请在项目根目录下打开本文件,以保证链接的有效性。
目录:
- 制作背景图,
png格式,尺寸至少为1080 x 2100。参考背景模板.psd - 制作头像框,
png格式,尺寸必须严格限制为1024 x 1024。参考头像框模板.psd - 以数字重命名头像框,严格从零开始。放入模板/存储桶模板/borders
- 在之后的步骤中,上传模板/存储桶模板这个文件夹
-
安装微信开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
-
申请开发者权限,具体查看这个章节
-
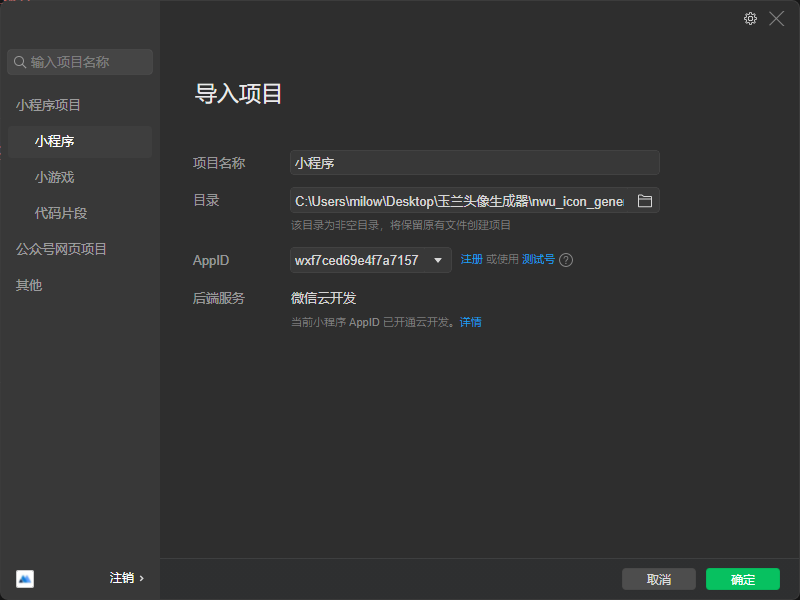
打开微信开发者工具,登录后导入项目。项目路径

-
购买并配置云开发环境:
-
打开云开发控制台
-
购买并开通环境,环境名称可以自由填写;云环境过期后小程序将无法正常工作。
-
找到配置文件,并修改对应的云环境id
-
上传存储桶资源,选择制作好的模板/存储桶模板文件夹
-
复制文件链接
-
配置全局背景图片:
-
-
测试:
-
上传体验版:
-
获取体验版链接,在不同机型上测试:
-
测试没有问题后,提交审核并发布:
-
等待十分钟左右,就可以上线了。
小程序控制台:https://mp.weixin.qq.com/
- 小程序权限分为以下三种:
- 管理员:只有一人,最高权限,完全控制小程序,需要定期更换(或由团委老师担任)
- 项目成员:即开发者,可以修改、上传代码,可以找信科院或是计算机协会相关同学。修改项目成员需要管理员确认。
- 体验成员:此名单内的成员可以使用体验版小程序。修改此名单只需要项目成员确认。