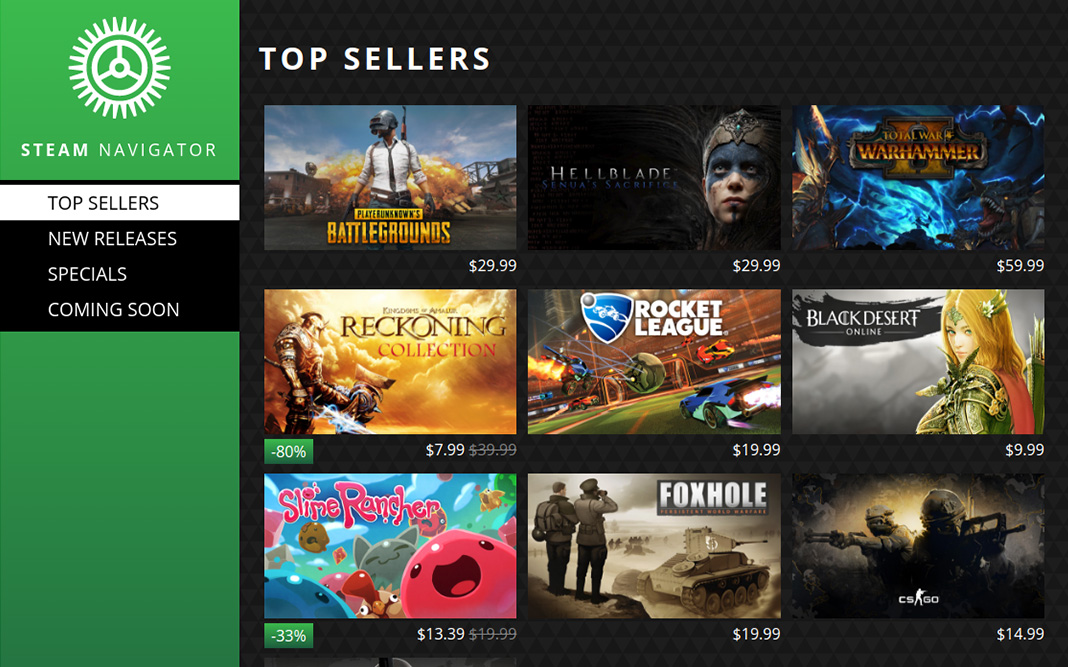
Users can explore trending games and new releases, as well as see sales and discounts.
You can see a demo version of the application deployed to Cyclic here: https://steam-navigator.cyclic.app/
It leverages the Steam Store web API and displays top selling games in a responsive interface. Users can view different categories for games with a side navigation and get more information for individual games. Game pages are routed via Steam Store IDs and include parsed HTML descriptions and collections of screenshots.
- AngularJS is used for the front end. It functions as a single-page application.
- The application is configured and built with Node Package Manager, Webpack, and Babel.
- Node and Express.js are used for a simple back end (found in the server.js). It acts as a proxy to make API requests to Steam in order to circumvent cross-origin denial.
- Data for games on the front end is acquired via AJAX requests made through a service, invoked via app.js resolves before pages are loaded.
- AngularJS Material is used for layout and styling.
- A responsive grid system is implemented for games and screenshots via AngularJS Material through a service.
- Images are loaded then animated in to prevent loading distortions in the image grids. Game thumbnails and screen shot thumbnails are modified with a directive which triggers a controller scope variable and displays the image when it has loaded via ng-show in the template. That in turn triggers ngAnimate CSS animations to fade the fully loaded component template in.
npm run dev - Build for development and run Express server. Code changes will be implemented automatically through hot reloading.
npm run build - Use Webpack to build for production.
npm run start - Run the Express server via Node.
Node Package Manager (NPM) is used for dependencies. To install the application locally, follow these instructions:
- Install Node.js. NPM comes packaged with it.
- Run
npm installin the command line while in the project directory. It will install dependencies from the package.json file. - To run the local dev server at http://localhost:5000, run
npm run dev. It will run the Node/Express application in the server.js file and build the application with Webpack.
The Steam Storefront API is public, so no key is necessary.
The test framework uses Jasmine and Karma as the test runner.
Tests are found under the tests folder. Currently the test suite is incomplete.
On Linux, you can install the Karma CLI via the command:
sudo npm install -g karma-cli. Then, after NPM dependencies have been installed, run the tests with karma start.
This project is open source under the terms of the MIT License.