Good news for all our users out there! Now there are no boundaries to your convenience, you can pass as much words as you want and bind the same number of pages using page control, their is no limit of words and neither for your easiness.
Checkout this super easy navigation integration and example.!!!
To install it, simply add the following line to your Podfile:
pod 'TopTabBarView', git: 'https://github.com/parthgohel2810/TopTabBarView-Framework.git', branch: 'main'Then run pod install from the Example directory.
- Change the class of a view from UIView to TopTabbarView
@IBOutlet private weak var topTabBarView: TopTabbarView!- Programmatically:
let topTabBarView = TopTabbarView(frame: myFrame) private func configureTabBarItem() {
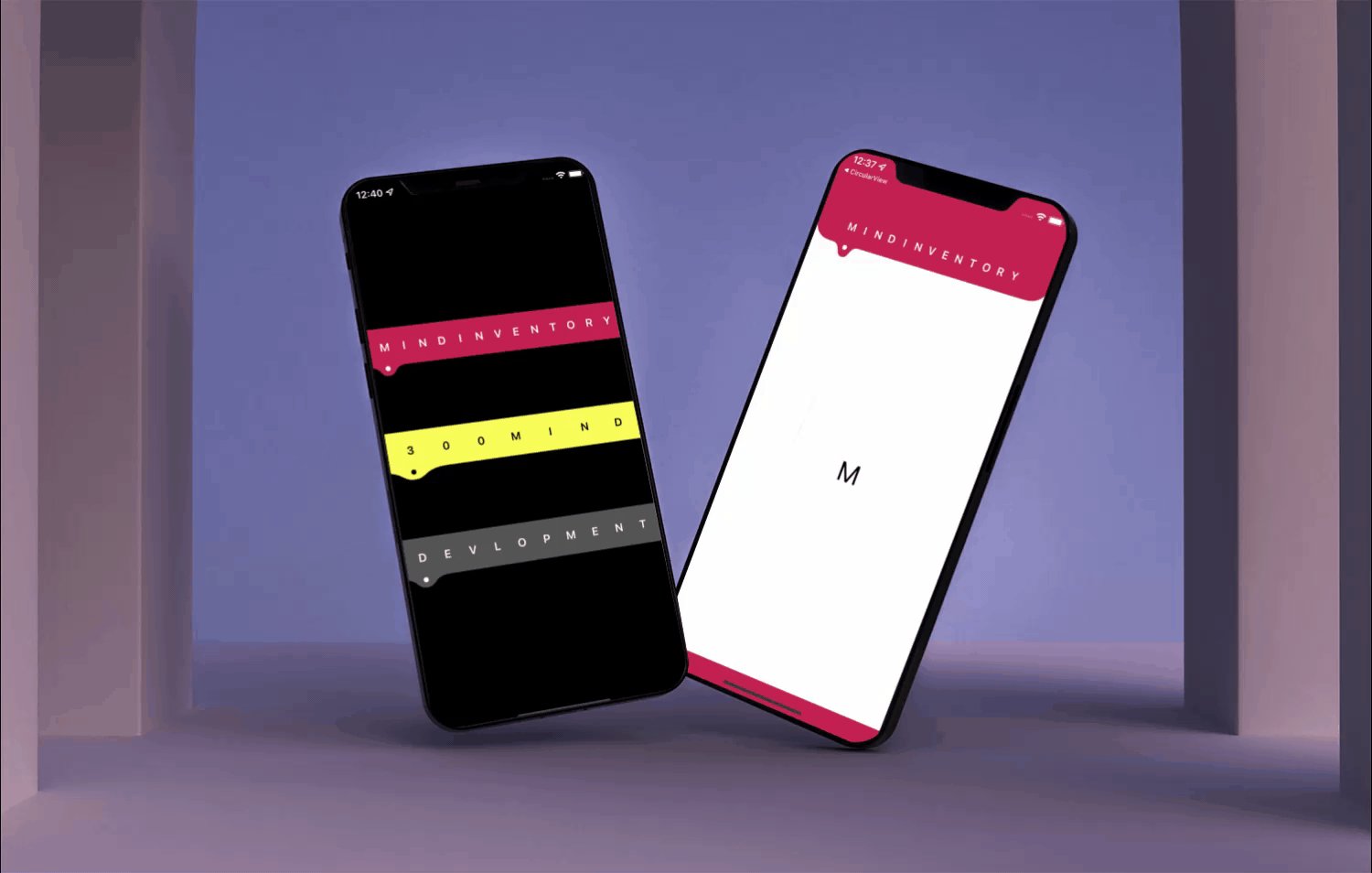
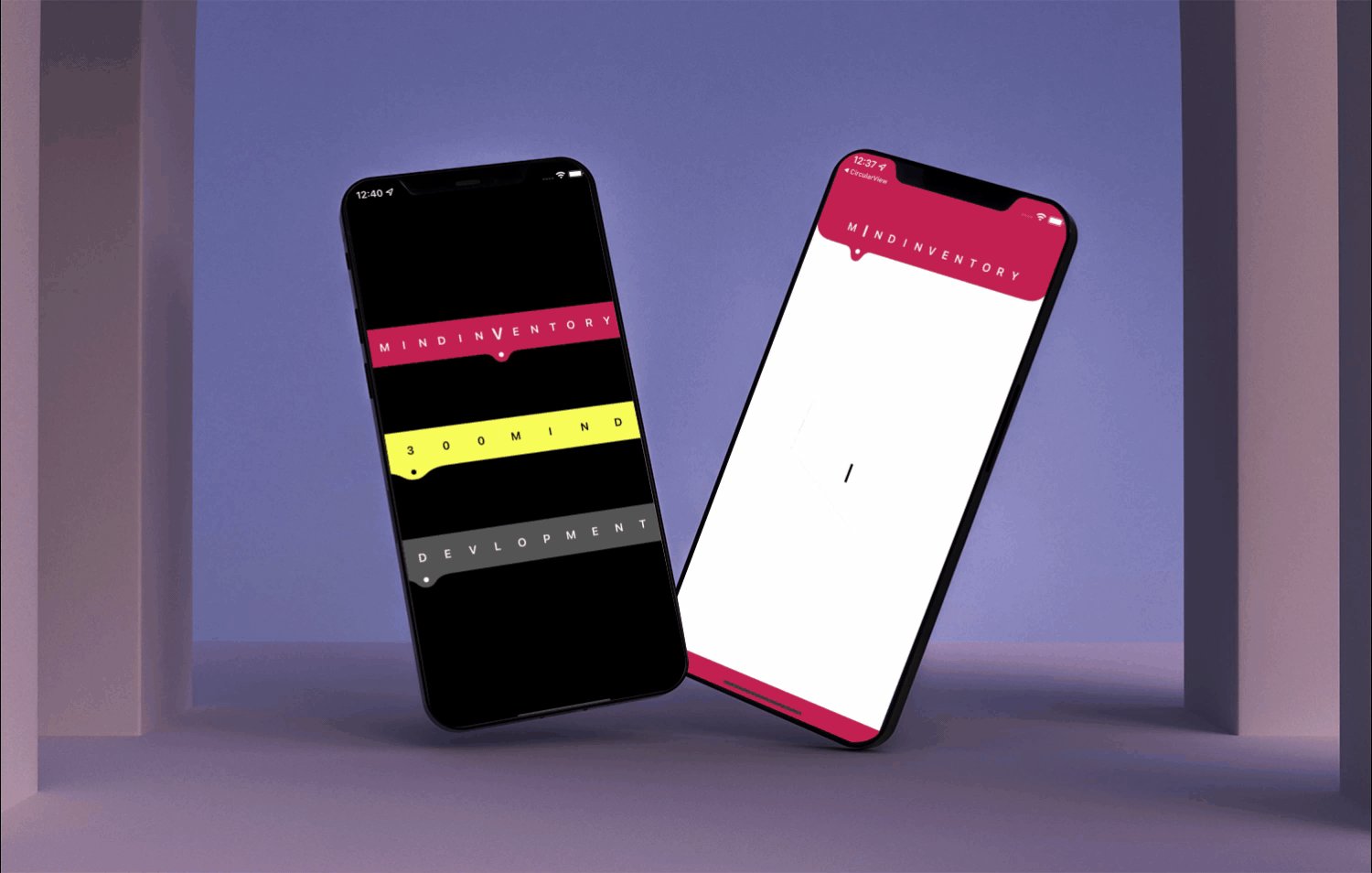
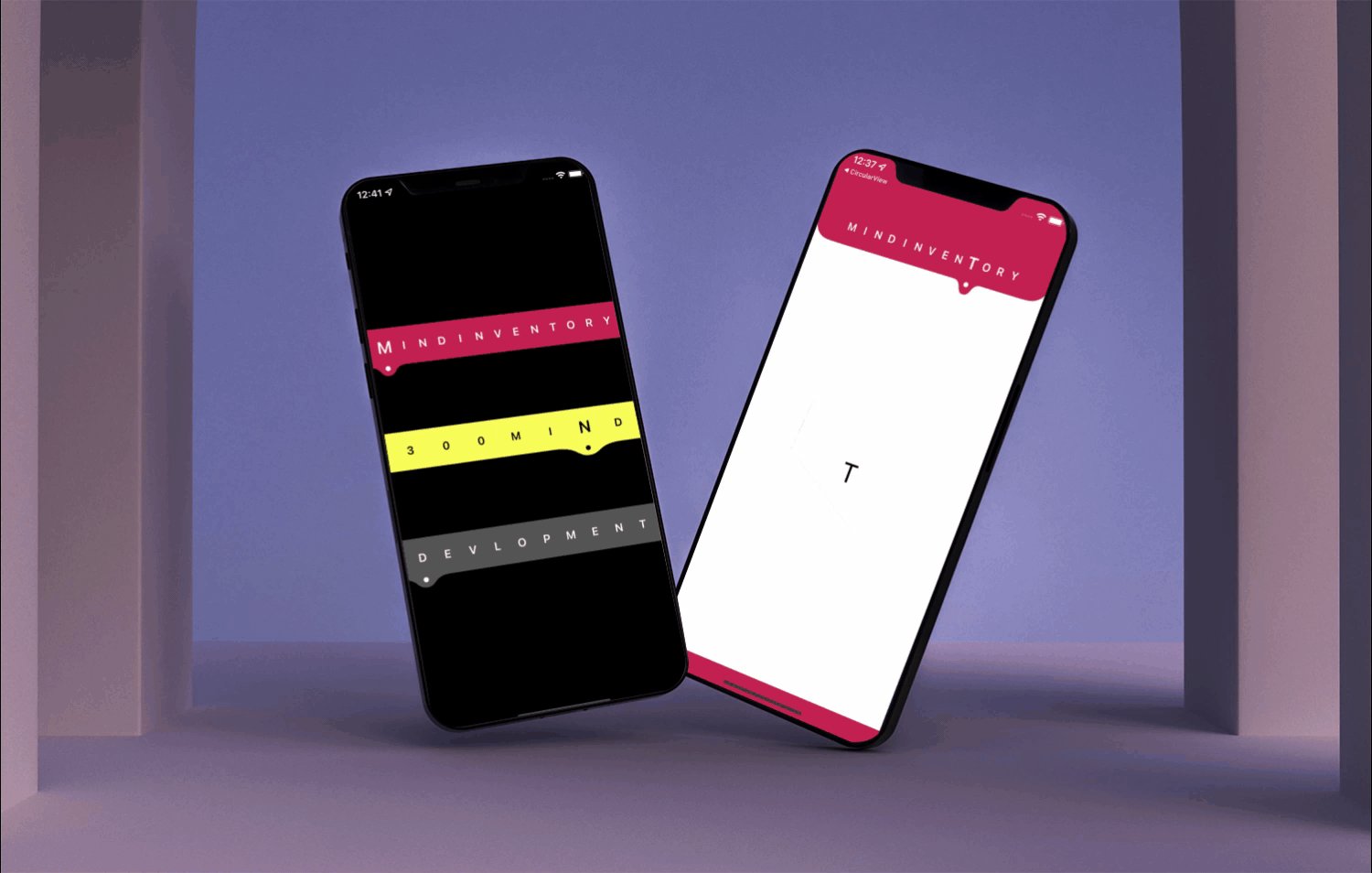
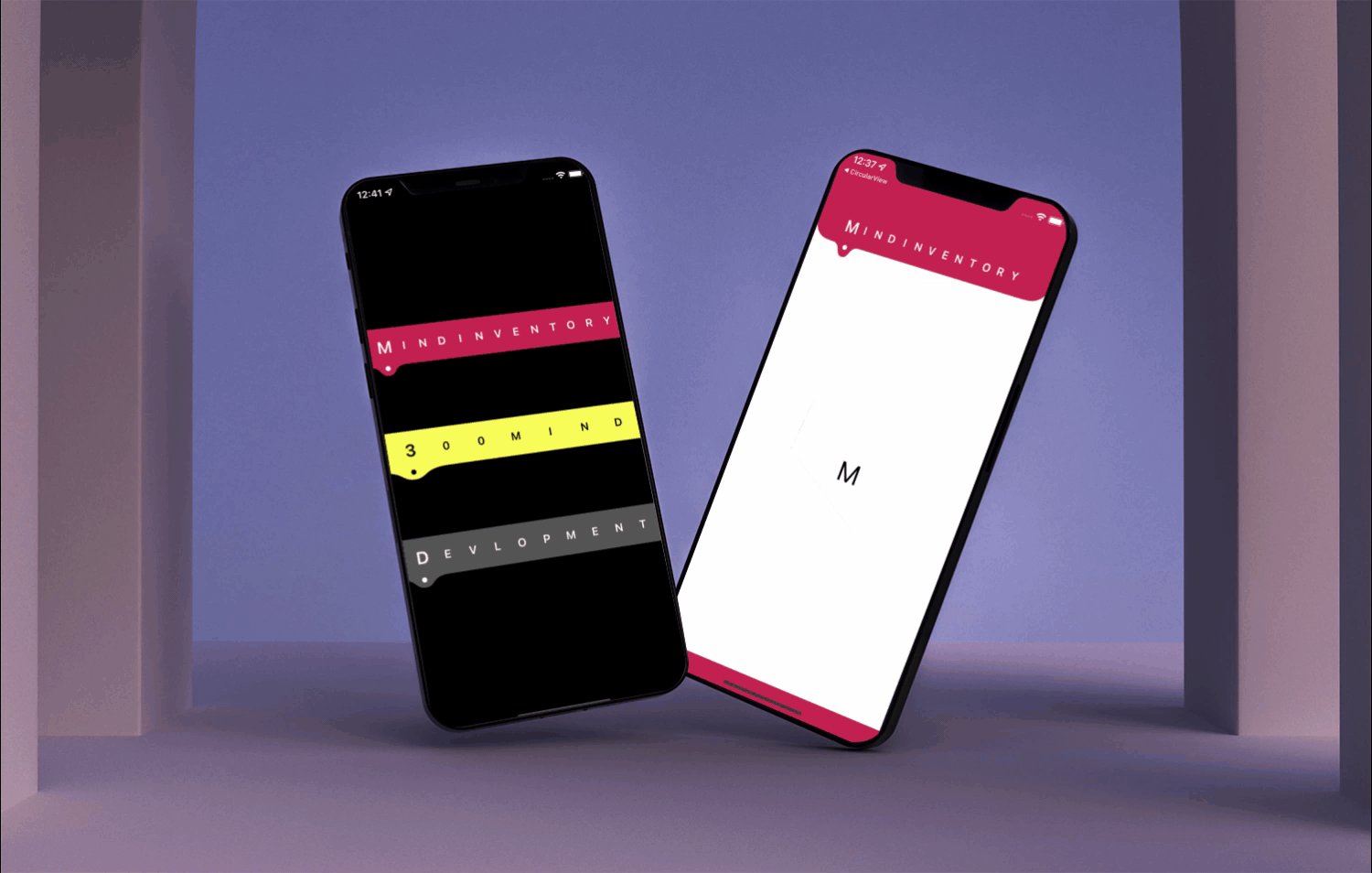
topTabBarView.dataSource = ["M", "I", "N", "D", "I", "N", "V", "E", "N", "T", "O", "R", "Y"]
topTabBarView.dotColor = .white
topTabBarView.waveHeight = 16
topTabBarView.leftPadding = 10
topTabBarView.rightPadding = 10
topTabBarView.tabBarColor = .red
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}
topTabBarView.isScaleItem = true
topTabBarView.tabBarItemStyle = .setStyle(font: UIFont.boldSystemFont(ofSize: 18),
foregroundColor: .white)
}The dataSource property accepts string array which is used to display title of tab and creates number of tab that you want to create.
The dotColor property change the color of dot which is place at center of wave.
The waveHeight property change height of wave.
The left and right padding property will change the tabBar left and right padding to the view.
The tabBarColor property used to change background color of tabbar color.
The isScaleItem property enables you to off/on scaling of tab titles.
The tabBarItemStyle used to tabBarItem font and textColor.
The selectedTab used to set selected tab initially.
This function used to set selected tab programmatically.
You will receive selected tab index in onItemSelected clouser.
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}- iOS 13.0+
- Xcode 13.0+







iOS-Top-Tab-Navigation is MIT-licensed.
If you use our open-source libraries in your project, please make sure to credit us and Give a star to www.mindinventory.com