This is a solution to the Insure landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Astro - static site builder
- default value for property display is inline 🙈
.selector {
display: inline;
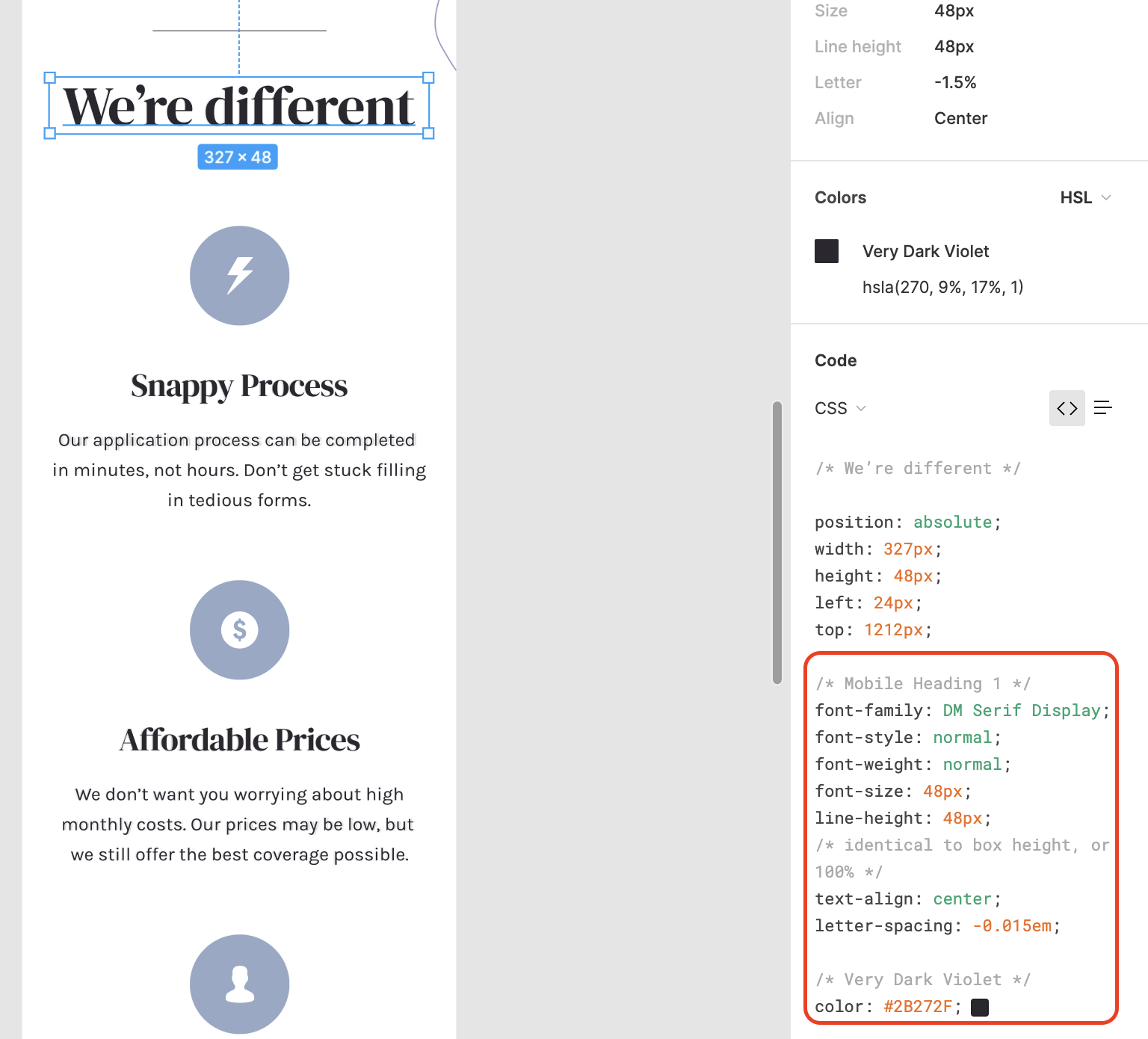
}- use figma inspect tool to check css typo or other properties
- using css to change color of svgs (see Footer.astro)
a {
cursor: pointer;
transition: all 0.35s ease-in;
&:hover > svg > path {
fill: var(--very-dark-violet);
}
}