Odin Recipes provides information on my top 5️⃣ best realisable dishes from each region in Genshin Impact.
Ever wanted to have a taste of Mondstadt's , Liyue's or Inazuma's cuisine? 🤔
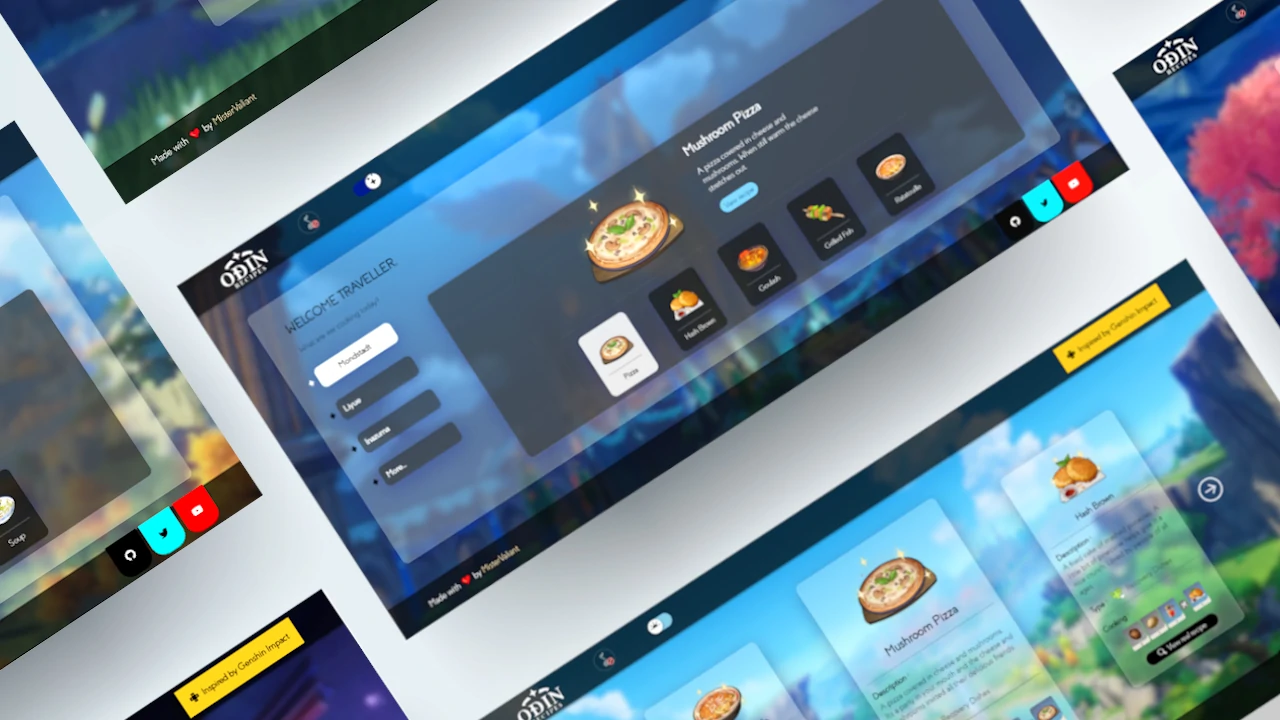
Odin Recipes provides my top 5️⃣ Genshin Impact recipes for each region that can be realised in real-life.
Experience the culinary arts of each region in the ambience of Genshin Impact with theme music, sound effects and sceneries.
🛈 About Genshin Impact:
Genshin Impact is an open-world action RPG. Set off on an adventure across Teyvat, a fantasy realm, to recover your missing sibling. You can wander seven different nations, interact with diverse characters with unique personalities and abilities, and engage in battle with them against formidable adversaries.
The aim of this project is to revisit the basics of HTML, CSS and Javascript, and further understand the dos and don'ts of Fullstack Web Development using The Odin Project's (TOP) curriculum. Additionally, I always wanted to re-create Genshin Impacts' character selection page from their website.
- Day-Night Cycle
- Theme music and sound effects
- Regions' background
- Genshin Impact's recipes in-game and IRL
Issues:
- Sound effects takes time to play when first opened (or after 10 minutes [Github's cache])
- Sliders are created programmatically in Javascript (Not a proper approach).
- Performance issues for mobile devices
This project was inspired by Genshin Impact's Character Selection Page
Sound Effects:
- Minecraft's Click
- Discord's mute
- Legend of Zelda BOTW's teleport
Other References:
- In-game pictures
- Genshin Impact Wiki
- Genshin Impact Theme
Created by @MisterValiant - feel free to contact me! 📧
Project Status: Completed