconds: number;
startTimeOffsetInSeconds: number;
activityType: string;
averageHeartRateInBeatsPerMinute: number;
activeKilocalories: number;
deviceName: string;
maxHeartRateInBeatsPerMinute: number;
};Laps
export type Lap = {
startTimeInSeconds: number;
airTemperatureCelsius: number;
heartRate: number;
totalDistanceInMeters: number;
timerDurationInSeconds: number;
};Samples
export type Sample = {
"recording-rate": number;
"sample-type": string;
data: string;
};The main functionality of the library is provided by the processAthleteData function, which takes summary, laps, and samples as input and produces a consolidated JSON output.
Sample Usage
import { processAthleteData } from "./AthleteDataProcessor";
import { lapsData, sampleData, summaryData } from "./data/DummyData";
// Process and log the consolidated JSON output
const output = processAthleteData(summaryData, lapsData, sampleData);
console.log("Processed Output:", JSON.stringify(output, null, 2));To run the tests, use the following command:
npm test
OR
npm run testTest Coverage
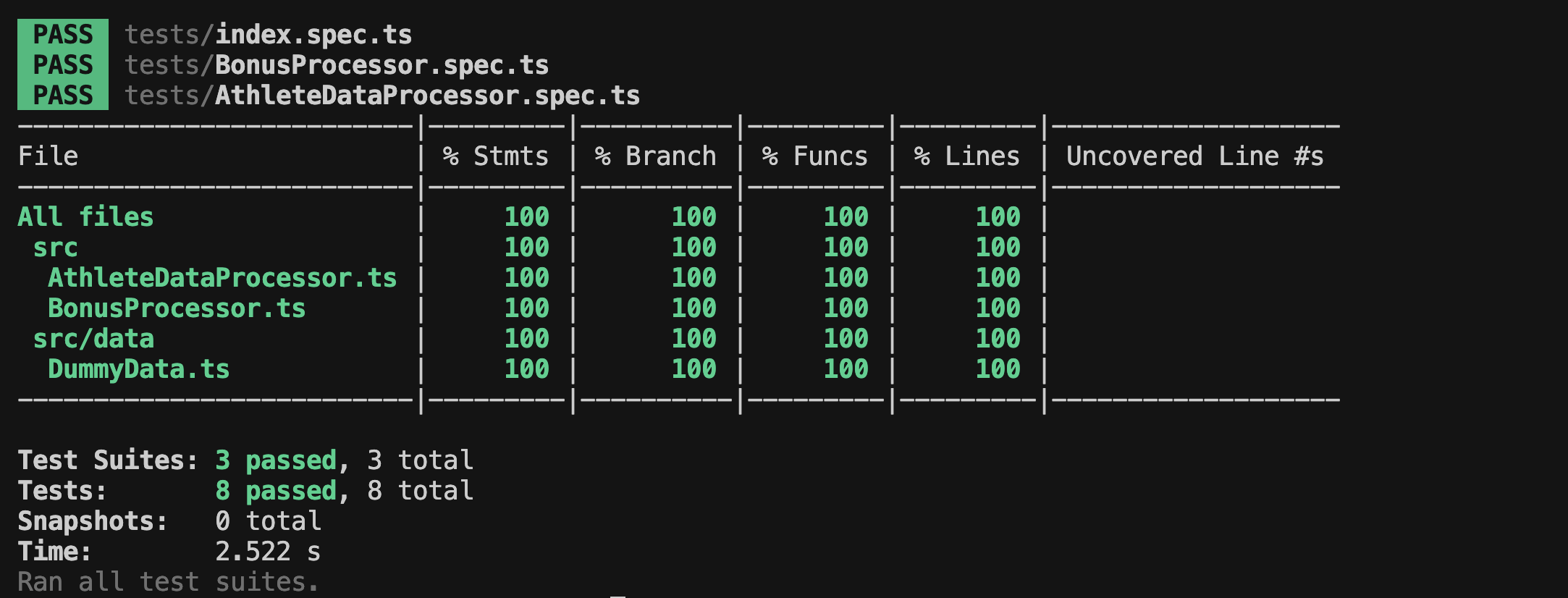
Ensure that your solution achieves at least 80% test coverage. You can check coverage by running:
npm test -- --coverage
OR
npm run test --coverage- Pre-processing: Cleaning outliers by capping heart rate values to a normal range.
- Reverse Aggregation: Interpolating the median values to generate individual ticks from the aggregated values.
- Modeling: Predicting future heart rate values using simple linear regression.
To run the project please follow the below commands:
npm installnpm run start
OR
npm run devTo run the test run below commands:
npm run test
OR
npm run test:coverage
OR
npm run test:watchNote: In order to test the Bonus Solution please comment out this code here inside the AthleteDataProcessor.ts, also the bonus code does not cover all the test cases keeping the timeline and time in mind to kick of things.😊