E-Commerce Complate App - Flutter UI
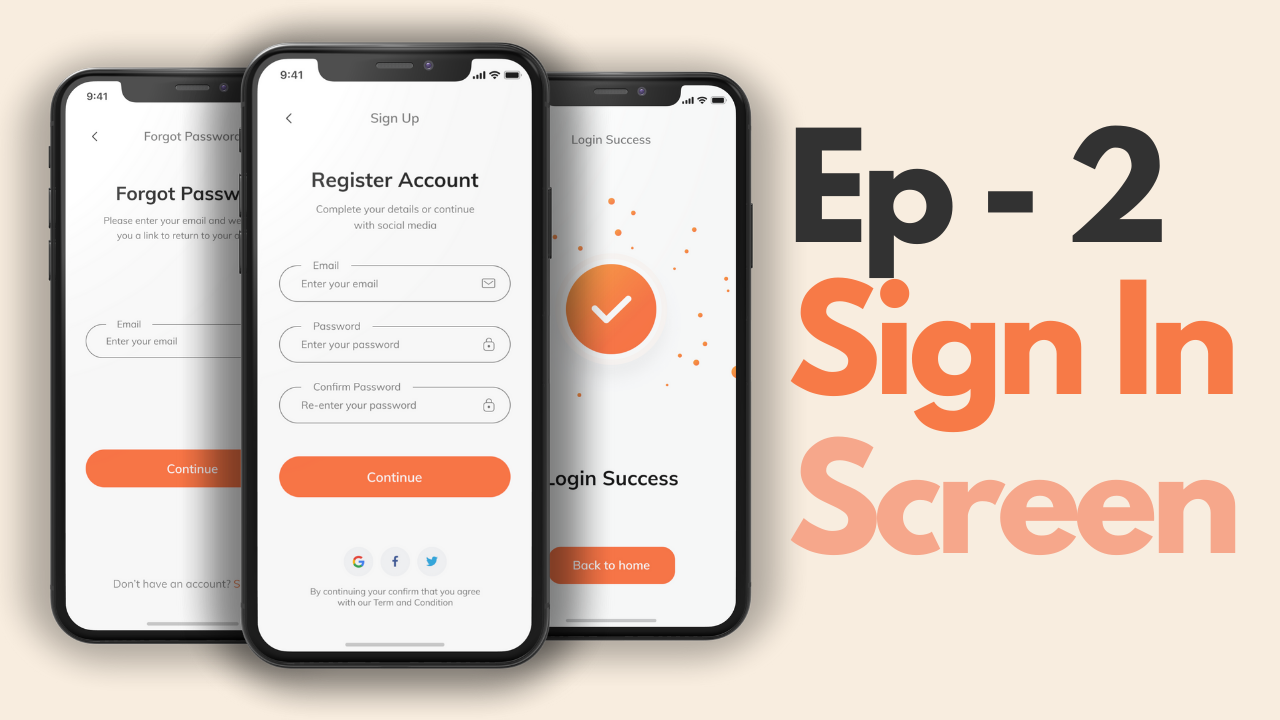
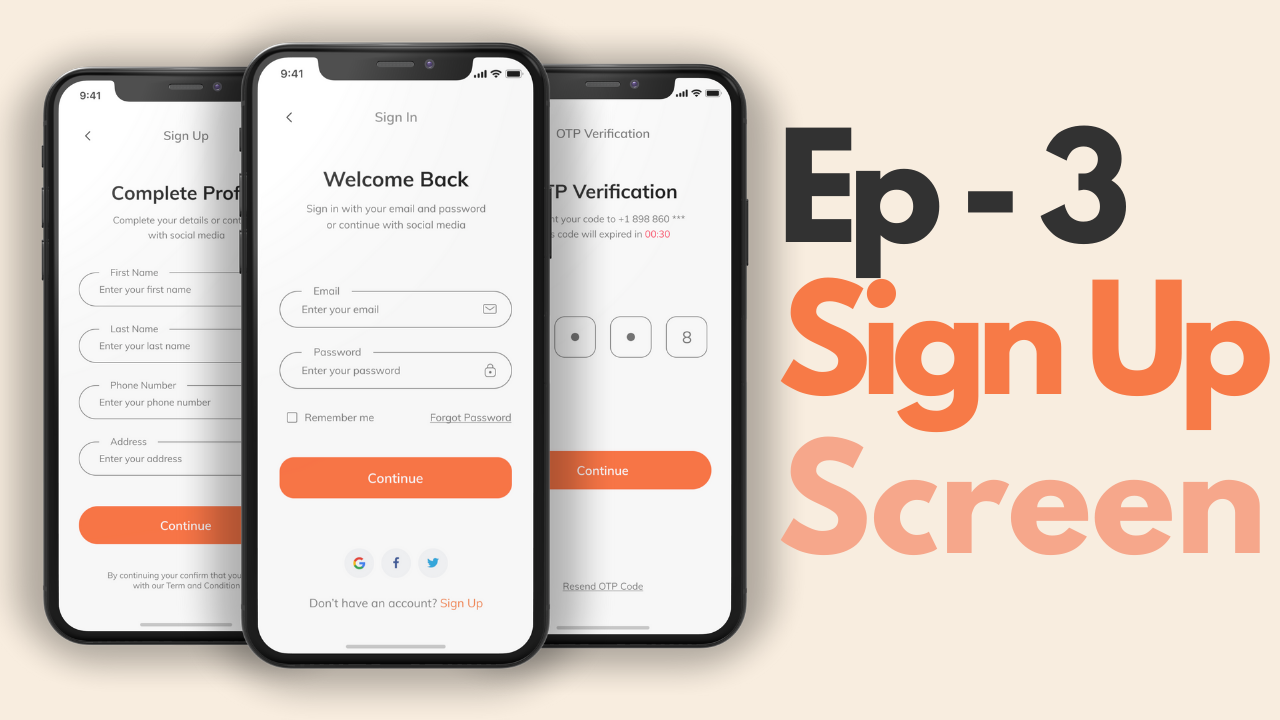
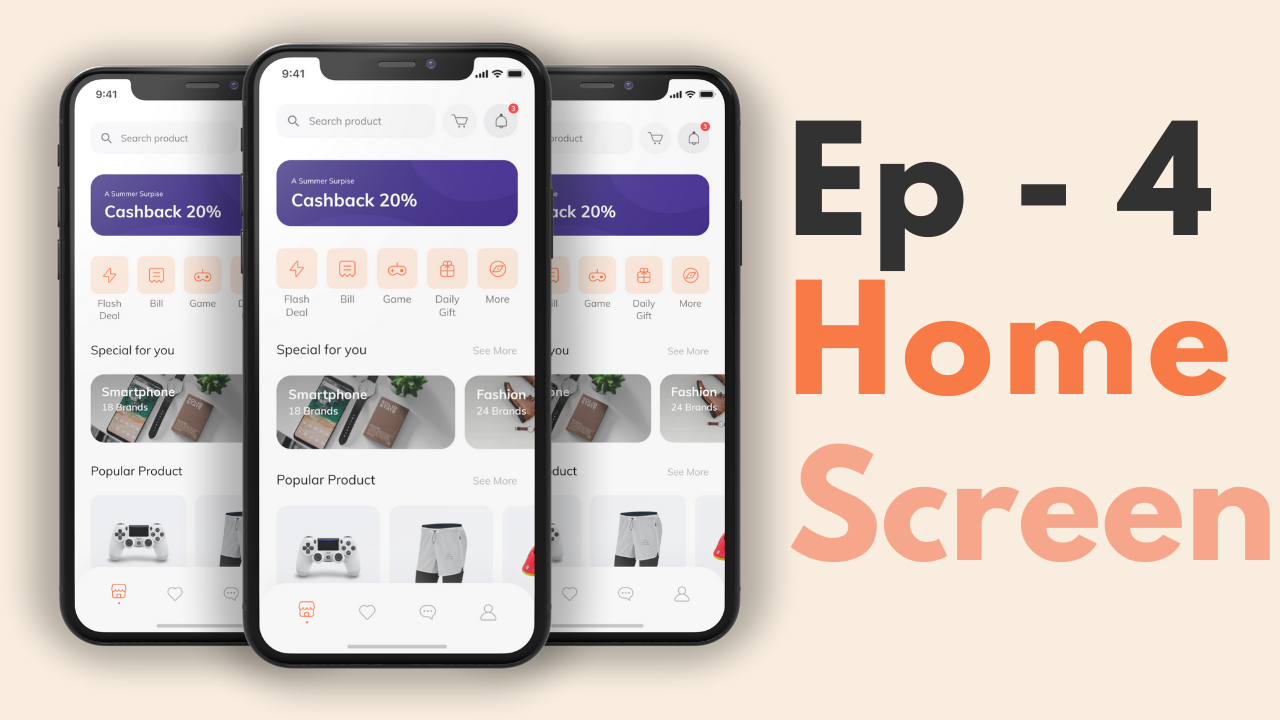
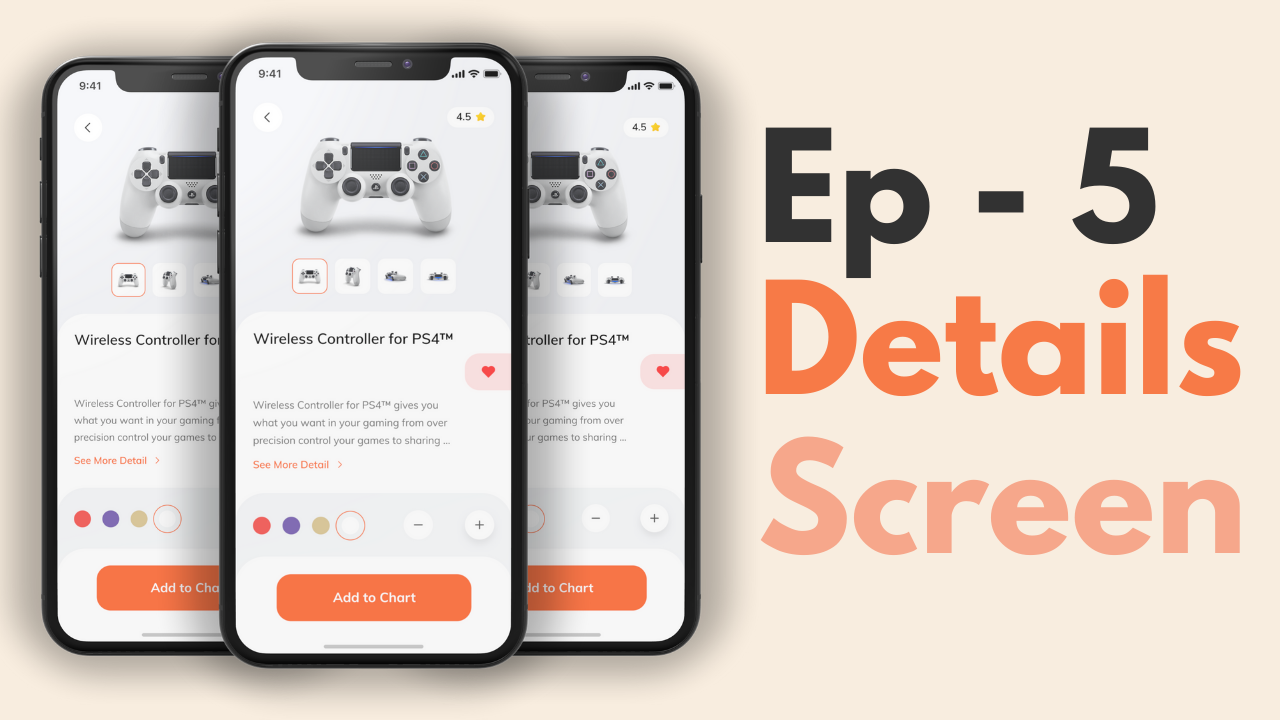
In the first part of our complete e-commerce app, we show you how you can create a nice clean onboarding screen for your e-commerce app that can run both Andriod and iOS devices because it builds with flutter. Then on the second episode, we build a Sign in, Forgot Password screen with a custom error indicator. The third Episode contains Sign Up and OTP screen. The fourth episode is the most exciting episode because we build our home page on this episode than on the fifth episode we work on our product page, last not least on the 6th episode we build an order screen which has some cool stuff like swipe to remove. At the end 7th episode we build a profile screen.
Watch it on YouTube
Packages we are using:
- flutter_svg: link
Video Preview of Final UI
Screens it contains:
=> Onboarding
=> Login
=> Forgot Password
=> Sign Up
=> Complete Profile
=> OTP Verification
=> Home Page
=> Product Details
=> Order
=> Profile (added)
=> Bottom Navigation Bar (added)
Now it contains all the screen, thanks for your love and support 🙏