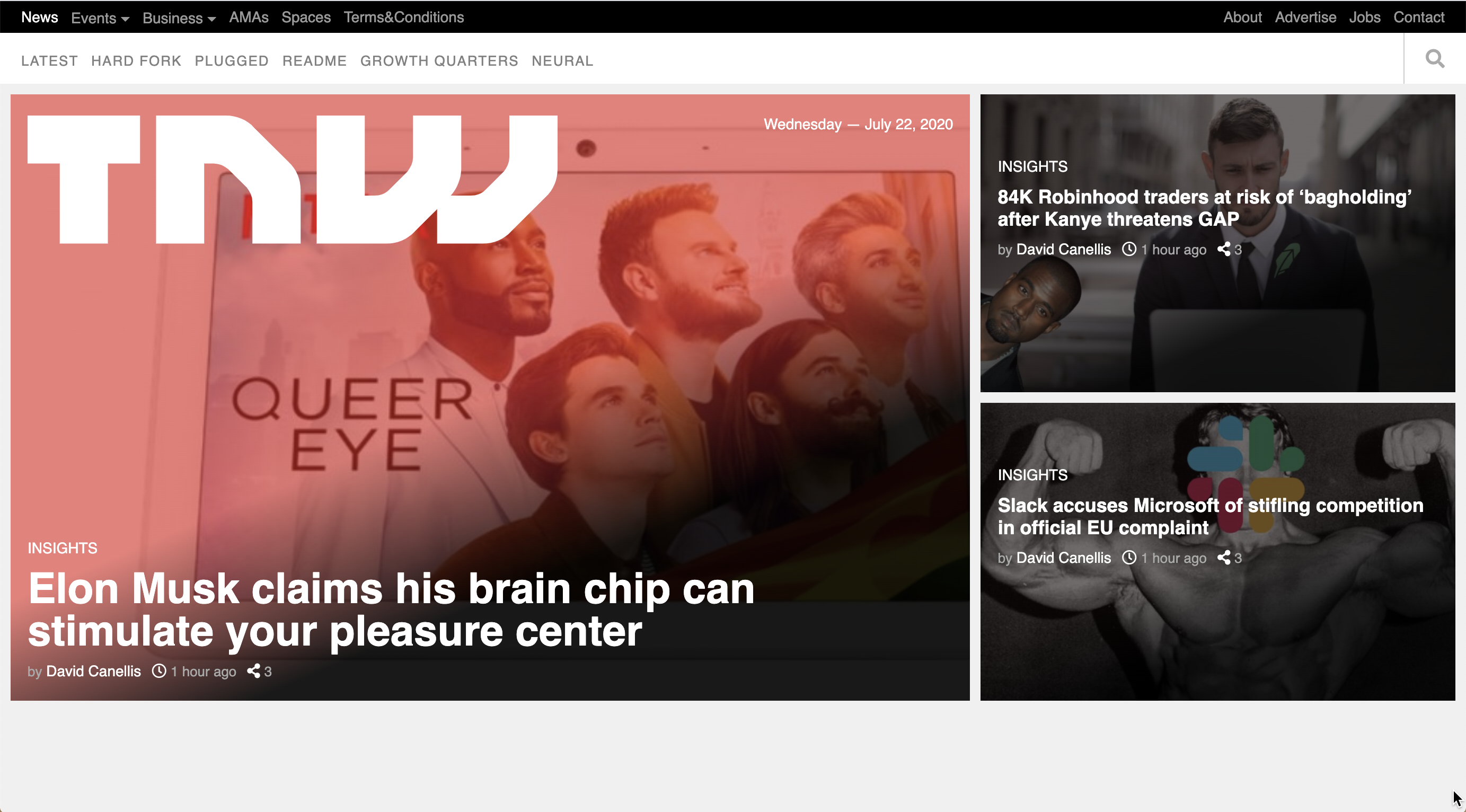
This project is a The Next Web clone focusing on learning responsiviness in order to build better experiences to mobile users.
The project is built using Html and Css with an extensive use of the grid, flexbox media queries and css properties.
- HTML
- CSS3
- Font awesome icons
Clone the project locally.
- run
npm install. - run
npm run testto check the Html and CSS files.
Install and run a live server plugin on you IDE/Text editor and run it from the root directory.
👤 Mkrtich Sargsyan
- Github: @githubhandle
- Twitter: @twitterhandle
- Linkedin: linkedin
👤 Diego Lira
- Github: @githubhandle
- Twitter: @twitterhandle
- Linkedin: linkedin
Give a ⭐️ if you like this project!
This project is MIT licensed.